Heim >Web-Frontend >js-Tutorial >So verwenden Sie Vue, um Div auszublenden, indem Sie auf die leere Stelle klicken
So verwenden Sie Vue, um Div auszublenden, indem Sie auf die leere Stelle klicken
- php中世界最好的语言Original
- 2018-06-02 16:03:174149Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit Vue ein Div ausblenden, indem Sie auf eine Leerstelle klicken. Welche Vorsichtsmaßnahmen gelten, um mit Vue ein Div auszublenden, indem Sie auf eine Leerstelle klicken? Werfen wir einen Blick darauf.
Wie lässt sich das einfach umsetzen?
1. Fügen Sie dem Dokument auf jeden Fall einen Klickereignis-Listener hinzu.
2. Wenn ein Klickereignis auftritt, stellen Sie fest, ob auf das aktuelle Objekt geklickt wird.
Wir werden es umsetzen, indem wir diese Idee kombinieren Anweisungen.
Eine kurze Einführung in Vue-Anweisungen
Ein Anweisungsdefinitionsobjekt kann die folgenden Hook-Funktionen bereitstellen (alle optional):
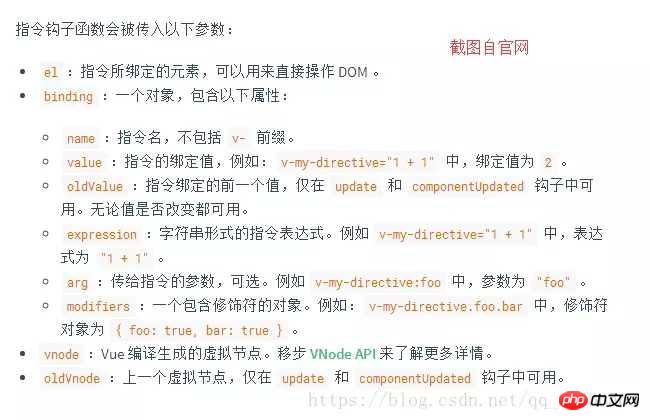
bind: Wird nur einmal aufgerufen, wenn die Anweisung zum ersten Mal an ein Element gebunden wird. Hier können einmalige Initialisierungseinstellungen vorgenommen werden.
eingefügt: Wird aufgerufen, wenn das gebundene Element in den übergeordneten Knoten eingefügt wird (nur die Existenz des übergeordneten Knotens ist garantiert, wird aber nicht unbedingt in das Dokument eingefügt).
Aktualisierung: Wird aufgerufen, wenn der VNode der Komponente aktualisiert wird, kann jedoch erfolgen, bevor der untergeordnete VNode aktualisiert wird. Der Wert der Richtlinie kann sich geändert haben oder auch nicht. Sie können jedoch unnötige Vorlagenaktualisierungen ignorieren, indem Sie die Werte vor und nach der Aktualisierung vergleichen (detaillierte Hook- Funktionsparameter siehe unten).
componentUpdated: Wird aufgerufen, nachdem alle VNodes der Komponente, in der sich die Anweisung befindet, und ihre Unter-VNodes aktualisiert wurden.
unbind: Wird nur einmal aufgerufen, wenn die Bindung der Anweisung vom Element gelöst wird.
Als nächstes werfen wir einen Blick auf die Parameter der Hook--Funktion (also el, binding, vnode und oldVnode).

Code-Implementierung
Erstellen Sie das Anweisungsobjekt und fügen Sie die Analyse in den Code ein
<template>
<p>
<p class="show" v-show="show" v-clickoutside="handleClose">
显示
</p>
</p>
</template>
<script>
const clickoutside = {
// 初始化指令
bind(el, binding, vnode) {
function documentHandler(e) {
// 这里判断点击的元素是否是本身,是本身,则返回
if (el.contains(e.target)) {
return false;
}
// 判断指令中是否绑定了函数
if (binding.expression) {
// 如果绑定了函数 则调用那个函数,此处binding.value就是handleClose方法
binding.value(e);
}
}
// 给当前元素绑定个私有变量,方便在unbind中可以解除事件监听
el.vueClickOutside = documentHandler;
document.addEventListener('click', documentHandler);
},
update() {},
unbind(el, binding) {
// 解除事件监听
document.removeEventListener('click', el.vueClickOutside);
delete el.vueClickOutside;
},
};
export default {
name: 'HelloWorld',
data() {
return {
show: true,
};
},
directives: {clickoutside},
methods: {
handleClose(e) {
this.show = false;
},
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.show {
width: 100px;
height: 100px;
background-color: red;
}
</style>
Ich glaube schon Lesen Sie den Fall in diesem Artikel. Sie beherrschen die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man mit Vue einen Countdown-Button implementiert
Wie man mit Vue eine Zwei schreibt -Wege-Datenbindung
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Vue, um Div auszublenden, indem Sie auf die leere Stelle klicken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

