Heim >Web-Frontend >js-Tutorial >So implementieren Sie eine benutzerdefinierte Kreisdiagrammkomponente (Echarts) in vue2.0
So implementieren Sie eine benutzerdefinierte Kreisdiagrammkomponente (Echarts) in vue2.0
- 亚连Original
- 2018-06-02 09:21:353733Durchsuche
Jetzt werde ich Ihnen eine Methode zum Anpassen der Kreisdiagrammkomponente (Echarts) in vue2.0 vorstellen. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist.
1. Benutzerdefinierte Diagrammkomponente
Echarts.vue
rrree2. Seitenaufruf
Diagram.vue
<!-- 自定义 echart 组件 -->
<template>
<p>
<!-- echart表格 -->
<p id="myChart" :style="echartStyle"></p>
</p>
</template>
<script>
export default {
props: {
// 样式
echartStyle: {
type: Object,
default(){
return {}
}
},
// 标题文本
titleText: {
type: String,
default: ''
},
// 提示框键名
tooltipFormatter: {
type: String,
default: ''
},
// 扇形区域名称
opinion: {
type: Array,
default(){
return []
}
},
// 提示框标题
seriesName: {
type: String,
default: ''
},
// 扇形区域数据
opinionData: {
type: Array,
default(){
return []
}
},
},
data(){
return {
//
}
},
mounted(){
this.$nextTick(function() {
this.drawPie('myChart')
})
},
methods: {
// 监听扇形图点击
eConsole(param) {
// 向父组件传值
this.$emit("currentEchartData",param.name);
},
// 绘制饼状图
drawPie(id){
this.charts = this.$echarts.init(document.getElementById(id));
this.charts.on("click", this.eConsole);
this.charts.setOption({
title: {
text: this.titleText, // 标题文本
left: 'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/> " + this.tooltipFormatter + ":{c}"
},
legend: {
bottom: 20,
left: 'center',
data: this.opinion // 扇形区域名称
},
series : [
{
name:this.seriesName, // 提示框标题
type: 'pie',
radius : '65%',
center: ['50%', '50%'],
selectedMode: 'single',
data:this.opinionData, // 扇形区域数据
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
}
}
}
</script>
<style lang="less" scoped>
#myChart{
width: 100%;
}
</style>
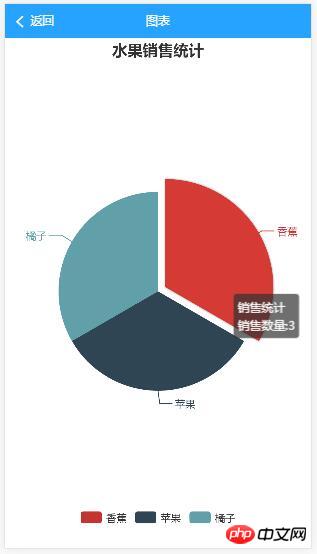
3. Renderings

Das habe ich hoffentlich für alle zusammengestellt in Zukunft besser sein.
Verwandte Artikel:
Probleme mit benutzerdefinierten Anweisungen in Vue.directive gefunden
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine benutzerdefinierte Kreisdiagrammkomponente (Echarts) in vue2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

