Heim >Web-Frontend >js-Tutorial >So verwenden Sie die Vue-Komponente, um ein Popup-Fenster zu realisieren, indem Sie es anklicken, um es anzuzeigen und auszublenden
So verwenden Sie die Vue-Komponente, um ein Popup-Fenster zu realisieren, indem Sie es anklicken, um es anzuzeigen und auszublenden
- php中世界最好的语言Original
- 2018-06-01 17:22:484328Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die Vue-Komponente zum Realisieren des Popup-Felds verwenden. Klicken Sie zum Anzeigen und Ausblenden. Was sind die Vorsichtsmaßnahmen, um das Popup-Feld mit der Vue-Komponente zu realisieren? Zum Ein- und Ausblenden klicken wir auf einen praktischen Fall.
Das Beispiel in diesem Artikel zeigt Ihnen den spezifischen Code für Vue zum Implementieren eines Popup-Fensters, das Sie als Referenz anzeigen und ausblenden können. Der spezifische Inhalt ist wie folgt:
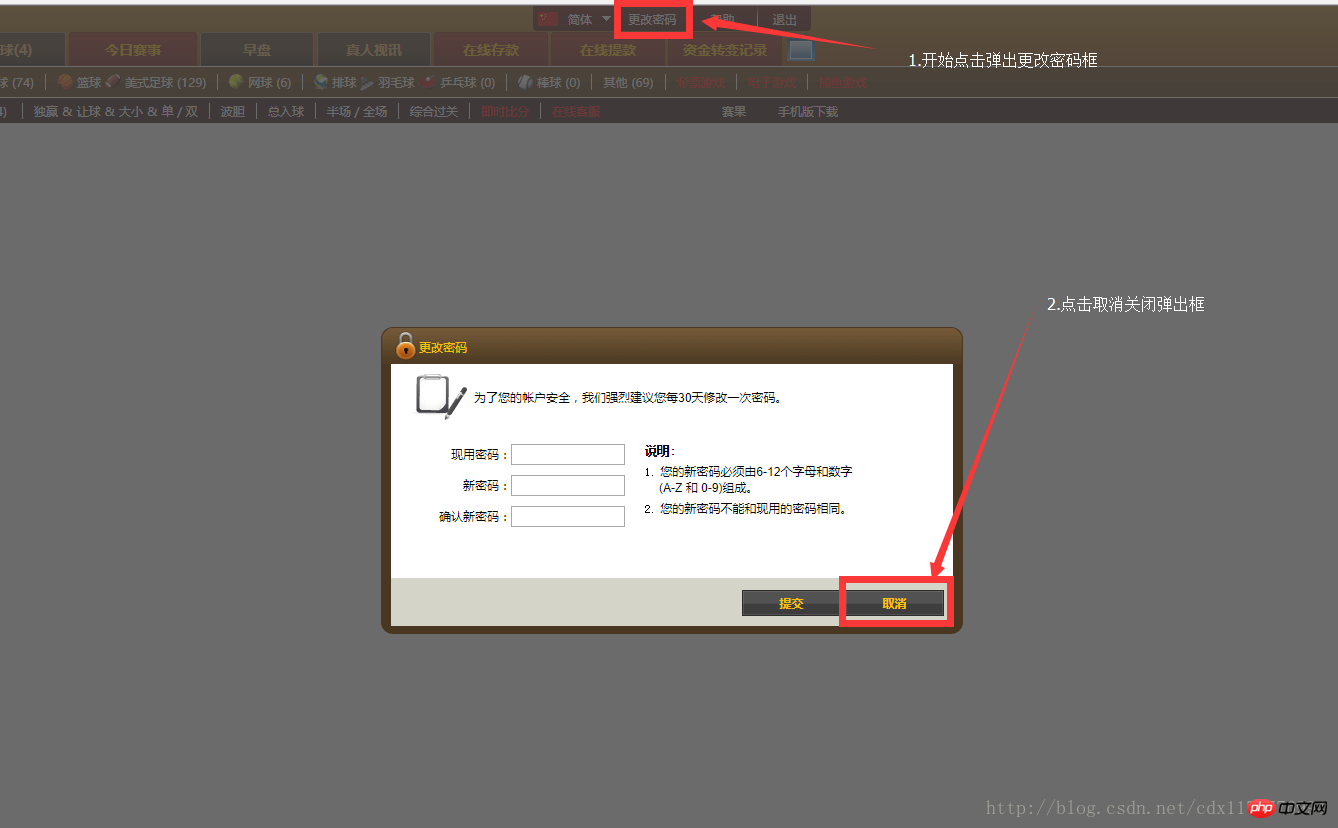
Der Effekt ist wie folgt unten gezeigt

Da mein Popup-Fenster zum Ändern des Passworts von einer Komponente referenziert wird, ist es am Anfang ausgeblendet. Dies erfordert die Einstellung von v-show auf der Popup-Box-Komponente auf der aktuellen Seite, aber wenn das Popup-Feld angezeigt wird, wurde die Änderungsschaltfläche auf der aktuellen Seite nach Abschluss des Vorgangs durch das Popup-Feld abgedeckt . Daher können Sie auf der Popup-Seite nur auf „Abbrechen“ klicken, um das ausgeblendete Popup-Fenster zu schließen. Auf diese Weise müssen zwei Klick--Ereignisse geschrieben werden, aber die beiden Klick-Ereignisse stehen in Konflikt und es sind zwei Klicks erforderlich, um das Popup-Fenster anzuzeigen und auszublenden. Dann habe ich die folgende Methode verwendet, ich hoffe, sie kann allen helfen! ! !
Der Code lautet wie folgt
1. Auf der aktuellen Seite (Hauptseite)
<template>
......
<ul>
<li><span>更改密码</span></li> //点击事件
</ul>
......
//组件传一个点击事件@hidden="hiddenShow",而这个点击事件就是下面的hiddenShow()函数
<modifypassword> </modifypassword> //调用组件
</template>
<script>
import ModifyPassword from '@/components/pop-up/ModifyPassword.vue //引入组件
export default {
data(){
return{
date:'',
ModifyPassword_pop_up:false,
history_pop_up:false
}
},
components:{
ModifyPassword //引用组件
},
methods:{
//更改密码弹出框显示(组件引用的弹出框)
ModifyPassword(){
this.ModifyPassword_pop_up=true
},
//更改密码弹出框隐藏(传给组件一个点击事件)
hiddenShow(){
let that = this;
that.ModifyPassword_pop_up = false
}
}
}
</script>
2. Auf der Popup-Box-Komponentenseite (Passwort ändern)
<template>
......
<p>
<input>
//在取消按钮这里调用点击事件
<input>
</p>
......
</template>
<script>
export default {
data(){
return{}
},
methods:{
//本更改密码弹出框的显示隐藏事件
Hidden(){
//通过$emit引用组件传过来的hidden()事件
this.$emit('hidden')
}
}
}
</script>
Obwohl Vue viele UI-Komponenten hat. Aber wenn der Inhalt umfangreich und komplex ist, müssen Sie trotzdem selbst einen schreiben. In diesem Fall werden hauptsächlich $emit-Überwachungs- und Komponenten zum Übertragen von Ereignissen verwendet. Wenn Sie eine bessere Lösung haben, können Sie diese gerne mit uns teilen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man mit Vue die Klickzeit implementiert, um eine Zeitraumabfrage zu erhalten
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Vue-Komponente, um ein Popup-Fenster zu realisieren, indem Sie es anklicken, um es anzuzeigen und auszublenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

