Heim >Web-Frontend >js-Tutorial >Verwenden Sie Vue, um einen Paginator zu erstellen (mit Code)
Verwenden Sie Vue, um einen Paginator zu erstellen (mit Code)
- php中世界最好的语言Original
- 2018-06-02 13:56:102197Durchsuche
Dieses Mal werde ich Ihnen die Verwendung von Vue zum Erstellen eines Pagers (mit Code) vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von Vue zum Erstellen eines Pagers? sehen.
Ich wollte schon immer versuchen, selbst ein Paging-Gerät zu implementieren, aber ich habe es immer wieder aufgeschoben. Ich habe es heute fertiggestellt, wahrscheinlich basierend auf dem Aussehen von NetEase Cloud Music. Dieses kleine Beispiel ist sehr einfach. Anhand dieses kleinen Beispiels können Sie die Verwendung der von Vue berechneten Eigenschaften erlernen und die Situationen verstehen, die beim Schreiben eines Pagers unterschieden werden müssen. Dieser Artikel wird dieses kleine Beispiel langsam von Grund auf umsetzen. Ich glaube, Sie werden es lernen und vielleicht werden Sie nach dem Lesen meiner Ideen bessere Ideen und Ideen haben!
Der erzielte Effekt ist wie folgt:

Erstes, einfaches Layout
<template>
<p class="pageContainer">
<ul class="pagesInner">
<li class="page"><span class="fa fa-chevron-left" aria-hidden="true"></span></li>
<li class="page" v-for="(item, index) in pages" :key="index">
<span>{{item}}</span>
</li>
<li class="page"><span class="fa fa-chevron-right" aria-hidden="true"></span></li>
</ul>
</p>
</template>
<script>
export default {
computed: {
pages() {
return 10;
}
}
};
</script> Der Effekt ist wie folgt:

Es gibt zwei Orte zu erwähnen:
Die vorderen und letzten beiden Symbole sind Verwendeter Font Awesome's CDN
verwendet v-for, um Daten mithilfe von Seiten im berechneten Attribut zu rendern. Es werden vorübergehend Daten von 11 geschrieben, sodass 11 Tags gerendert werden
Zweitens klären Sie Ihr Denken, was in diesem Beispiel am wichtigsten ist
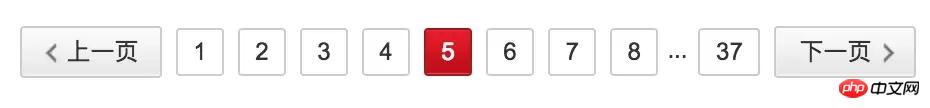
Das Beispiel in diesem Artikel basiert auf der Paging-Methode im Bild von NetEase Cloud Music:

Es hat mehrere Eigenschaften:
Die erste und die letzte Seite haben immer
Es gibt höchstens 11 Tabs, darunter zwei..., die aber nicht anklickbar sind, daher habe ich im Beispiel auch die Seitenzahl auf 11 gesetzt
Wenn sich die aktuelle Seite ändert, ändert sich auch die Form der Seitenzahl. Es gibt insgesamt drei Situationen der
Paginierung:
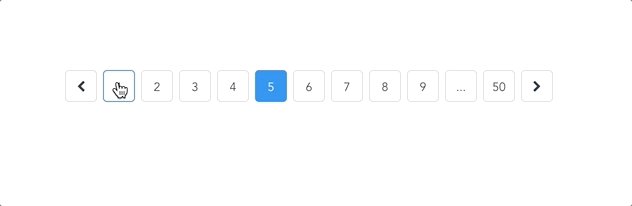
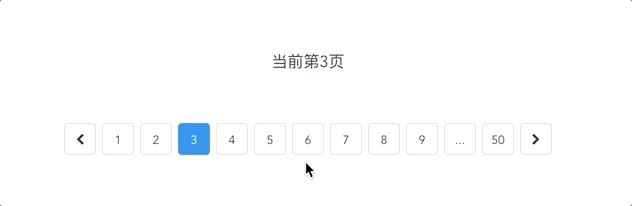
Der erste Typ: wenn die aktuelle Seitenzahl kleiner oder gleich 5 ist
Wie gezeigt:

In diesem Fall die erste und letzte Seite werden beibehalten, und die vorletzte Seite wird beibehalten. Die Seitenzahlen werden von Anfang an gezählt
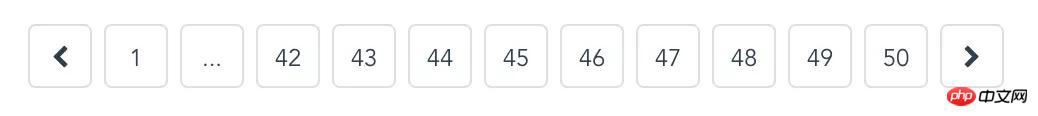
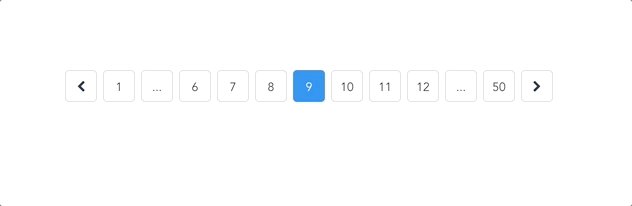
Der zweite Fall: wenn die aktuelle Seitenzahl bei den letzten 5 liegt
wie in der Abbildung gezeigt:

Die erste und letzte Seite bleiben weiterhin erhalten, die zweite Seitenzahl ist ... und die Seitenzahlen werden ab gezählt das Ende nach vorne
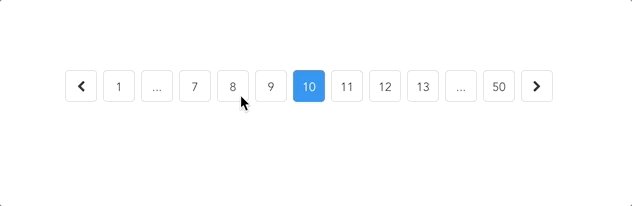
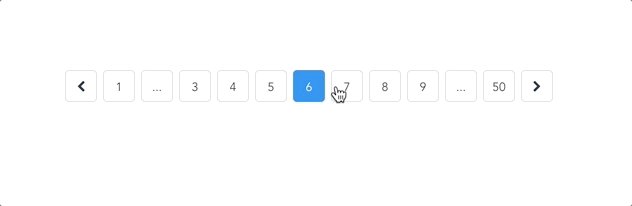
Die dritte Situation: wenn die Seite in der Mittelposition ist
Wie im Bild gezeigt:

Sowohl die erste als auch die letzte Seite bleiben erhalten, die zweite Seitenzahl und die vorletzte Seitenzahl sind beide... und die Seite wird von der aktuellen Seitenzahlposition auf beide Seitenberechnung verschoben
3 Code zur Realisierung der oben genannten drei Situationen
Ausgehend von der obigen Idee wird die Darstellung der Seitenzahl durch die Position der aktuellen Seitenzahl bestimmt. Daher müssen wir einen aktuellenPage:1 in Daten, und die Seiten, die zum Rendern von Seitenzahlen im berechneten Attribut verwendet werden, werden von currentPage gesteuert, und eine Gesamtzahl von Seiten totalPages:50 ist ebenfalls erforderlich.
Schreiben Sie zuerst den ersten Fall:<script>
export default {
data() {
return {
currentPage: 1,
totalPages: 50
}
},
computed: {
pages() {
const c = this.currentPage
const t = this.totalPages
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t]
}
}
}
};
</script>Der Effekt ist wie folgt:

<script>
export default {
data() {
return {
currentPage: 47,
totalPages: 50
}
},
computed: {
pages() {
const c = this.currentPage
const t = this.totalPages
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t]
} else if (c >= t - 4) {
return [1, '...', t-8, t-7, t-6, t-5, t-4, t-3, t-2, t-1, t]
}
}
}
};
</script>Setzen Sie den Wert von currentPage auf >= 46, der Effekt ist wie folgt:

computed: {
pages() {
const c = this.currentPage
const t = this.totalPages
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t] //第一种情况
} else if (c >= t - 4) {
return [1, '...', t-8, t-7, t-6, t-5, t-4, t-3, t-2, t-1, t] //第二种情况
} else {
return [1, '...', c-3, c-2, c-1, c, c+1, c+2, c+3, '...', t] //第三种情况
}
}
} Das ist im Grunde alles. Sie können Änderungen im Pager bereits sehen, indem Sie den Wert von currentPage ändern.
接下来实现点击相应的页码来改变currentPage的值,只要写一个点击事件再写一个函数就好了。
<li class="page"
v-for="(item, index) in pages"
:key="index"
:class="{actived: item === currentPage}" // 给点击到的当前页码添加样式
@click="select(item)" // 添加一个点击事件
>
...
methods: {
select(item) {
this.currentPage = item
}
}
...
actived: {
border-color: #2d8cf0;
background-color: #2d8cf0;
color: #fff;
}
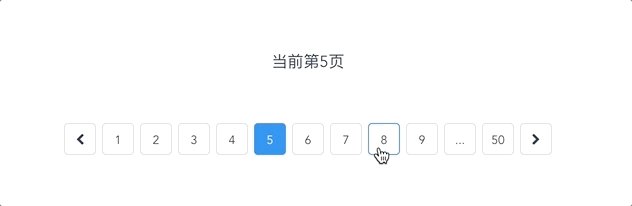
效果如下:

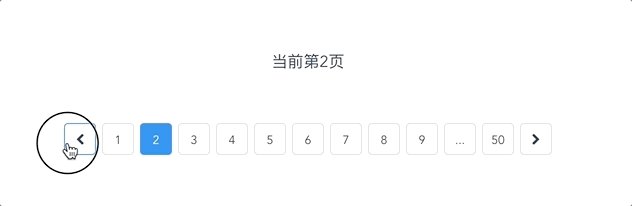
为了让当前页码更清楚,再在页面上加上当前多少页
<p>当前第{{currentPage}}页</p>
效果如下:

发现了一bug,就是我们每次点击的时候,都是将item的具体内容传递过去改变currentIPage的,但是当我们点的 ... 的时候就把它也传递过去了,但是它不是我们要的页码的数据,在计算的时候就出错了,所以我们需要做一点处理。同时,还有再点击当前页码的时候也不必再执行select函数了。
简单改写一下select函数:
select(n) {
if (n === this.currentPage) return
if (typeof n === 'string') return
this.currentPage = n
}
这样就正常了。
再把两侧icon向前一页和向后一页的功能加上,因为一个是加1一个是减1,所以写一个函数传递不同的参数就行了。
<li class="page" @click="prevOrNext(-1)"><span class="fa fa-chevron-left" aria-hidden="true"></span></li>
...
<li class="page" @click="prevOrNext(1)"><span class="fa fa-chevron-right" aria-hidden="true"></span></li>
...
prevOrNext(n) {
this.currentPage += n
}
效果如下:

呃,边界问题,当currentPage为1时就不能再减了,当它为最大时也不能再加了。
改写一下代码:
prevOrNext (n) {
this.currentPage += n
this.currentPage < 1
? this.currentPage = 1
: this.currentPage > this.totalPages
? this.currentPage = this.totalPages
: null
}
这下就可以了,如图:

四、 结语
写到这里,这个分页器基本功能就写完了,当然,我们还可以继续封装,在每次改变currentPage的时候用this.$emit通知外面实现通信,还可以通过props来向内传递数据,比如传递totalPages等,这些都是可以继续完善的内容。最重要的一点,关于分页器的具体计算方法,我用的是最笨的方法,所以同志们要是知道更好的办法记得留言啊~
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonVerwenden Sie Vue, um einen Paginator zu erstellen (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

