Heim >Web-Frontend >js-Tutorial >Wie implementiert man die Scroll-Methode auf der mobilen Seite in Vue?
Wie implementiert man die Scroll-Methode auf der mobilen Seite in Vue?
- 亚连Original
- 2018-06-01 16:18:152593Durchsuche
Jetzt werde ich mit Ihnen einen Artikel über die Implementierung des Scrollens auf der mobilen Seite in Vue teilen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
1. Zuerst installieren
npm install better-scroll --save
2 🎜>import BScroll from ‘better-scroll'
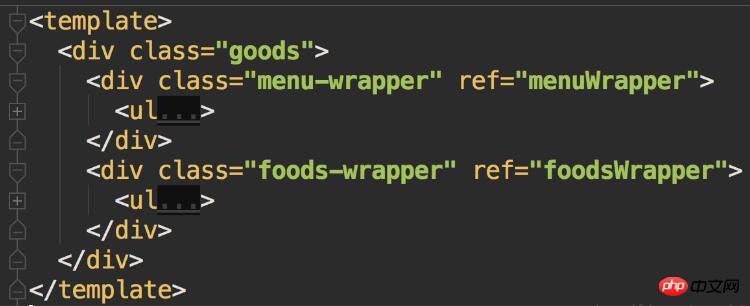
Die Referenz in der Vorlage zeigt auf das zu scrollende DOM-Element


methods: {
_initScroll(){
this.menuScroll = new BScroll(this.$refs.menuWrapper, {})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {})
}
}
}
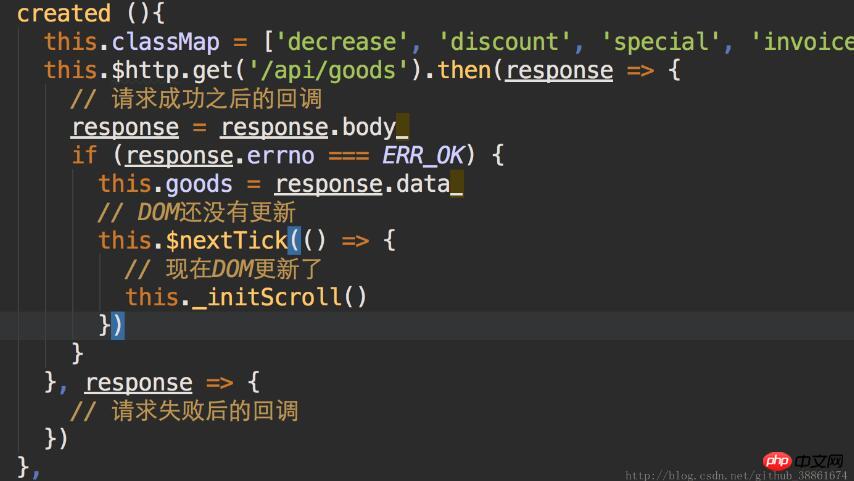
Vue aktualisiert Daten asynchron, sodass Bscroll die Höhe des Zielinhalts nicht ermitteln kann, bevor die Daten vollständig geladen sind, was dazu führt, dass kein Scrollen möglich ist
Beachten Sie hier unbedingt, dass die Daten erfolgreich abgerufen wurden. Schließlich ist der direkte Dom nicht unbedingt das Rendering nach der Datenerfassung, daher müssen Sie die Methode this.nextTick() und _initScroll() im Rückruf von verwenden this.nextTick;Sehen Sie sich die offiziellen Informationen zu dieser Beschreibung von .$nextTick() an
Also sollten wir es schreiben So im Projekt: 
Oben habe ich es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird. 
So implementieren Sie domänenübergreifende Anforderungen in der Vue-CLI-Entwicklungsumgebung
Angular5 fügt eine Stilklasse hinzu Bezeichnung der Komponente selbst Methode
Vues Beispielcode zur Implementierung des internen Komponentenkarussell-Umschalteffekts
Das obige ist der detaillierte Inhalt vonWie implementiert man die Scroll-Methode auf der mobilen Seite in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

