Heim >Web-Frontend >js-Tutorial >Was sind die Schritte zur Verwendung automatischer Generatoren in ionic2?
Was sind die Schritte zur Verwendung automatischer Generatoren in ionic2?
- 亚连Original
- 2018-06-01 14:59:011518Durchsuche
In diesem Artikel wird hauptsächlich die Methode zur Verwendung des automatischen Generators in ionic2 vorgestellt.
ionischer Generator ist eine Befehlszeilenfunktion, die uns beim automatischen Erstellen von Anwendungen hilft und so viel spart Wir sparen Zeit und erhöhen unsere Geschwindigkeit bei der Entwicklung kritischer Teile eines Projekts.
Der Ionengenerator ermöglicht uns die automatische Erstellung der folgenden Teile:
•Komponente
•Richtlinie
•Seite
•Anbieter
1 . Erstellen Sie eine Seite: ionic g page [PageName]
Erstellen Sie eine neue Seite mit diesem Befehl.
Wir müssen nur unsere eingeben Befehlszeile und führen Sie den folgenden Befehl aus:
ionic g page login # Results: √ Create app/pages/login/login.html √ Create app/pages/login/login.scss √ Create app/pages/login/login.ts
login.ts:
import {Component} from '@angular/core';
import {NavController} from 'ionic-angular';
@Component({
templateUrl: 'build/pages/login/login.html',
})
export class LoginPage {
constructor(public nav: NavController) {}
}login.html:
<ion-header> <ion-navbar> <ion-title> login </ion-title> </ion-navbar> </ion-header> <ion-content padding class="login"> </ion-content>
2. Erstellen Sie die Komponente: ionic g Component [ ComponentName ]
Eine Komponente ist ein Stück Code, das in jedem Teil unserer Anwendung verwendet werden kann
Erstellen Sie eine Komponente mit diesem Befehl:
ionic g component myComponent # Results: √ Create app/components/my-component/my-component.html √ Create app/components/my-component/my-component.ts
my- Component.ts :
import {Component} from '@angular/core';
@Component({
selector: 'my-component',
templateUrl: 'build/components/my-component/my-component.html'
})
export class MyComponent {
text: string = "";
constructor() {
this.text = 'Hello World';
}
}3. Direktive erstellen: ionic g Directive [DirectiveName]
Direktive, unsere Anwendung kann das Modifikatorattribut für jedes Element verwenden.
ionic g directive myDirective # Results: √ Create app/components/my-directive/my-directive.ts
my-directive.ts:
import {Directive} from '@angular/core';
@Directive({
selector: '[my-directive]' // Attribute selector
})
export class MyDirective {
constructor() {
console.log('Hello World');
}
}4. Erstellen Sie einen Dienstanbieter: ionic g Provider [ProviderName]
Erstellen Sie jetzt einen neuen Dienst ( Provider) , der Anbieter ist für die Handhabung von Datenverbindungen zu REST-APIs, lokalem Speicher, SQLite usw. verantwortlich.
Um es zu erstellen, gehen wir zu unserem Terminal und führen den folgenden Befehl aus:
ionic g provider userService # Results: √ Create app/providers/user-service/user-service.ts
Der Servicecode lautet wie folgt:
user-service.ts:
import {Injectable} from '@angular/core';
import {Http} from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class UserService {
data: any = null;
constructor(public http: Http) { }
load() { if (this.data) {
}
return new Promise(resolve => {
this.http.get('path/to/data.json')
.map(res => res.json())
.subscribe(data => {
this.data = data;
resolve(this.data);
});
});
}
}5. Erstellen Sie eine Pipeline-Pipe: ionic g pipe [PipeName]
Variation dieser Pipe, wir können unsere Vorlage für beliebige Daten verwenden, z. B. für die Anzeige von Text in Großbuchstaben , Anzeige von Währungswerten, Datumsformat usw.
ionic g pipe myPipe # Results: √ Create app/pipes/myPipe.ts
Der Code unserer Pipeline lautet wie folgt
myPipe.ts:
import {Injectable, Pipe} from '@angular/core';
@Pipe({
name: 'my-pipe'
})
@Injectable()
export class MyPipe {
transform(value: string, args: any[]) {
value = value + ''; // make sure it's a string
return value.toLowerCase();
}
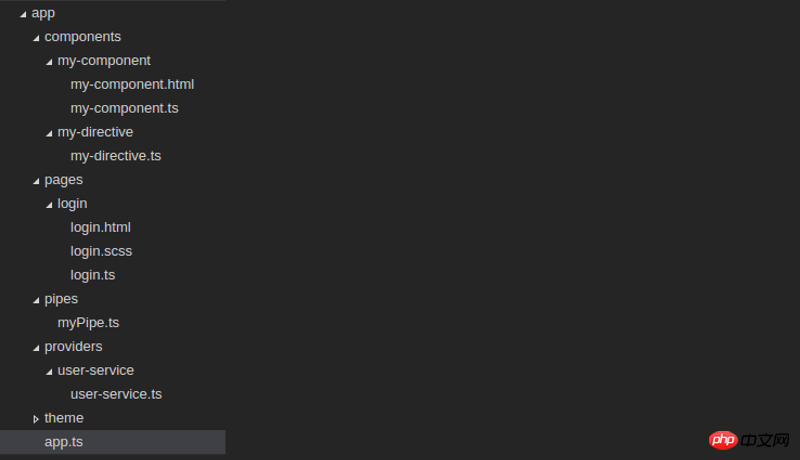
}Abschließend lautet die von uns generierte Anwendungsstruktur wie folgt:

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
JavaScript-Code zum Hochladen von TXT Vorschaufunktion für Dateien
AngularJS-Zusammenfassung von Beispielen für Kommunikationsmethoden zwischen Controllern
Das obige ist der detaillierte Inhalt vonWas sind die Schritte zur Verwendung automatischer Generatoren in ionic2?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

