Heim >Web-Frontend >js-Tutorial >So implementieren Sie den WeChat-Red-Envelope-Algorithmus mit JS
So implementieren Sie den WeChat-Red-Envelope-Algorithmus mit JS
- php中世界最好的语言Original
- 2018-06-02 10:17:521936Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie JS verwenden, um den WeChat-Red-Envelope-Algorithmus zu implementieren, und welche Vorsichtsmaßnahmen für die Verwendung von JS zur Implementierung des WeChat-Red-Envelope-Algorithmus gelten sind praktische Fälle.
Nehmen wir an, es gibt einen roten Umschlag im Wert von 100 Yuan, der an 10 Personen geschickt werden muss. Um Fairness zu gewährleisten, muss der Algorithmus die folgenden Grundsätze gewährleisten:
Jeder kann sich mindestens 0,01 Yuan schnappen
Jeder hat die gleichen Chancen
Die Summe aller Beträge beträgt 100 Yuan
1. Einfache zufällige Funktion Implementierung
Die allgemeine Idee vieler Freunde ist:
Schritt eins: Wählen Sie zufällig eine Zahl von 0-100 aus, um den ersten roten Umschlagbetrag zu erhalten.
Schritt 2: Wählen Sie zufällig eine Zahl von 0 bis zum verbleibenden Betrag aus, um den zweiten roten Umschlagbetrag zu erhalten.
Der dritte Schritt:...
Der letzte Schritt besteht darin, das restliche Geld der letzten Person zu geben.
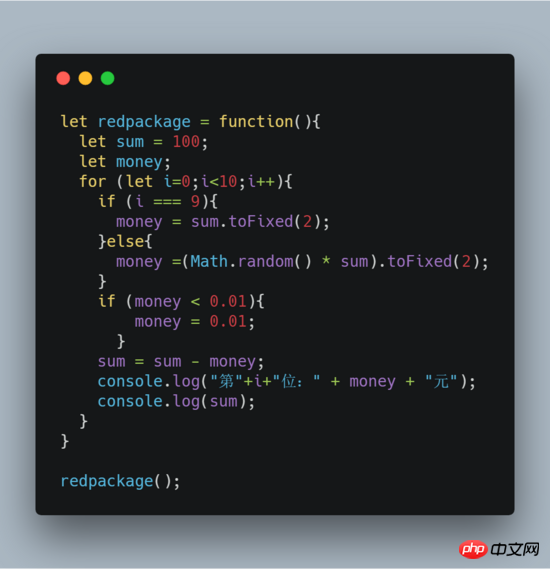
Und so weiter, hol dir alle 10 roten Umschläge. Aber ich weiß nicht, ob Ihnen aufgefallen ist, dass das offensichtlich unfair ist. Die Person, die zuerst greift, hat einen Vorteil. Der Zufallsbereich der ersten Person liegt zwischen 0 und 100, und sie erhält möglicherweise eine größere Menge. Die zufällige Reichweite der letzten Person wird sehr gering sein. Wenn die erste Person 90 Yuan schnappt, hat die letzte Person keine Chance, mehr als 10 Yuan zu bekommen. Lassen Sie uns diesen Prozess mit Code simulieren:

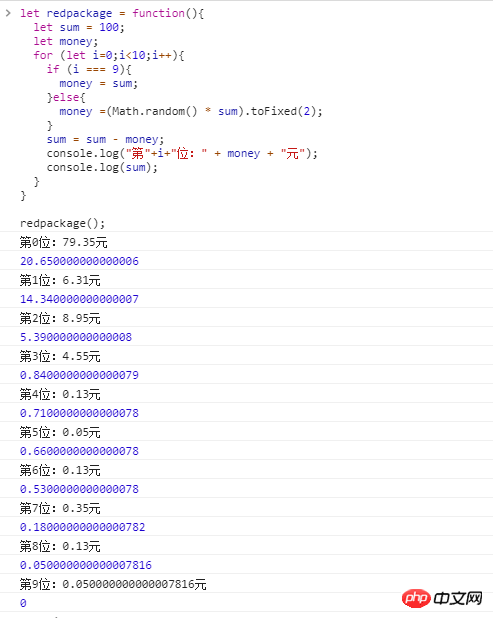
Die Testergebnisse sind wie folgt:

Aufmerksame Freunde werden bemerken, dass die Balance Der Wert von ist falsch. Dies ist ein bekanntes Problem mit der JavaScript-Gleitkomma-Arithmetik. Natürlich gibt es viele Lösungen. Wenn Sie eine gute Lösung haben, können Sie mir gerne eine Nachricht hinterlassen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie den Filter in Vue
So verwenden Sie Vue, um die Klasse von Dom zu bestimmen
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den WeChat-Red-Envelope-Algorithmus mit JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

