Heim >Web-Frontend >js-Tutorial >Implementieren Sie die Bildanzeigekomponente mithilfe von Native in React
Implementieren Sie die Bildanzeigekomponente mithilfe von Native in React
- 亚连Original
- 2018-06-02 11:11:502402Durchsuche
In diesem Artikel wird hauptsächlich die Methode der React Native-Bildanzeigekomponente vorgestellt. Jetzt teile ich sie mit Ihnen und gebe sie als Referenz.
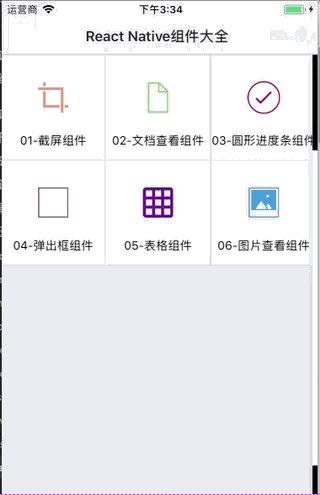
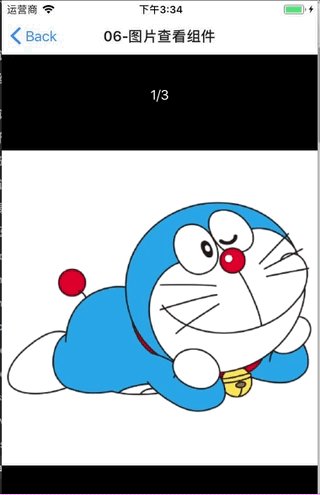
React Native-Bildanzeigekomponente: React-Native-Image-Viewer, reine JS-Komponente, kleine und schnelle Symbolanzeigekomponente. Unterstützt das Vergrößern und Verkleinern von Bildern, das Festlegen von Ersatzbildern, wenn Bilder nicht geladen werden können, das lokale Speichern von Bildern und andere Funktionen.
Rendering

Installationsmethode
npm i react-native-image-zoom-viewer --save
Verwendungsbeispiel
const images = [
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
];
export default class Component06 extends Component {
constructor(props) {
super(props);
}
render() {
return (
<View style={{ flex: 1 }}>
<ImageViewer
imageUrls={images}
failImageSource={{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
width: Dimensions.get('window').width,
height: Dimensions.get('window').width,
}}
/>
</View>
);
}
}Hauptparameterbeschreibung
imageUrls Array von Bild-URL-Adressen
enableImageZoom Ob Zoomen zugelassen werden soll
-
failImageSource Bild wird angezeigt, wenn das Laden fehlschlägt
loadingRender wird geladen.
renderHeader-Kopfstil
renderFooter-Unterseitenstil
-
renderIndicator-Seitenindikatorstil
Das Obige habe ich für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
JQuery-Auswahlkomponente ist die ausgewählte Wertmethode
$set und Array-Update-Methode in vue.js_vue.js
Das obige ist der detaillierte Inhalt vonImplementieren Sie die Bildanzeigekomponente mithilfe von Native in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

