Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der JavaScript-Bildverarbeitungs- und Synthesetechnologie (ausführliches Tutorial)
Detaillierte Erläuterung der JavaScript-Bildverarbeitungs- und Synthesetechnologie (ausführliches Tutorial)
- 亚连Original
- 2018-06-01 15:11:572383Durchsuche
In diesem Artikel werden hauptsächlich die relevanten Wissenspunkte der JavaScript-Bildverarbeitung und -synthese sowie die damit verbundene Beispielcodeanalyse vorgestellt. Interessierte Freunde können daraus lernen.
Einführung
Bildverarbeitung ist mittlerweile zu einer Notwendigkeit in unserem Leben geworden, und ich denke, jeder hat dieses Bedürfnis oft. Im tatsächlichen Front-End-Geschäft gibt es häufig viele Projekte, die eine Bildverarbeitung und -verarbeitung erfordern. Aufgrund der geschäftlichen Anforderungen des Unternehmens habe ich in der vergangenen Zeit einige nützliche Informationen in diesem Bereich gesammelt. Ich werde diese Zeit nutzen, um sie in einer Reihe von Artikeln zusammenzufassen, die ich hoffentlich als Inspiration und Hilfe für alle nutzen kann Wer arbeitet hart an Front-End-Kinderschuhen?
Grundlegende Bildverarbeitungstechnologie, Bildsynthese;- Grundlegende Bildverarbeitungstechnologie, Textsynthese; Typ Bildverarbeitungstechnologie;
- Durch diese Ansammlungen habe ich die in mehreren Projekten häufig verwendeten Funktionen gekapselt:
- Bildsynthese: Beispiel Git-Bildzuschnitt: Beispiel Git-Porträtausschnitt : Beispiel-Git寐Nachdem wir über diese alten Routinen gesprochen hatten, machten wir uns auf den Weg!
- Zunächst werde ich die Front-End-Bildverarbeitung vorübergehend in zwei Typen unterteilen: Grundtyp und Algorithmustyp; Grundtyp der Bildverarbeitungstechnologie: Bildskalierung, Drehung, Hinzufügen von Rändern, Bildsynthese, Geschäfte wie Puzzles sind alles grundlegende Arten der Bildverarbeitung. Der Unterschied besteht darin, dass keine Algorithmen auf Pixelebene verwendet werden müssen, sondern das Bild durch Berechnen der Größe und Position des Bildes transformiert werden muss. Zum Beispiel häufig verwendete Aufkleberfunktionen:
Bildverarbeitung vom Typ Algorithmus: Diese Art der Bildverarbeitung ist komplexer und zeichnet sich durch die Verarbeitung der Pixel des Bildes auf Pixelebene aus Algorithmen
Ändern Sie den Kanalwert usw. Beispielsweise verwenden wiroder Meitu Xiuxiu und andere Tools, um Verschönerungs-/Filter-/Schwarzweiß-/Ausschneide-/Unschärfeoperationen am Bild durchzuführen auf der Algorithmus- und Leistungsebene. Zum Beispiel häufig verwendete Make-up-Funktionen:
Diese Serie beginnt unsere Reise zunächst mit der grundlegenden Typverarbeitung. Die grundlegende Art der Bildverarbeitung hat in tatsächlichen Projekten eine große Anzahl von Verwendungsszenarien. Sie wird hauptsächlich durch die Nutzung der Funktionen von erreicht. Es gibt keine Leistungs- und Kompatibilitätsprobleme und kann Online-Betriebsstandards erfüllen. Hier teile ich die grundlegenden Arten der Bildverarbeitung grob in die folgenden Arten ein, die grundsätzlich alle alltäglichen Geschäftsszenarien abdecken können: 
RGBABildskalierung; >Bildzuschnitt; photshop
 Bild-zu-Bild-Komposition, wie Aufkleber, Ränder, Wasserzeichen usw.; Text zu Bildern hinzufügen; grundlegende geometrische Formen zu Bildern hinzufügen; (Willkommen zur Diskussion);
Bild-zu-Bild-Komposition, wie Aufkleber, Ränder, Wasserzeichen usw.; Text zu Bildern hinzufügen; grundlegende geometrische Formen zu Bildern hinzufügen; (Willkommen zur Diskussion);
Da das Zeichnen von Bildern vollständig vom Laden von Bildern abhängt, sollten wir uns vor der Einführung der spezifischen Funktionen zunächst mit den erforderlichen Kenntnissen befassen. canvas
- 1. Domänenübergreifendes Bild
- Zuallererst geht es beim Laden und Zeichnen von Bildern um domänenübergreifende Probleme. Wenn es sich also um ein Online-Bild handelt, ist dies erforderlich in das Bild aufgenommen werden soll. Legen Sie den domänenübergreifenden Header auf dem Server fest und setzen Sie den des
- -Tags auf
, bevor Sie das Bild im Frontend laden. Andernfalls wird ein domänenübergreifender Fehler gemeldet beim Zeichnen auf die Leinwand.
Tipps: Ich habe hier einige Fallstricke gesammelt, die ich mit Ihnen teilen kann:
darf nicht festgelegt werden, da sonst unter einigen Systemen ein Fehler gemeldet wird, der zu einem Fehler beim Laden des Bildes führt Das Projekt ist beispielsweise eine lokale Paketumgebung. Wenn es in
integriert ist, ist der Wertungültig und der Sicherheitsmechanismus von
führt dazu, dass ein domänenübergreifender Fehler gemeldet wird, unabhängig davon, ob der Wert festgelegt ist oder nicht. Die Lösung ist: Alle Bilder müssen inkonvertiert werden, um sie korrekt darzustellen; der Wert
muss vor dem Laden des Bildes festgelegt werden, d Wert
auf a1f02c36ba31691bcfe87b2722de723b Vorher setzen, sonst ist er ungültig crossOrigin*
-
🎜> erfordert das geladene Bild. Wir müssen sicherstellen, dass das gezeichnete Materialbild geladen wurde, daher müssen wir das
verwenden, oder Verwenden SiecrossOrigin-Ereignis vonbase64verwenden. Sie können ein vorhandenes Bild in , um ein Bildobjekt zu erstellen: function loadImage(image, loader, error){ // 创建 image 对象加载图片; let img = new Image(); // 当为线上图片时,需要设置 crossOrigin 属性; if(image.indexOf('http') == 0)img.crossOrigin = '*'; img.onload = () => { loaded(img); // 使用完后清空该对象,释放内存; setTimeout(()=>{ img = null; },1000); }; img.onerror = () => { error('img load error'); }; img.src = image; }Nachdem wir die Vorkenntnisse zum Laden von Bildern eingeführt haben, schauen wir uns zunächst die einfachste Bildverarbeitung an – Zoomen und Zuschneiden!
AppcrossOriginTipps: Wenn Sie diesen Artikel lesen und nicht viel über Canvas wissen, können Sie die entsprechende API-Dokumentation lesen. In diesem Artikel wird die grundlegende Canvas-API nicht im Detail erläutert.webview一、图片的缩放
图片的缩放最常见的场景是做图片的压缩。在保证图片清晰的前提下通过合理地缩小图片尺寸,能大大的降低图片的大小。在实际应用场景中,有着广泛的用途。例如图片上传时,用户自主上传的图片可能是一张非常大的尺寸,例如现在手机所拍摄的照片尺寸经常能达到
1920*2560的尺寸,大小可能超过5M。而在项目中,我们可能并不需要用到这么大的尺寸,此时对图片的压缩能大大的优化加载速度和节省带宽;1、新建一个
canvas画布,将宽高设置为需要压缩到的尺寸;该画布既为图片缩放后的尺寸,此处有个点是需要保证图片的比例不变, 因此需要通过计算得出画布的宽与高:
let imgRatio = img.naturalWidth / img.naturalHeight; // 创建一个画布容器; let cvs = document.createElement('canvas'); // 获取容器中的画板; let ctx = cvs.getContext('2d'); cvs.width = 1000; cvs.height = cvs.width / imgRatio;
2、将图片画入后再导出成
base64;这里使用2个最常用的方法:
ctx.drawImage(image, dx, dy, dw, dh): 这个方法其实最多可以接收9个参数, 实现压缩,只需要使用其中的5个参数即可, 其余参数在其它部分使用到时再做详解;image : 需要绘制的图片源,需要接收已经 加载完成 的
HTMLImageElement,HTMLCanvasElement或者HTMLVideoElement; dx / dy : 相对于画布左上角的绘制起始点坐标; dw / dh : 绘制的宽度和高度,宽高比例并不锁定,可使图片变形;cvs.toDataURL(type, quality): 该方法用于将画布上的内容导出成base64格式的图片,可配置2个参数;type: 图片格式, 一般可以使用
image/png或者image/jpeg, 当图片不包含透明时,建议使用jpeg,可使导出的图片大小减小很多; quality: 图片质量,可使用0~1之间的任意值;经过测试,该值设置成0.9时较为合适,可以有效减小图片文件大小且基本不影响图片清晰度,导出后的base64既为压缩后的图片;Tips: 此处有个坑, 想导出jpg格式的图片必须用image/jpeg,不能使用image/jpg;
// 将原图等比例绘制到缩放后的画布上; ctx.drawImage(image, 0, 0, cvs.width, cvs.height); // 将绘制后的图导出成 base64 的格式; let b64 = cvs.toDataURL('image/jpeg', 0.9);
3.多种格式的图片转换成
base64;我们常用的图片上传功能,我们使用的是原生的
a2dc5349fb8bb852eaec4b6390c03b14标签,此时获取到的是File格式的图片,图片的格式各异且尺寸很大,我们应该压缩处理后再使用。使用
FileReader:let file = e.files[0]; if(window.FileReader) { let fr = new FileReader(); fr.onloadend = e => { let b64 = e.target.result; // b64即为base64格式的用户上传图; }; fr.readAsDataURL(file); }对
base64的图片使用刚才的canvas方式进行压缩的处理;Tips: 这里有个小坑是,图片的
EXIF信息中的方向值会影响图片的展示,在IOS会出现图片的宽高与图片的方向不匹配的问题,因此需要进行特殊处理,矫正图片的方向。方案:1、可以使用
exif.js来获取图片信息中的Orientation属性,利用canvas的旋转绘制来矫正;2、这里有个
canvasResize.js插件,可以解决从File到base64的所有问题。二、图片的裁剪
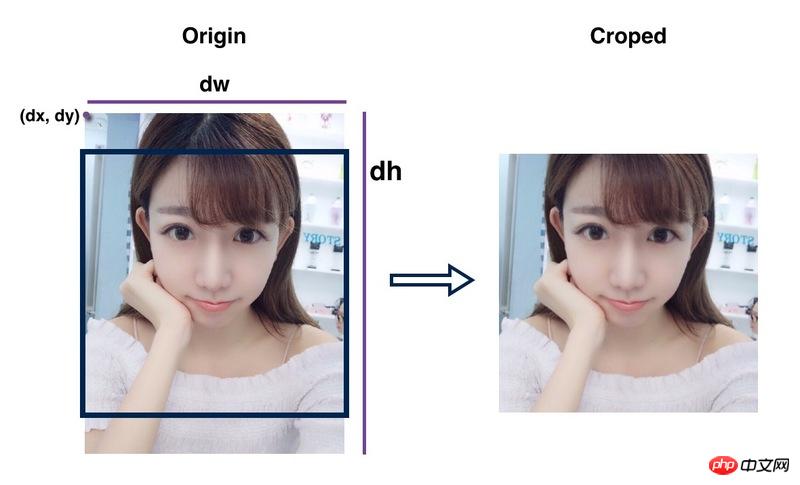
在实际项目中,由于图片的宽高比例各式各样,而展示和使用一般需要一个较为固定的比例,此时便需要将图片裁剪成我们需要的宽高比例,使用到的方式其实和图片的缩放基本一致,主要是通过调整
drawImage的dx, dy参数来实现。原理其实是,将drawImage的绘制起始点(dx, dy)向上偏移,此时由于canvas已被我们设置成期望裁剪后的尺寸,而超出画布的部分不会绘制,从而达到裁剪的目的;通过灵活的设置值,基本可以完成各种图片裁剪需求,简单示例图(黑色框代表创建的画布的尺寸):
此处以需要将一张
600*800的长方形图竖直居中裁剪为600*600的正方形图为例, 简单封装成一个功能函数:// 使用方式: let b64 = cropImage(img, { width : 600, height : 600, }); // 居中裁剪 function cropImage(img, ops){ // 图片原始尺寸; let imgOriginWidth = img.naturalWidth, imgOriginHeight = img.naturalHeight; // 图片长宽比,保证图片不变形; let imgRatio = imgOriginWidth / imgOriginHeight; // 图片裁剪后的宽高, 默认值为原图宽高; let imgCropedWidth = ops.width || imgOriginWidth, imgCropedHeight = ops.height || imgOriginHeight; // 计算得出起始坐标点的偏移量, 由于是居中裁剪,因此等于 前后差值 / 2; let dx = (imgCropedWidth - imgOriginWidth) / 2, dy = (imgCropedHeight - imgOriginHeight) / 2; // 创建画布,并将画布设置为裁剪后的宽高; let cvs = document.createElement('canvas'); let ctx = cvs.getContext('2d'); cvs.width = imgCropedWidth; cvs.height = imgCropedHeight; // 绘制并导出图片; ctx.drawImage(img, dx, dy, imgCropedWidth, imgCropedWidth / imgRatio); return cvs.toDataURL('image/jpeg', 0.9); }三、图片的旋转
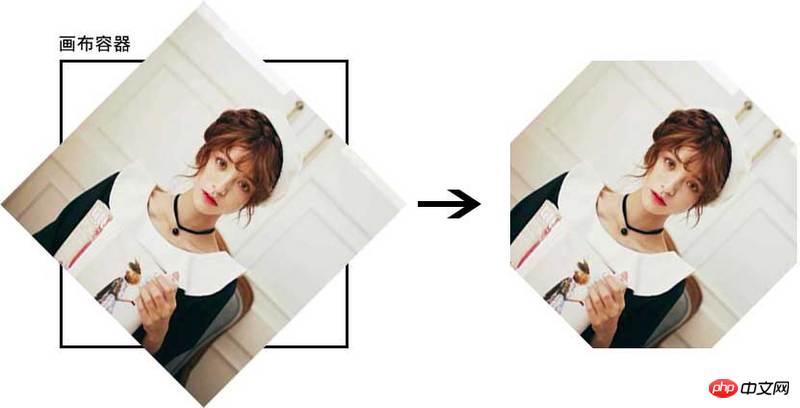
图片的旋转的原理同样也是将图片绘制到画布上进行旋转后再导出。其实使用到的是
canvas的rotate方法;let cvs = document.createElement('canvas'); let ctx = cvs.getContext('2d'); // 将参照点移动到画板的中心点; ctx.translate(ctx.width/2, ctx.height/2); // 旋转画板; ctx.rotate = 90; // 绘制图片; ctx.drawImage(img); // 导出得到旋转后的图片; cvs.toDataURL();
这里有个比较特别的部分,就是这里旋转的是画布的画板部分,并不是整个画布容器,而画布容器外面不会被绘制,因此这里就会出现一个图像四个角被裁剪掉的问题:

解决的方式就是:
将画布容器放大,变成:

上面这个例子中,由于图片是正方形,因此将容器的宽高放大1.5倍便可保证图片不会被裁剪,而现实中的图片由于宽高比例不定,因此这个放大系数是一个动态的值:
Tips: 由于我们将画板基点移动到画布中心了,因此在绘制的时候,要相对于基点调整 dx 与 dy;
// 创建画布,获取画板; ... // 放大系数为 let iw = img.width, ih = img.height; let ir = iw > ih ? iw / ih : ih / iw; cvs.width = iw * ir * 1.5; cvs.height = ih * ir * 1.5; // 将参照点移动到画板的中心点; ctx.translate(cvs.width/2, cvs.height/2); // 旋转画板; ctx.rotate = 90; // 绘制图片; ctx.drawImage(img, -cvs.width/2, -cvs.height/2); // 导出图片; ...
总结
本文主要介绍了一些前端图片处理的前置知识:
图片处理技术分类;
基础类型图片处理技术;算法类型图片处理技术; 图片的跨域;图片的加载;
还有讲解了属于基础类型图片处理中最简单的两类:
图片的缩放;图片的裁剪;图片的旋转;
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der JavaScript-Bildverarbeitungs- und Synthesetechnologie (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse