Heim >Web-Frontend >js-Tutorial >Gibt es spezielle Möglichkeiten, Compass in Vue zu verwenden?
Gibt es spezielle Möglichkeiten, Compass in Vue zu verwenden?
- 亚连Original
- 2018-06-01 16:46:451783Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung von Compass in Vue vor. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Motivation zum Schreiben
Nach langem Zögern habe ich mich endlich dazu entschlossen, eine persönliche Website für mich zu schreiben. Sie sollte nicht nur cool aussehen, sondern auch Auch die Technik sollte gut sein, also nutzte ich diese Gelegenheit, um einige ungewohnte Techniken zu üben. Die Website plant, Vue als Front-End-Framework zu verwenden und CSS in Sass zu schreiben. Aber vor dem offiziellen Start dachte ich plötzlich, dass es ein Schritt zu weit wäre, es nicht zu verwenden, da Sass über ein so leistungsstarkes Tool wie Compass verfügt. Nachdem ich jedoch nach einer Runde gesucht hatte, stellte ich fest, dass alle über die Verwendung sprachen Sass im Vue-Projekt ohne Compass. Aber ich konnte ein so leistungsstarkes Tool nicht aufgeben und es nicht üben, also habe ich weiter gesucht und versucht, und schließlich gelang es mir, Compass im Projekt zu verwenden, und dann kam ich, um es zu teilen, wenn es den Menschen helfen kann die dieses Bedürfnis haben, das ist auch toll. Beginnen wir ohne weiteres mit dem Codieren. Zum Schluss werde ich diese Demo auf GitHub stellen ( ̄▽ ̄)~*
Erstellen Sie ein Projekt mit vue-cli
vue init webpack compass-demo //撸个烧烤架 npm install normalize.css axios vuex --save//撒上一些调味料 npm install node-sass sass-loader mockjs --save-dev//刷上一些酱汁 npm install compass-mixins --save-dev//把佐料在烧烤架上准备好后放上嫩肉
Konfiguration ändern
build/util.js ändern
...
exports.cssLoaders = function (options) {
...
return {
...
// 将sass和scss修改为如下
sass: generateLoaders('sass', { indentedSyntax: true, includePaths: [path.resolve(__dirname, '../node_modules/compass-mixins/lib')] }),
scss: generateLoaders('sass', { includePaths: [path.resolve(__dirname, '../node_modules/compass-mixins/lib')] }),
...
}
}
...So einfach ist das
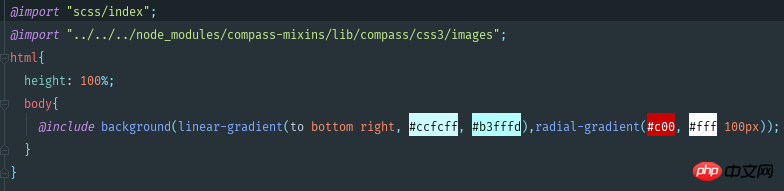
*.sass-Datei

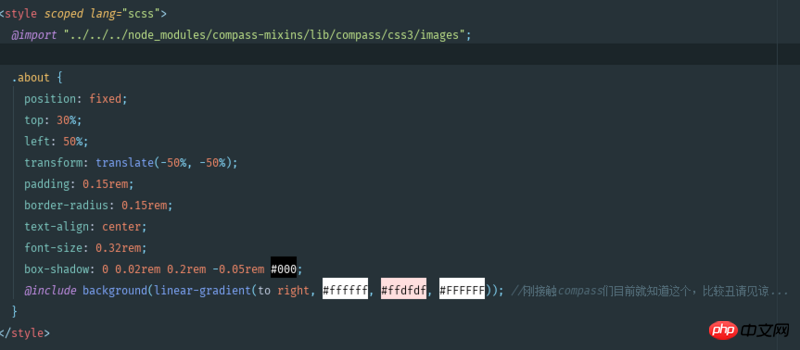
*.vue-Datei

Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein .
Verwandte Artikel:
Vue-Seitenwechseleffekt BubbleTransition
vue-infinite-loading2.0 Chinesische Dokumentation, ausführliche Erklärung
Infinite-Loading-Vue-Infinite-Loading-Methode in Vue
Das obige ist der detaillierte Inhalt vonGibt es spezielle Möglichkeiten, Compass in Vue zu verwenden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

