Heim >Web-Frontend >js-Tutorial >So lösen Sie das 404-Leerseitenproblem gepackter Dateien mit vue+webpack
So lösen Sie das 404-Leerseitenproblem gepackter Dateien mit vue+webpack
- 亚连Original
- 2018-06-02 15:14:232809Durchsuche
Jetzt werde ich Ihnen eine Lösung für die 404-Leerseite der vue+webpack-Paketdatei mitteilen. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist.
Kürzlich vue-cli+vue-router+webpack zum Erstellen eines Projekts verwendet. Die drei aufgetretenen Probleme werden wie folgt zusammengefasst:
Das von vue-cli+ webpack erstellte Projekt wird von cnpm run gepackt build Nach dem Projekt muss es auf dem http-Server platziert werden, bevor es ausgeführt werden kann.
Zum Beispiel: nginx
Die Startseite von Vue ist eine einzelne Seite index.html, und der Routing-Pfad ist tatsächlich nicht vorhanden, sodass beim Aktualisieren der Seite 404 ein Problem auftritt. Sie müssen alle Pfade, die nicht gefunden werden können, so festlegen, dass sie direkt index.html zugeordnet werden
1 zum Aktualisieren der Seite 404

Konfigurieren Sie das Pfadstammverzeichnis der Indexseite der Startdatei: D:/ workPlace/mex-adx-web/mex-adx-web/dist
2 Sekundärer Seitenaktualisierungsfehler:
Der Pfad des Pakets Statische Projektressourcen müssen auf einen absoluten Pfad festgelegt werden. Ein Fehler tritt auf, wenn es sich um einen relativen Pfad
config-index.js

3 handelt: Es gibt kein Problem beim Ausführen Projekt, aber Ausführen der Datei nach dem Packen Fehler
Unerwartetes Token:`. . .
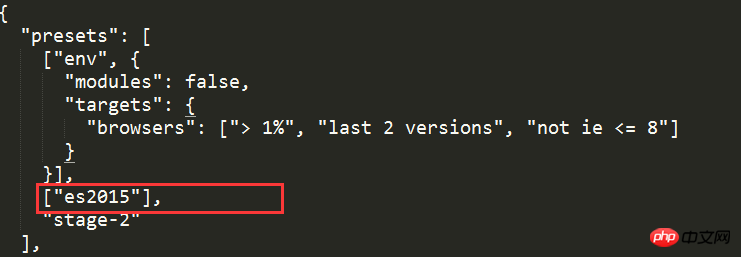
Sie müssen babel separat konfigurieren und die Konfiguration in die Datei .babelrc einfügen:

Das Obige ist das, wofür ich kompiliert habe Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Methode zur dynamischen Einstellung der iview-Tabellenhöhe
Angular4 integrierte ng2-Datei-Upload-Upload-Komponente
Detaillierte Erläuterung der Benutzerrechteverwaltung von nodejs acl
Das obige ist der detaillierte Inhalt vonSo lösen Sie das 404-Leerseitenproblem gepackter Dateien mit vue+webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

