Heim >Backend-Entwicklung >PHP-Tutorial >Installation und Nutzungsfreigabe des PHP UEditor Baidu-Editors
Installation und Nutzungsfreigabe des PHP UEditor Baidu-Editors
- 不言Original
- 2018-06-02 10:55:544032Durchsuche
In diesem Artikel wird hauptsächlich die Installation und Verwendung des UEditor Baidu-Editors beschrieben.
1 Laden Sie das vollständige Quellcodepaket von der offiziellen Website herunter und entpacken Sie es auf eine beliebige Verzeichnis und entpacken Sie es. Die Quellverzeichnisstruktur von JS-DateienThemen: Stilbilder und Stildateien
Server: PHP, JSP und andere an serverseitigen Vorgängen beteiligte DateienDrittanbieter: Drittanbieter-Plugin -ins
editor_all.js: alle Dateien im _src-Verzeichnis. Verpackungsdatei
editor_all_min.js: eine komprimierte Version der Datei editor_all.js. Es wird empfohlen, sie nur für die formelle Bereitstellung zu verwenden. js: Editor-Konfigurationsdatei. Es wird empfohlen, sie im selben Verzeichnis wie die Editor-Instanziierungsseite abzulegen
2. Schritte zum Bereitstellen von UEditor im tatsächlichen Projekt (UETest):
Schritt 1: Erstellen Sie in einer beliebigen Datei des Projekts ein Verzeichnis im Ordner, um UEditor-bezogene Ressourcen und Dateien zu speichern. Es wird im Projektstammverzeichnis erstellt und „ueditor“ genannt. Schritt 2: Kopieren Sie die Dialoge, Themen, Drittanbieter, editor_all.js und editor_config.js im Quellpaket in den ueditor-Ordner. Die übrigen Dateien mit Ausnahme des ueditor-Verzeichnisses sind spezifische Projektdateien und werden hier nur als Beispiele aufgeführt.
Schritt 3: Der Einfachheit halber wird die Seite index.php im Stammverzeichnis als Instanziierungsseite des Editors verwendet, um die Vollversion von UEditor anzuzeigen. Importieren Sie in die Datei index.php zunächst die drei vom Editor benötigten Eintragsdateien. Der Beispielcode lautet wie folgt:<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>编辑器完整版实例</title> <script type="text/javascript" src="ueditor/editor_config.js"></script> <script type="text/javascript" src="ueditor/editor_all.js"></script> <link rel="stylesheet" href="ueditor/themes/default/ueditor.css" rel="external nofollow" >
 Schritt 4: Erstellen Sie dann die Editor-Instanz und ihren DOM-Container in der Datei index.php . Das spezifische Codebeispiel lautet wie folgt:
Schritt 4: Erstellen Sie dann die Editor-Instanz und ihren DOM-Container in der Datei index.php . Das spezifische Codebeispiel lautet wie folgt: <p id="myEditor"></p>
<script type="text/javascript">
var editor = new baidu.editor.ui.Editor();
editor.render("myEditor");
</script>Der letzte Schritt: Fügen Sie den folgenden Code oben in der Editorinstanz hinzu:
<script type="text/javascript"> window.UEDITOR_HOME_URL='ueditor/';//此为ueditor相对于实例页面的路径 </script>
Das Obige ist ein relativer Pfad, Sie können auch a verwenden Pfad relativ zum Stammverzeichnis der Website Absoluter Pfad, wie zum Beispiel:
<script type="text/javascript"> window.UEDITOR_HOME_URL='/uc/ueditor/';//此为ueditor相对于网站根目录的路径 </script>
Es wird empfohlen, einen absoluten Pfad relativ zum Stammverzeichnis der Website zu verwenden.
Zu diesem Zeitpunkt wurde eine vollständige Editor-Instanz für unser Projekt bereitgestellt!Der letzte Schritt kann auch durch Ändern der folgenden Stellen erreicht werden (nicht empfohlen für Personen, die js nicht verstehen):
Suchen Sie nach „URL= window.UEDITOR_HOME_URL||“ in /UETest/ueditor/ editor_config.js und ändern Sie es in den entsprechenden Pfad. Wenn Sie dies ändern, muss window.UEDITOR_HOME_URL natürlich nicht auf der Instanzseite festgelegt werden.//强烈推荐以这种方式进行绝对路径配置 URL= window.UEDITOR_HOME_URL||"/UETest/ueditor/";
3. Spezifische Verwendung
1. Senden Sie den Editor-Inhalt an das Backend
Szenario 1: Es gibt eine Übermittlung im Formular, bei der die Wenn sich der Editor befindet, wird die Übermittlungsaktion durch Klicken auf diese Schaltfläche abgeschlossen. Dieses Szenario ist für die häufigsten Anlässe geeignet. Es gibt keine großen Probleme, auf die man achten muss. Es sind nur drei Punkte zu beachten:
1) Standardmäßig wird der Name des Formulars verwendet Der Hintergrund ist „editorValue“ und befindet sich in editor_config.js. Es kann konfiguriert werden und der Parametername lautet textarea.2) Das Namensattribut kann auf dem Container-Tag (d. h. dem Skript-Tag) festgelegt werden, um die Standardkonfiguration in editor_config.js zu überschreiben. Der Beispielcode lautet wie folgt: myContent wird hier zum neuen Übermittlungsformularnamen
<form action="" method="post"> <script type="text/plain" id="editor" name="myContent"> </script> <input type="submit" name="submit" value="提交"> </form>3) Das Back-End-Empfängerprogramm kann den Rich-Text-Inhalt im Editor auf folgende Weise abrufen.
//PHP获取:
$_POST["myContent"]
//JSP获取:
request.getParameter("myContent");
//ASP获取:
request("myContent");
//NET获取:
context.Request.Form["myContent"];Szenario 2: Es gibt keine Senden-Schaltfläche im Formular, in dem sich der Editor befindet, und die Übermittlungsaktion wird durch externe Ereignisse ausgelöst.
Dieses Szenario eignet sich für Websites mit viel Front-End-Interaktion. Das Wichtigste, worauf Sie achten sollten, ist die Durchführung des Editor-Inhaltssynchronisierungsvorgangs, bevor die Formularübermittlungsaktion ausgelöst wird. Das allgemeine Codemuster lautet wie folgt:
//满足提交条件时同步内容并提交,此处editor为编辑器实例
if(editor.hasContent()){ //此处以非空为例
editor.sync(); //同步内容
someForm.submit(); //提交Form
}Hier ist Editor das Editor-Instanzobjekt. Szenario 3: Der Herausgeber befindet sich in keiner Form und die Übermittlungsaktion wird durch externe Ereignisse ausgelöst.
Dieses Szenario wird nicht oft verwendet, kann aber unter besonderen Umständen erforderlich sein. UEditor bietet auch entsprechende Verarbeitungslösungen. Die Grundlogik ist dieselbe wie in Szenario 2, außer dass Sie beim Durchführen von Synchronisierungsvorgängen die ID des übermittelten Formulars übergeben müssen, z. B. editor.sync(myFormID). Andere sind die gleichen wie Szene 2.
2. Inhalte aus der Datenbank lesen<script type="text/plain" id="editor"> //从数据库中取出文章内容打印到此处 </script>Hier wird das Skript-Tag als Editor-Containerobjekt verwendet und sein Typ wird auf „Nur-Text“ festgelegt, wodurch die Ausführung von JS-Code innerhalb des Tags vermieden wird. Dies löst ein zusätzliches Transkodierungsproblem, das dadurch verursacht wird, dass einige Schüler herkömmliche Textbereichs-Tags als Container verwenden. 3. Initialisierung des Editorinhalts (d. h. Festlegen von Rich Text im Editor)
Schreiben Sie einen neuen Artikel und voreingestellte Eingabeaufforderungen, Begrüßungen und andere Inhalte im Editor.
4. Bild-Upload
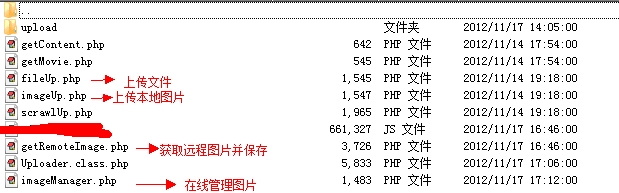
Wenn es sich um eine neue Site handelt, das heißt, wenn der Bildpfad den Pfad des Editors selbst verwendet, besteht keine Notwendigkeit, ihn zu ändern . Wenn die alte Site bereits über einen eigenen Bildordner verfügt, müssen die folgenden Dateien im Ordner ueditor/php geändert werden:

Das obige ist der detaillierte Inhalt vonInstallation und Nutzungsfreigabe des PHP UEditor Baidu-Editors. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

