Heim >Web-Frontend >js-Tutorial >So verwenden Sie benutzerdefinierte Vue-Filter
So verwenden Sie benutzerdefinierte Vue-Filter
- php中世界最好的语言Original
- 2018-06-02 10:17:111724Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie benutzerdefinierte Vue-Filter verwenden Schauen Sie mal rein. Offiziell bereitgestelltVue.filters(id , [definition])
//id {string}
//definition {function}Details anzeigen
Wenn wir mehrere Filter im Projekt haben, wie kann ich diese gleichzeitig registrieren und global verfügbar machen? Im Projektordner ist index.js wie folgt die Exportdatei, readMore ist ein Filter, der
ZeichenfolgeDateiverzeichnis
//index.js
// 引入所有的过滤函数
import readMore from './readMore';
// 导出在一个对象上
export default {
readMore
};
//readMore.js
//查看更多文字显示'...'
let readMore = (text,length,suffix) => {
if(text) {
if(text.length <= length) return text;
return text.substring(0,length) + suffix;
}
return text;
};
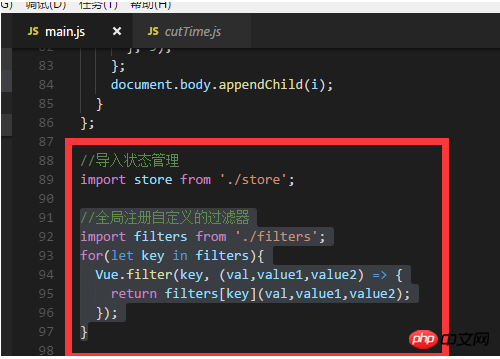
export default readMore; Führen Sie dann die folgende Verarbeitung in main.js durch: main. js führt eine globale Registrierung durch 
//全局注册自定义的过滤器
import filters from './filters';
for(let key in filters){
Vue.filter(key, (val,value1,value2) => {
return filters[key](val,value1,value2);
});
} und Sie können es global verwenden
//在test.vue里面使用
<p html="readMore('文字文字' ,60,`...<font style='color:rgba(25,123,207,1);'>全文</font>`)"></p>
<span>#<span class="add">{{'文字文字' | readMore(15,'...')}}</span>#</span>
Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen erhalten Sie zu anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:
So verwenden Sie den Filter in Vue
So verwenden Sie Vue, um die Klasse von Dom zu bestimmen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie benutzerdefinierte Vue-Filter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

