Heim >Web-Frontend >js-Tutorial >So verwenden Sie jQuery-Länge und -Größe ()
So verwenden Sie jQuery-Länge und -Größe ()
- php中世界最好的语言Original
- 2018-06-02 10:07:551719Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie jQuery-Länge und -Größe () verwenden und welche Vorsichtsmaßnahmen bei der Verwendung von jQuery-Länge und -Größe () gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an .
1.length ist das -Attribut und size() ist die Methode.
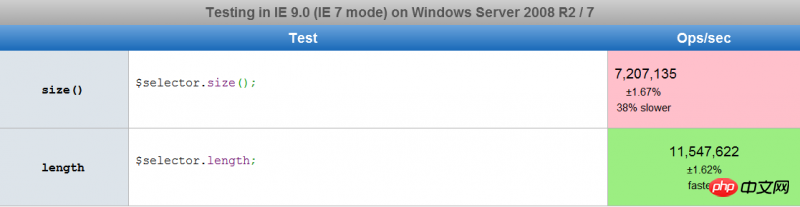
2. Wenn Sie nur die Anzahl der Elemente ermitteln möchten, ist der Effekt derselbe. Die durch ("img").length und ("img").length erhaltenen Werte sind gleich. ("img").size()
-Zeichenfolge oder die Anzahl der Elemente in einem Array berechnen, müssen Sie die Länge verwenden, z. B. . $("#text").val().length


Die .size()-Methode ist ab jQuery 1.8 veraltet. Verwenden Sie stattdessen die .length-Eigenschaft.Die .size()-Methode ist jedoch funktional äquivalent zur .length-Eigenschaft. Die Eigenschaft .length wird bevorzugt, da sie nicht den Overhead eines Funktionsaufrufs verursacht.Wie aus dem Obigen ersichtlich ist, wird size() durch Aufrufen des Längenattributs implementiertlength wurde nach jquery 1.8 size() ersetzt, da length keinen Funktionsaufruf zurückgeben muss, was besser ist.
Lernen Sie aus gestern, leben Sie für heute, hoffen Sie auf morgen.Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie hier. Bitte achten Sie auf andere chinesische PHP-Websites. Verwandte Artikel! Empfohlene Lektüre:
So verwenden Sie Vue, um einen Drag-and-Drop-Effekt zu erzielen
Node.js+Konsolen-Ausgabeprotokoll Dateibeispielanalyse
Das obige ist der detaillierte Inhalt vonSo verwenden Sie jQuery-Länge und -Größe (). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

