Heim >Web-Frontend >js-Tutorial >So verwenden Sie die Vue-Unterkomponente, um Daten an die übergeordnete Komponente zu übergeben
So verwenden Sie die Vue-Unterkomponente, um Daten an die übergeordnete Komponente zu übergeben
- php中世界最好的语言Original
- 2018-06-02 14:45:441324Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Vue-Unterkomponenten zum Übergeben von Daten an übergeordnete Komponenten verwenden und welche Vorsichtsmaßnahmen für die Verwendung von Vue-Unterkomponenten zum Übergeben von Daten an übergeordnete Komponenten gelten Fälle, werfen wir einen Blick darauf.
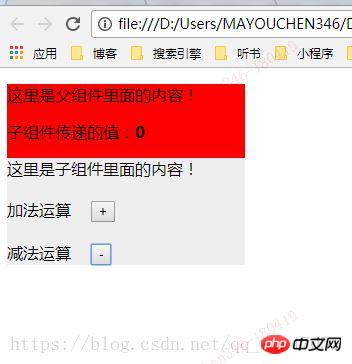
Wie unten gezeigt:
Wenn keine Operation erfolgt, ist der Wert der übergeordneten Komponente 0

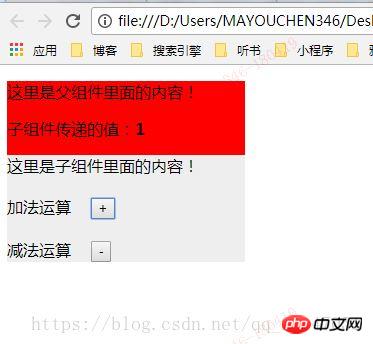
Wenn das Pluszeichen ist angeklickt, die übergeordnete Komponente Der Wert der Komponente ist 1

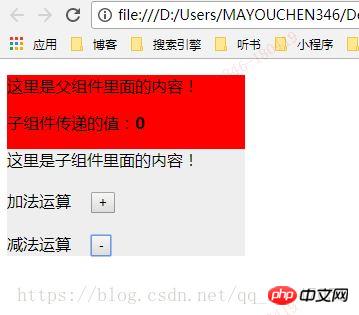
Wenn auf das Minuszeichen geklickt wird, wird der Wert der übergeordneten Komponente um eins reduziert und wird 0

Ich werde den spezifischen Code direkt veröffentlichen, er wurde gerade veröffentlicht.
nbsp;html>
<meta>
<meta>
<meta>
<title>子组件将数据传递给父组件</title>
<script></script>
<script>
//定义一个组件
Vue.component('counter', {
template: '\
<p style="background:#eee;width: 238px;">\
<p>这里是子组件里面的内容!\
<p style="margin-top:20px">\
<p>\
<span style="margin-right:20px;display:inline-block;">加法运算<button @click="incrementCounter">+\
\
<p>\
<span style="margin-right:20px;margin-top:20px;display:inline-block;">减法运算<button @click="deleteCounter">-\
\
\
',
data: function () {
return {
counter: 0
}
},
methods: {
incrementCounter: function () {
this.counter += 1;
this.$emit('increment',1);
},
deleteCounter: function () {
this.counter -= 1;
this.$emit('increment',2);
}
}
})
//执行一个组件
window.onload = function(){
var app = new Vue({
el: '#app',
data: {
total: 0
},
methods:{
incrementTotal: function (val) {
if(val==1){
this.total += 1;
}else{
if(this.total<=0){
this.total = 0;
}else{
this.total -= 1;
}
}
}
}
})
}
</script>
<p>
</p><p>这里是父组件里面的内容!</p>
<p>子组件传递的值:<b>{{ total }}</b></p>
<counter></counter>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie den Vue-Quellcode, um den Ereignismechanismus zu analysieren
So bedienen Sie JS, um das zu erhalten Stadt und geografischer Standort des Benutzers
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Vue-Unterkomponente, um Daten an die übergeordnete Komponente zu übergeben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

