Heim >Web-Frontend >js-Tutorial >Lösen Sie das Kompatibilitätsproblem von Axios unter IE perfekt. Die spezifischen Lösungsschritte sind wie folgt
Lösen Sie das Kompatibilitätsproblem von Axios unter IE perfekt. Die spezifischen Lösungsschritte sind wie folgt
- 亚连Original
- 2018-06-01 14:12:204038Durchsuche
Im Folgenden werde ich einen Artikel mit Ihnen teilen, der das Kompatibilitätsproblem von Axios unter IE perfekt löst. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
Obwohl Axios IE8+ unterstützt, wird sein Prinzip auf Versprechen umgesetzt
Es wird also das Problem der Inkompatibilität mit IE geben, das heißt, der Trident-Kernel wird überhaupt nicht funktionieren ,
Bericht: Vuex erfordert eine Promise-Polyfüllung in diesem Browser
Lösung:
1. Installieren Sie babel-polyfill
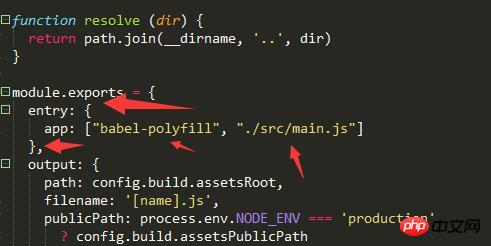
2. Ändern Sie die Build-Konfigurationsumgebung wie unten gezeigt oder importieren Sie sie direkt

Projekt und es wird fertig sein,
Die Datenerfassung ist normal~
Das oben Gesagte habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Beispiel für Vue in Kombination mit Echarts, um einen Klick-Hervorhebungseffekt zu erzielen
Echarts-Maus-Overlay hebt Knoten- und Beziehungsnamen hervor. Detailliert Erklärung
Vue-Routing-Navigationsmenüleiste Hervorhebungseinstellungsmethode
Das obige ist der detaillierte Inhalt vonLösen Sie das Kompatibilitätsproblem von Axios unter IE perfekt. Die spezifischen Lösungsschritte sind wie folgt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

