Heim >Web-Frontend >js-Tutorial >Tipps zur Entwicklung von Vue-Komponenten (ausführliches Tutorial)
Tipps zur Entwicklung von Vue-Komponenten (ausführliches Tutorial)
- 亚连Original
- 2018-06-01 15:21:581488Durchsuche
Dieser Artikel bietet Ihnen eine detaillierte Analyse der relevanten Fähigkeiten und Wissenspunkte der Vue-Komponentenentwicklung anhand von Codebeispielen. Leser mit Bedarf können darauf zurückgreifen.
Vorwort
Als ich kurz vor dem Abschluss stehe, habe ich einen einfachen persönlichen Blog geschrieben. Klicken Sie hier, um die Projektadresse zu besuchen (bitte fragen Sie übrigens nach einem Stern). die erste Zusammenfassung der Serie. Als Nächstes imitiere ich Schritt für Schritt eine Low-Profile-Version des Element-Dialogfelds und der Popup-Komponenten.
Text
Vue-Einzeldateikomponentenentwicklung
Wenn Sie vue-cli zum Initialisieren eines Projekts verwenden, werden Sie feststellen, dass es A HelloWorld gibt. Vue-Datei, dies ist das grundlegende Entwicklungsmodell für Einzeldateikomponenten.
// 注册
Vue.component('my-component', {
template: '<p>A custom component!</p>'
})
// 创建根实例
new Vue({
el: '#example'
})Als nächstes beginnen Sie mit dem Schreiben einer Dialogkomponente.
Dialog
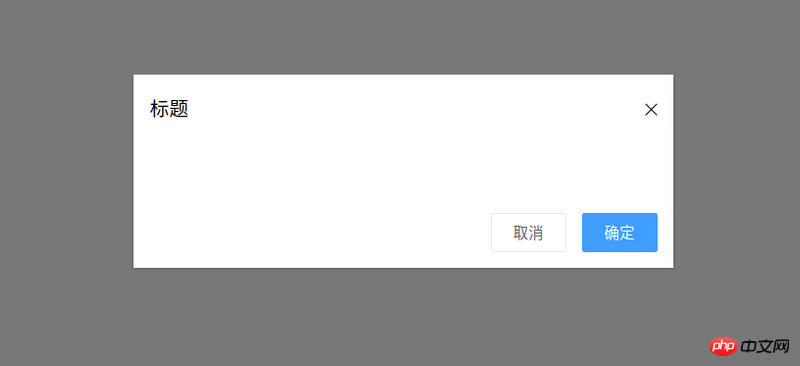
Der Grundstil der Zieldialogkomponente ist wie in der Abbildung dargestellt:

Gemäß Zum Zielstil kann es wie folgt zusammengefasst werden:
Die Dialogkomponente benötigt einen Titelprops, um den Titel des Popup-Fensters anzugeben
Der Die Dialogkomponente muss ein OK-Ereignis ausgeben, wenn die Schaltfläche „OK“ gedrückt wird (d. h. der übergeordneten Komponente mitteilen, dass die Bestätigung erfolgt ist).
Ebenso muss die Dialogkomponente ein Abbruchereignis ausgeben
Die Dialogkomponente muss einen Steckplatz für bequemen benutzerdefinierten Inhalt bieten
Dann ist die Codierung wie folgt:
<template>
<p class="ta-dialog__wrapper">
<p class="ta-dialog">
<p class="ta-dialog__header">
<span>{{ title }}</span>
<i class="ios-close-empty" @click="handleCancel()"></i>
</p>
<p class="ta-dialog__body">
<slot></slot>
</p>
<p class="ta-dialog__footer">
<button @click="handleCancel()">取消</button>
<button @click="handleOk()">确定</button>
</p>
</p>
</p>
</template>
<script>
export default {
name: 'Dialog',
props: {
title: {
type: String,
default: '标题'
},
},
methods: {
handleCancel() {
this.$emit('cancel')
},
handleOk() {
this.$emit('ok')
},
},
}
</script>Damit ist die Entwicklung der Dialogkomponente abgeschlossen. Die Verwendungsmethode ist wie folgt:
<ta-dialog title="弹窗标题" @ok="handleOk" @cancel="handleCancel"> <p>我是内容</p> </ta-dialog>
Zu diesem Zeitpunkt habe ich ein Problem festgestellt, als ich v-if oder v-show zur Steuerung der Popup-Anzeige verwendete. Fenster hoch, es gibt keine Animation! ! ! , sieht sehr steif aus. Trainer, ich möchte eine Animation hinzufügen. Zu diesem Zeitpunkt kommt die Übergangskomponente ins Spiel. Durch die Verwendung der Übergangskomponente in Kombination mit CSS können viele Animationen mit guten Effekten erstellt werden. Als nächstes verbessern Sie die Dialogkomponentenanimation:
<template>
<transition name="slide-down">
<p class="ta-dialog__wrapper" v-if="isShow">
// 省略
</p>
</transition>
</template>
<script>
export default {
data() {
return {
isShow: true
}
},
methods: {
handleCancel() {
this.isShow = false
this.$emit('cancel')
},
handleOk() {
this.isShow = true
this.$emit('ok')
},
},
}
</script> Sie können sehen, dass die Übergangskomponente ein Nameprops erhält. Wie schreibe ich CSS, um die Animation abzuschließen? Eine sehr einfache Möglichkeit: Schreiben Sie einfach zwei Stile für die
-Schlüsselklasse (CSS-Klassenname):
.slide-down-enter-active {
animation: dialog-enter ease .3s;
}
.slide-down-leave-active {
animation: dialog-leave ease .5s;
}
@keyframes dialog-enter {
from {
opacity: 0;
transform: translateY(-20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes dialog-leave {
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-20px);
}
}Es ist so einfach, einen guten dynamischen Effekt zu entwickeln. Beachten Sie, dass der Name der Übergangskomponente „slide-down“ ist. und der Schlüsselklassenname der geschriebenen Animation ist „slide-down-enter-active“ und „slide-down-leave-active“.
Dialog kapseln, um MessageBox zu erstellen
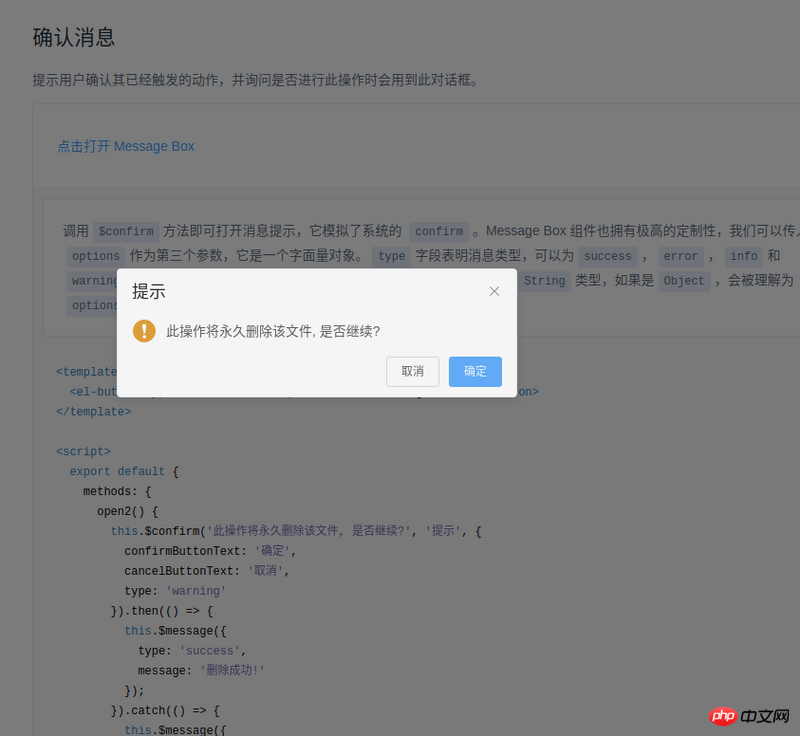
Die Methode zur Verwendung der MessageBox von Element ist wie folgt:
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});Als ich diesen Code sah, fühlte ich mich so magisch . So magisch, so magisch (Ausruf dreimal hintereinander). Schauen Sie genauer hin, diese Komponente ist eigentlich ein gekapselter Dialog,

Als nächstes werde ich auch eine solche Komponente kapseln. Lassen Sie uns zunächst unsere Gedanken sortieren:
-
Die Verwendungsmethode von Element ist diese.$confirm. Hängt das nicht nur am Vue-Prototyp? >
Element's then bedeutet OK, Catch bedeutet Abbrechen, einfach versprechen - Nachdem ich meine Gedanken sortiert hatte, begann ich mit dem Codieren:
import Vue from 'vue'
import MessgaeBox from './src/index'
const Ctur = Vue.extend(MessgaeBox)
let instance = null
const callback = action => {
if (action === 'confirm') {
if (instance.showInput) {
instance.resolve({ value: instance.inputValue, action })
} else {
instance.resolve(action)
}
} else {
instance.reject(action)
}
instance = null
}
const showMessageBox = (tip, title, opts) => new Promise((resolve, reject) => {
const propsData = { tip, title, ...opts }
instance = new Ctur({ propsData }).$mount()
instance.reject = reject
instance.resolve = resolve
instance.callback = callback
document.body.appendChild(instance.$el)
})
const confirm = (tip, title, opts) => showMessageBox(tip, title, opts)
Vue.prototype.$confirm = confirmIn seinem Code gibt es zwei Methoden:
onCancel() {
this.visible = false
this.callback && (this.callback.call(this, 'cancel'))
},
onConfirm() {
this.visible = false
this.callback && (this.callback.call(this, 'confirm'))
},Ja, es ist ein Rückruf beim Bestätigen und Abbrechen. Ich möchte auch über Vue.extend sprechen.
instance = new Ctur({ propsData }).$mount()Zu diesem Zeitpunkt gibt es tatsächlich keine MessageBox auf der Seite. Wir müssen Folgendes ausführen:document.body.appendChild(instance.$el)Wenn Sie dies direkt tun, stellen Sie möglicherweise fest, dass beim Öffnen der MessageBox keine Animation angezeigt wird , aber es gibt eine Animation, wenn es geschlossen ist. Die Lösung ist auch sehr einfach. Wenn Sie
appendChild verwenden, machen Sie es immer noch unsichtbar und verwenden Sie dann Code wie diesen:
Vue.nextTick(() => instance.visible = true)
Auf diese Weise wird es eine Animation geben.
- Eine über Vue erben .extend Der Konstruktor der Komponente (ich weiß nicht, wie ich es richtig ausdrücken soll, sagen wir es einfach so), und dann können Sie über diesen Konstruktor die zugehörigen Attribute der Komponente anpassen (Verwendungsszenario: js ruft die Komponente auf). )
- Wenn js eine Komponente aufruft, können Sie zuerst document.body.appendChild und dann Vue.nextTick(() =>) verwenden, um den Animationseffekt der Komponente aufrechtzuerhalten. Instanz.visible = true)
- Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
postman+json+springmvc testet Batch-Hinzufügen von Instanzen
JS und Canvas implementieren Bildvorschau-Komprimierungs- und Upload-Funktionen
Zwei Möglichkeiten für die Vue-Einzelseitenanwendung, auf separate Stildateien zu verweisen
Das obige ist der detaillierte Inhalt vonTipps zur Entwicklung von Vue-Komponenten (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

