Heim >Web-Frontend >js-Tutorial >So verwenden Sie den Ueditor der Vue-Anwendung, um die Upload-Schaltfläche anzupassen
So verwenden Sie den Ueditor der Vue-Anwendung, um die Upload-Schaltfläche anzupassen
- php中世界最好的语言Original
- 2018-06-01 17:37:162753Durchsuche
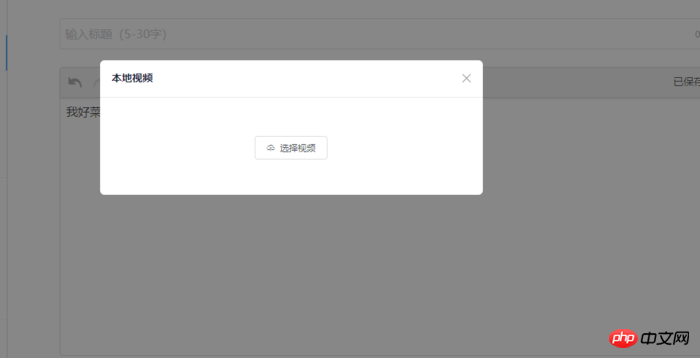
Dieses Mal zeige ich Ihnen, wie Sie mit vue ueditor zum Anpassen der Upload-Schaltfläche verwenden , lass uns einen Blick darauf werfen. Aufgrund des Problems mit der Upload-Adresse müssen wir die Upload-Schaltfläche anpassen. Der Effekt ist wie unten gezeigt
 Da es keine Dom-Operation gibt Seite, dachte ich darüber nach, Vue zu verwenden, um es anzupassen. Definieren Sie die Ereignisbindung $emit und $on, um das Klickereignis an ueditor zu übergeben.
Da es keine Dom-Operation gibt Seite, dachte ich darüber nach, Vue zu verwenden, um es anzupassen. Definieren Sie die Ereignisbindung $emit und $on, um das Klickereignis an ueditor zu übergeben.
Fügen Sie zunächst eine benutzerdefinierte Schaltfläche zu ueditor hinzu:
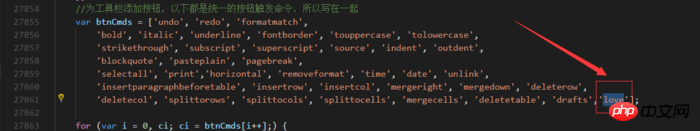
1. Öffnen Sie ueditor.all.js und suchen Sie nach btnCmds, das sich wahrscheinlich in Zeile 27854 befindet, wie unten gezeigt das Array. , was ich geschrieben habe, ist „Liebe“
 ueditor.all.js
ueditor.all.js
2, füge Ereignisse zur Schaltfläche hinzu
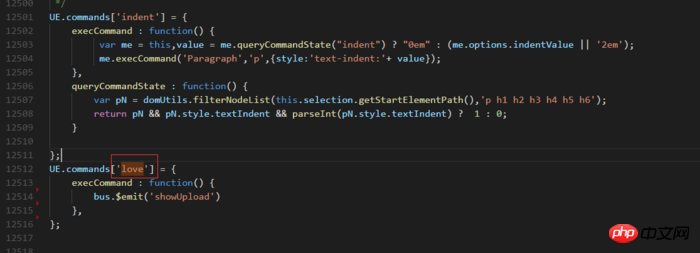
oder in ueditor. Suchen Sie die Befehlsdirektive in der Datei all.js, um das Ereignis für die gerade definierte Schaltfläche wie folgt zu erweitern:
 Ereignis zur Schaltfläche hinzufügen
Ereignis zur Schaltfläche hinzufügen
Das Ereignis, das ich hier gebunden habe, ist Es wurde in vue definiert. Verwenden Sie $emit, um es zu binden, und überwachen Sie es dann auf der Seite. Bus ist eine benutzerdefinierte Vue-Instanz, da das gesamte Projekt in Verbindung mit Vue verwendet wird.
3. Fügen Sie der Schaltfläche ein Symbol hinzu
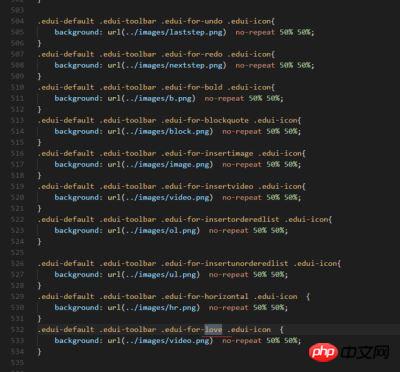
Öffnen Sie „themes/default/css/ueditor.css“ und fügen Sie es einfach wie folgt unter der Datei hinzu:
.edui-default .edui-toolbar .edui-for-love .edui-icon {
background: url(../images/video.png) no-repeat 50% 50%;
}
Hier. edui „Liebe nach Liebe“ ist der Name der Schaltfläche, die ich gerade definiert habe. Da alle meine Schaltflächen über neu geschriebene Stile verfügen, sind sie alle abgedeckt
Die Seite überwacht Klickereignisse
Der Inhalt hier ist die Grundlage von vue. Es ist einfach wie folgt 🎜> Geben Sie es zuerst. Die Seite definiert ein Element zum Hinzufügen eines Bindungsereignisses
Geben Sie es zuerst. Die Seite definiert ein Element zum Hinzufügen eines Bindungsereignisses


Das Folgende ist ein Beispiel für die Verwendung von ueditor in einem Vue-Projekt

1. Legen Sie zuerst die ueditor-Datei im statischen Ordner ab 2. Fügen Sie den folgenden Code zu index.html hinzu
<script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.all.min.js"></script>3. Fügen Sie die folgende Konfiguration zu webpack.base.conf hinzu. js
externals: {
'UE': 'UE',
},4.Fügen Sie <script type="text/javascript"> window.UEDITOR_HOME_URL = "/static/ueditor/";//配置路径设定为UEditor所放的位置 </script>5.editor-Komponente
<template>
<p>
<mt-button @click="geteditor()" type="danger">获取</mt-button>
<script id="editor" type="text/plain" style="width:1024px;height:500px;"></script>
</p>
</template>
<script>
const UE = require('UE');// eslint-disable-line
export default {
name: 'editorView',
data: () => (
{
editor: null,
}
),
methods: {
geteditor() {
console.log(this.editor.getContent());
},
},
mounted() {
this.editor = UE.getEditor('editor');
},
destroyed() {
this.editor.destroy();
},
};
</script>
<style>
</style> zu 4.index.html hinzu. Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben Weitere spannende Inhalte finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:
So verwenden Sie React Native ListView, um eine Aktualisierung im oberen Pulldown-Menü und eine Aktualisierung im unteren Klickbereich hinzuzufügen
So verwenden Sie Vue2. 0 Rufen Sie die Kamera auf, um Bilder aufzunehmenDas obige ist der detaillierte Inhalt vonSo verwenden Sie den Ueditor der Vue-Anwendung, um die Upload-Schaltfläche anzupassen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

