Heim >Web-Frontend >js-Tutorial >So ändern Sie den Props-Wert in der vue2.0-Unterkomponente und übergeben den Wert an die übergeordnete Komponente
So ändern Sie den Props-Wert in der vue2.0-Unterkomponente und übergeben den Wert an die übergeordnete Komponente
- 亚连Original
- 2018-06-02 10:38:3110352Durchsuche
Im Folgenden werde ich mit Ihnen einen Artikel darüber teilen, wie Sie den Props-Wert einer vue2.0-Unterkomponente ändern und den Wert an die übergeordnete Komponente übergeben. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist .
Warum haben wir den Drang, die Daten in prop zu ändern? Normalerweise gibt es zwei Gründe:
prop wird als Anfangswert übergeben und die Unterkomponente möchte es als lokale Daten verwenden; 🎜 >
propwird als Anfangswert übergeben und von der Unterkomponente in andere Datenausgaben verarbeitet.
Aus beiden Gründen lautet die richtige Antwort: Definieren Sie eine lokale Variable und initialisieren Sie sie mit dem Wert von prop:
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
} Definieren Sie eine berechnete Eigenschaft, verarbeiten Sie den Wert von prop und geben Sie ihn zurück.
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}Beachten Sie, dass Objekte und Arrays in JavaScript Referenztypen sind, die auf denselben Speicherbereich verweisen. Wenn prop
ein Objekt oder Array ist, wirkt sich eine Änderung innerhalb der untergeordneten Komponente auf den Status von aus die übergeordnete Komponente.
Wir wissen, dass die übergeordnete Komponente Requisiten verwendet, um Daten an die untergeordnete Komponente zu übergeben, aber wie kommuniziert die untergeordnete Komponente mit der übergeordneten Komponente? Hier kommt das benutzerdefinierte Ereignissystem von Vue zum Einsatz. https://cn.vuejs.org/v2/guide/components.html#Benutzerdefinierte Ereignisse
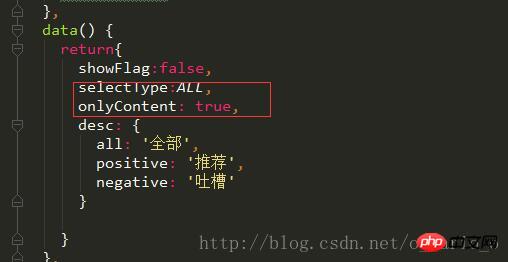
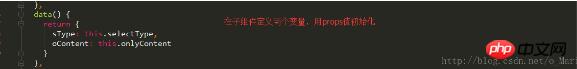
Definieren Sie zwei Variablen in der übergeordneten Komponente und binden Sie sie dynamisch an die untergeordnete Komponente


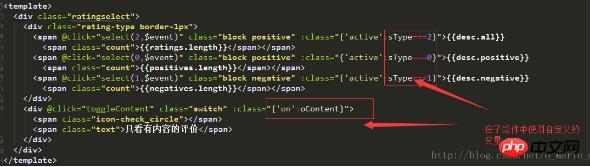
Unterkomponente:



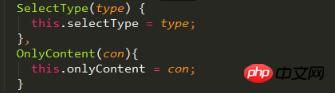
Übergeordnete Komponente: Definieren Sie zwei Methoden und binden Sie sie an das benutzerdefinierte Ereignis der untergeordneten Komponente

 Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
Beispielcode eines praktischen Node-Static-DateiserversVue.js- oder js-Methode zur Implementierung der chinesischen A-Z-SortierungVue.js-Methode zum Verschieben der Array-Position und gleichzeitigen Aktualisieren der AnsichtDas obige ist der detaillierte Inhalt vonSo ändern Sie den Props-Wert in der vue2.0-Unterkomponente und übergeben den Wert an die übergeordnete Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

