Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Dateninteraktion zwischen untergeordneten Komponenten in Vue2.0
So implementieren Sie die Dateninteraktion zwischen untergeordneten Komponenten in Vue2.0
- 亚连Original
- 2018-06-02 17:02:081535Durchsuche
Jetzt werde ich mit Ihnen einen Artikel über die Dateninteraktionsmethode zwischen Vue2.0-Unterkomponenten teilen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
Ich bin mit der Kommunikation zwischen Vue.js-Komponenten auf derselben Ebene vertraut, daher schreibe ich diesen Artikel zur Aufzeichnung.
Vue ist ein leichtes progressives Framework. Einige seiner Funktionen und Vorteile finden Sie auf der offiziellen Website, ohne auf Details einzugehen.
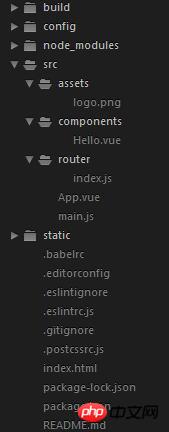
Das Vue-Projekt wurde mit NPM und zugehörigen Befehlszeilentools initialisiert. Die Verzeichnisstruktur ist wie folgt

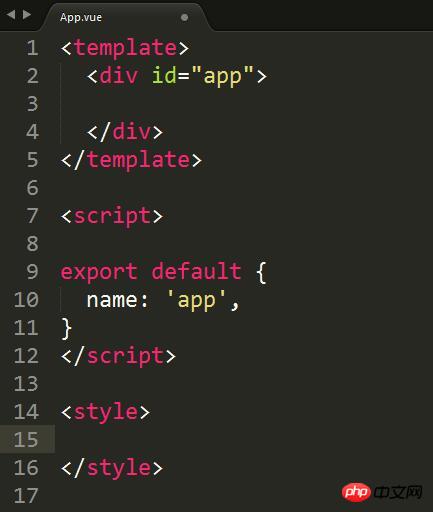
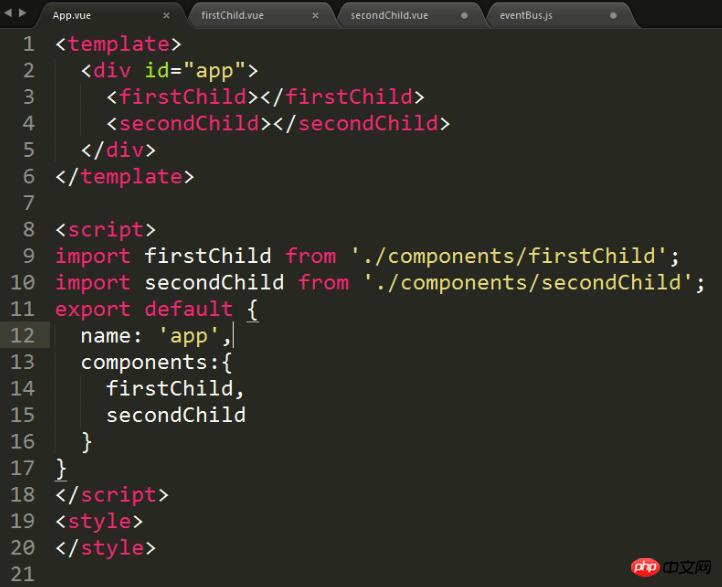
Dann geben wir die Demo ein, zuerst können wir sie löschen src im Vorlagenprojekt /components/Hello.vue, dann löschen Sie die Registrierung und Verwendung der Hello-Unterkomponente und einige andere irrelevante Dinge in App.vue. Zu diesem Zeitpunkt sollte App.vue so aussehen

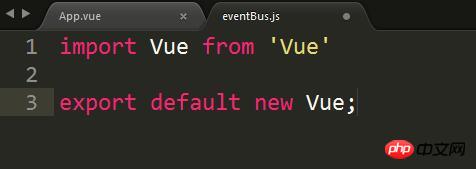
1. Erstellen wir zunächst den zentralen Eventbus und erstellen Sie eine eventBus.js unter src/assets/ wie folgt (in eventBus Wir haben lediglich eine neue Vue-Instanz erstellt, die dann als Kommunikationsbrücke zwischen Komponenten, also als zentraler Event-Bus, dient)
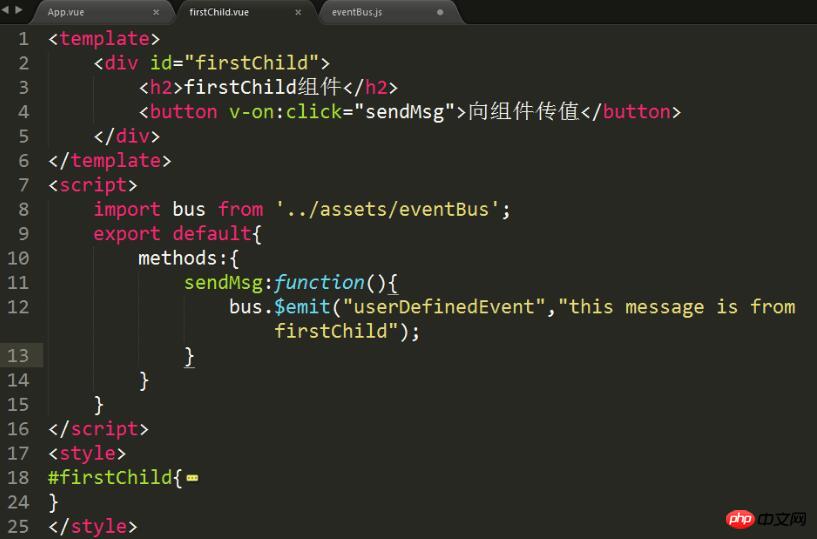
<.>2. Erstellen Sie eine FirstChild-Komponente, führen Sie den EventBus-Ereignisbus ein, fügen Sie dann eine Schaltfläche hinzu und binden Sie ein Klickereignis 
1. Wir sind hier In der sendMsg-Funktion, die auf das Click-Ereignis reagiert, wird $emit verwendet, um ein benutzerdefiniertes userDefinedEvent-Ereignis auszulösen, und ein String-Parameter
wird übergeben 2. Die $emit-Instanzmethode löst die aktuelle Instanz aus (die (aktuelle Instanz ist hier der Bus). Bei Ereignissen werden zusätzliche Parameter an den Listener-Callback übergeben. 
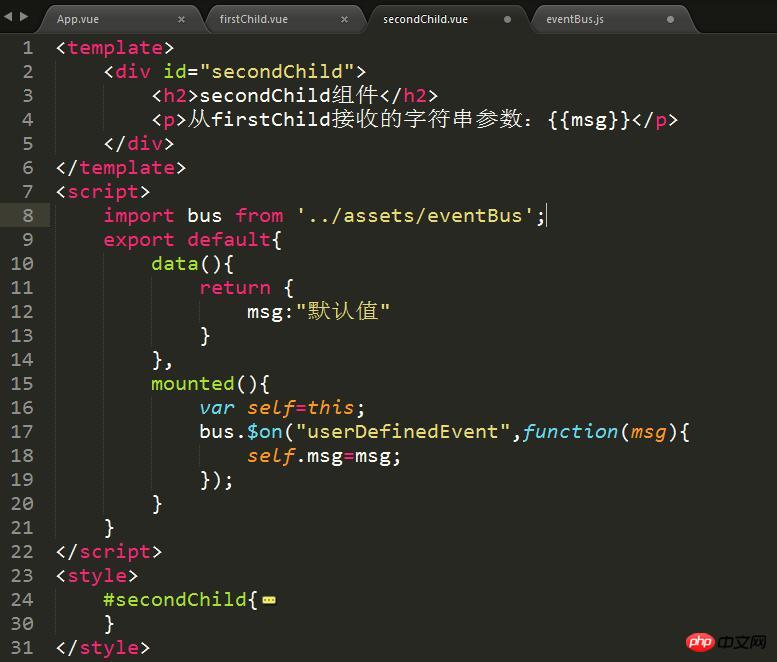
1. In mount haben wir das userDefinedEvent abgehört und den übergebenen String-Parameter an die Callback-Funktion des $on-Listeners übergeben.
2 mount: ist eine Vue-Life-Hook-Funktion im Der Zyklus ähnelt einfach der Bereitschaft von jQuery, die bereitgestellte Funktion aufzurufen, nachdem das Dokument geladen wurde. 
Speichern Sie alle geänderten Dateien und öffnen Sie dann ein Browserfenster mit dem folgenden Inhalt (bitte handhaben Sie das CSS selbst)

Klicken Sie auf die Schaltfläche „Wert an Komponente übergeben“. Wir können dies tun siehe Wert erfolgreich übergeben

Zusammenfassung: 
1. Erstellen Sie einen Ereignisbus, z. B. eventBus in Verwenden Sie die Demo als Kommunikationsbrücke 2. Verwenden Sie bus.$emit, um ein benutzerdefiniertes Ereignis in der Komponente auszulösen, das den Wert und die Parameter übergeben muss
3. In die Komponente, die Daten empfangen muss. Verwenden Sie bus.$on, um benutzerdefinierte Ereignisse abzuhören und die übergebenen Parameter in der Rückruffunktion zu verarbeiten. Zusätzlich:1. Brother-Komponenten Im Vergleich zur Dateninteraktion zwischen übergeordneten und untergeordneten Komponenten ähnelt die Kommunikation zwischen untergeordneten Komponenten tatsächlich der Übergabe von Werten an die übergeordnete Komponente Dasselbe gilt beispielsweise dafür, dass die untergeordnete Komponente den Wert an die übergeordnete Komponente weitergibt. Die Formen von $emit und $on haben einfach keinen EventBus, aber wenn wir es uns genau überlegen, spielt die übergeordnete Komponente hier tatsächlich die Rolle des Event-Busses Zeit. 2. Diese Methode, eine Vue-Instanz als zentralen Ereignisbus zur Verwaltung der Komponentenkommunikation zu verwenden, eignet sich nur für Projekte mit einfacheren Kommunikationsanforderungen. Für komplexere Situationen bietet Vuex auch einen komplexeren Statusverwaltungsmodus übernimmt die Bearbeitung.
Das Obige habe ich für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird. Verwandte Artikel:web3.js fügt eth.getRawTransactionByHash(txhash)-Methodenschritte hinzu
Beispiel für die einfache Methode von nodejs zum Zugreifen auf und Betreiben einer MySQL-Datenbank
Von vue-cli erstelltes Projekt, Implementierungsmethode zum Konfigurieren mehrerer Seiten
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Dateninteraktion zwischen untergeordneten Komponenten in Vue2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

