Heim >Web-Frontend >js-Tutorial >So fügen Sie dem vue-cli-Build-Projekt eine Hintergrund-Mock-Schnittstelle hinzu
So fügen Sie dem vue-cli-Build-Projekt eine Hintergrund-Mock-Schnittstelle hinzu
- php中世界最好的语言Original
- 2018-06-02 10:05:461304Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie eine Hintergrund-Mock-Schnittstelle in einem Vue-CLI-Erstellungsprojekt hinzufügen. Was sind die Vorsichtsmaßnahmen zum Hinzufügen einer Hintergrund-Mock-Schnittstelle in einem Vue-CLI-Erstellungsprojekt? ist ein praktischer Fall.
Es ist in der Tat äußerst praktisch, mit vue-cli eine Front-End-Entwicklungsumgebung zu erstellen. Beim Schreiben von Front-End-Code ist es unbedingt erforderlich, die vom Hintergrund bereitgestellte Geschäftsschnittstelle für Front-End und Back aufzurufen Insbesondere bei der agilen Entwicklung müssen sowohl das Front-End als auch das Back-End im Voraus festgelegt werden. Während des Entwicklungsprozesses gibt es grundsätzlich keinen vorgefertigten Hintergrund , Sie schreiben selbst Mocks zur Simulation.
In dem von vue-cli erstellten Projekt wird das Express-Web-Framework als Framework verwendet. Es ist sehr praktisch, ein Modell zu erstellen.
Angenommen, alle Nachrichtenlisten müssen auf der Front-End-Seite abgerufen werden, dann müssen Sie eine Schnittstelle simulieren, die alle Nachrichtenlistendaten zurückgeben kann.
Der nächste Schritt besteht darin, die Mock-Funktion im Projekt zu implementieren.
Scaffolding-Generierungsprojekt
Führen Sie den Befehl aus, um mithilfe der Webpack-Vorlage ein Projekt mit dem Namen vuestrap zu generieren (der Name ist willkürlich)
vue init webpack vue-mock-demo
Unter den angezeigten Eingabeaufforderungsoptionen gibt es keine Anforderungen. Der Einfachheit halber deaktivieren Sie nicht verwendetes ESLint, Unit-Tests und e2e (diese Optionen sind optional). Nach Auswahl der Option
? Project name vuestrap ? Project description A Vue.js project ? Author 省略 ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? No ? Setup unit tests with Karma + Mocha? No ? Setup e2e tests with Nightwatch? No
wird das Projekt generiert.
Führen Sie den Befehl aus, Installieren Sie die durch das Gerüst erstellten Komponenten
npm install
Mock erstellen
Ähnlich wie beim Build, config und andere Ordner Erstellen Sie einen Scheinordner.
Um eine Datenschnittstelle zum Abrufen einer Nachrichtenliste zu simulieren, erstellen wir eine Datei mit dem Namen „router-news.js“ im Mock-Ordner.
Der Inhalt ist:
var express = require('express');
var router = express.Router();
//对所有新闻的get进行mock
router.get('/all', function(req, res, next) {
//响应mock数据
res.json([{
title: 'news-title-1' ,
content: 'news-content-1'
},
{
title: 'news-title-2' ,
content: 'news-content-2'
}]);
});
module.exports = router;
Die vollständige URL hier sollte „/mock/news/all“ lauten und nur der Unterpfad „/all“ wird hier geschrieben.
Fordern Sie im Header-Require-Bereich der Datei build/dev-server.js den oben beschriebenen Router an.
var mockRouterNews = require('../mock/router-news')
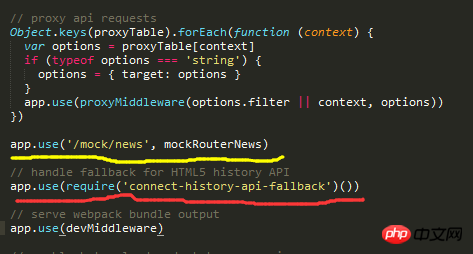
Abschließend wird durch den Aufruf von app.use die URL mit dem Router verknüpft.
app.use('/mock/news', mockRouterNews)
Hier kann durch die Aufteilung der URL die URL eindeutig Modularisiertübergeben werden. Bei Nutzung der App ist auch eine Übergabe an den entsprechenden Router möglich klar, wo .use alle Router zuordnet.
Hinweis:
Der Code, der app.use verwendet, um URL und Router zuzuordnen, muss vor app.use der Komponente „connect-history-api-fallback“ platziert werden, andernfalls vor der zugehörigen URL Wird abgefangen und vom Schein-Router nicht korrekt beantwortet.

Ausführen
Führen Sie den Befehl in der Befehlszeile aus, um das Projekt auszuführen.
npm run dev
Geben Sie nach dem Ausführen die URL des Mocks in die Adressleiste des Browsers ein und greifen Sie darauf zu. Sie können die Daten des Mocks sehen, was sehr praktisch ist.

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Node.js+console-Ausgabeprotokolldatei-Beispielanalyse
Wie man Vue verwendet, um Drag zu erreichen und Drop-Effekt
Das obige ist der detaillierte Inhalt vonSo fügen Sie dem vue-cli-Build-Projekt eine Hintergrund-Mock-Schnittstelle hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

