Heim >Web-Frontend >js-Tutorial >So bearbeiten Sie dynamisch gebundene Radiolisten in vue.js stapelweise
So bearbeiten Sie dynamisch gebundene Radiolisten in vue.js stapelweise
- 亚连Original
- 2018-06-04 10:02:562147Durchsuche
Jetzt werde ich Ihnen eine vue.js-Methode zur Stapelbearbeitung dynamisch gebundener Radiolisten vorstellen. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist.

Die an jede Frage gebundene Fragenstruktur ist wie folgt: JSON-Objekt Jedes Mal, wenn eine Option dynamisch hinzugefügt wird, wird sie einem Array-Objekt der Vue-Instanz hinzugefügt:
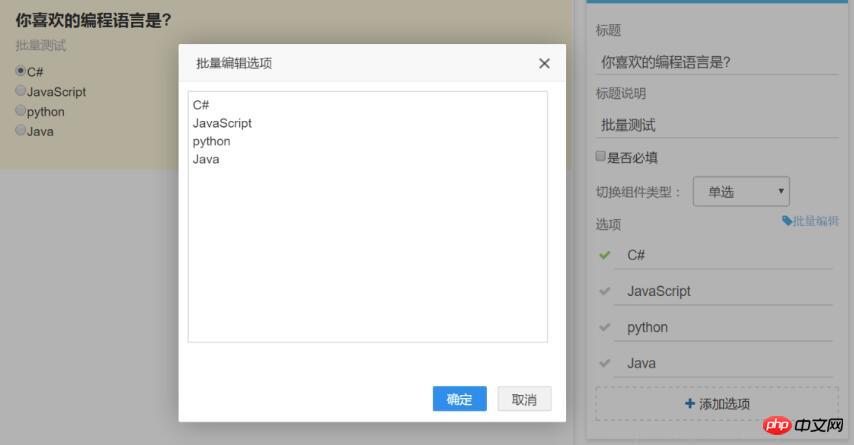
vm.options.push({ id: "", text: "新选项", checked: false }); Fügen Sie nun die Radio- oder Checkbox-Sammlungsliste stapelweise hinzu. Der Textarea-Container wird hier verwendet.
Jede Textzeile ist ein Datenelement, und sein Inneres wird durch Wagenrückläufe (Umbruch) unterschieden. Wort wird nicht automatisch umgebrochen) Berechnen), jede Zeile ist ein Objekt und das Ganze ist ein Textarray. Rufen Sie es wie folgt ab:
var contents = $("#optionsArea").val().split("\n");Rufen Sie das Array ab, das nur ein Textarray, aber die Radioliste ist Wir dynamisch binden ist ein JSON-Objekt. Konvertieren Sie also das Textarray in ein Format, das mit der Vue-Bindung übereinstimmt:
Löschen Sie zuerst das Array:
vm.options.length = 0;
Dann zuordnen das Textarray zu den Vue-Bindungsanforderungen Die Datenstruktur:
vm.options = contents.map(function (item, index, arr) {
return {
id: "",
text: item,
checked: false
}
});Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie das Zuschneiden von Bildern und das Hochladen auf den Server in Vue
Erklären Sie ausführlich die praktischen Fähigkeiten in Immutable und React
Das obige ist der detaillierte Inhalt vonSo bearbeiten Sie dynamisch gebundene Radiolisten in vue.js stapelweise. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

