Heim >Backend-Entwicklung >PHP-Tutorial >Beispiel für die gemeinsame Nutzung der PHP-Implementierung der Avatar-Änderungsfunktion für mehrere Benutzer
Beispiel für die gemeinsame Nutzung der PHP-Implementierung der Avatar-Änderungsfunktion für mehrere Benutzer
- 墨辰丷Original
- 2018-06-01 14:01:472798Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur PHP-Funktion zum Ändern von Avataren für mehrere Benutzer vorgestellt. Die schrittweise Einführung in diesem Artikel ist sehr detailliert und hat Referenzwert Tatsächlich handelt es sich, um es ganz klar auszudrücken, um eine Kombination bestimmter spezifischer Funktionen, und das Ändern des Avatars des Benutzers gehört zu diesen Funktionen. Lassen Sie uns heute einen Test durchführen, um die Avatar-Upload-Funktion für verschiedene Benutzer zu implementieren.
Lassen Sie mich Ihnen zunächst die fertigen Produkt-Renderings zeigen:

Ideen Ziel: Wenn verschiedene Benutzer Avatare hochladen, müssen wir für jeden angemeldeten Benutzer einen Ordner erstellen. Der Name des Ordners basiert auf dem Benutzernamen des aktuellen Benutzers.
Nachdem der Benutzer erfolgreich hochgeladen hat, springen Sie zur Seite, nachdem sich der Benutzer erfolgreich angemeldet hat, und aktualisieren Sie den Avatar des Benutzers.
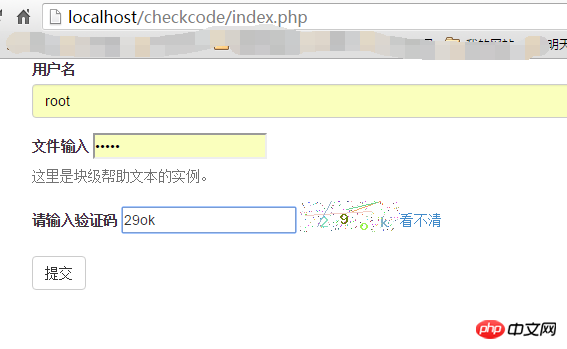
Anmeldeseite
Formularproduktion<form role="form" action="./forindex.php">
<p class="form-group">
<label for="name">用户名</label>
<input type="text" class="form-control" id="username" name="username"
placeholder="请输入名称">
</p>
<p class="form-group">
<label for="inputfile">文件输入</label>
<input type="password" id="inputfile" name="password">
<p class="help-block">这里是块级帮助文本的实例。</p>
</p>
<p class="form-group">
<label>请输入验证码</label>
<input type="text" id="checkcode" name="checkcode" />
<img src="/static/imghwm/default1.png" data-src="./store.php?r=<?php echo rand();? alt="Beispiel für die gemeinsame Nutzung der PHP-Implementierung der Avatar-Änderungsfunktion für mehrere Benutzer" >" class="lazy" id="imagecheckcode" /><a href="javascript:void(0);" onclick="change()" >看不清</a>
</p>
<script>
function change(){
document.getElementById("imagecheckcode").src = "./store.php?r="+ Math.random();
}
</script>
<button type="submit" class="btn btn-default">提交</button>
</form> Bestätigungscode-Erstellung<?php
session_start();// 必须在php的最开始部分声明,来开启session
// 使用gd的imagecreatetruecolor();创建一张背景图
$image = imagecreatetruecolor(100,40);
// 生成填充色
$bgcolor = imagecolorallocate($image,255,255,255);
// 将填充色填充到背景图上
imagefill($image,0,0,$bgcolor);
//////// 生成随机4位字母以及数字混合的验证码
$checkcode='';
for($i=0;$i<4;$i++){
$fontsize = rand(6,8);
$fontcolor = imagecolorallocate($image,rand(0,255),rand(0,255),rand(0,255));
// 为了避免用户难于辨认,去掉了某些有歧义的字母和数字
$rawstr = 'abcdefghjkmnopqrstuvwxyz23456789';
$fontcontent = substr($rawstr,rand(0,strlen($rawstr)),1);
// 拼接即将诞生的验证码
$checkcode.=$fontcontent;
// 避免生成的图片重叠
$x += 20;
$y = rand(10,20);
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
// 保存到session变量中
$_SESSION['checkcode']=$checkcode;
// 生成一些干扰的点,这里是200个
for($i=0;$i<200;$i++){
$pointcolor = imagecolorallocate($image,rand(50,255),rand(50,255),rand(50,255));
imagesetpixel($image,rand(0,100),rand(0,30),$pointcolor);
}
// 生成一些干扰线 这里是4个
for($i=0;$i<4;$i++){
// 设置为浅色的线,防止喧宾夺主
$linecolor = imagecolorallocate($image,rand(50,255),rand(50,255),rand(50,255));
imageline($image,rand(0,99),rand(0,29),rand(0,99),rand(0,29),$linecolor);
}
header('content-type:image/png');
imagepng($image);
// 释放资源,销毁执行对象
imagedestroy($image);
JavaScript-Aktualisierungsbestätigungscode
<a href="javascript:void(0);" onclick="change()" >看不清</a>
<script>
function change(){
document.getElementById("imagecheckcode").src = "./store.php?r="+ Math.random();
}
</script>
VerifizierungsseiteDa der Kern dieses Experiments darin besteht, den Avatar des Benutzers zu ändern, wird uns der Benutzername vorerst egal sein. und die Wurzel wird siegen.
Verifizierungslogik<?php
session_start();
header("Content-Type:text/html;charset=utf-8");
$username = $_REQUEST['username'];
$password = $_REQUEST['password'];
if(strtolower($_REQUEST['checkcode']==$_SESSION['checkcode'])){
if(!is_dir($username)){
mkdir($username);
}
echo "恭喜您,登陆成功!"."<br />3秒后将自动跳转到个人主页!";
$_SESSION['username'] = $username;
header("refresh:3;url=./personalpage.php");
}else{
echo "对不起,登陆失败了!";
header("refresh:3;url=./index.php");
//echo "<script>window.location.href='./index.php'</script>";
}
Seitensprung In PHP gibt es viele Möglichkeiten, zuerst zur Seite zu springen. In diesem Artikel wird die Methode zum Hinzufügen von Header-Informationen verwendet. Hier sind einige kleine Beispiele für Seitensprünge.
Header-Funktion< ?php
//重定向浏览器
header("Location: http://blog.csdn.net/marksinoberg");
//确保重定向后,后续代码不会被执行
exit;
?>
Hinweis: Zwischen Location und: darf kein Leerzeichen stehen
<meta http-equiv = "refresh" content = "1;url=http://blog.csdn.net/marksinoberg" >Hinweis: Der Inhalt kann gesteuert werden, um den Sprung innerhalb abzuschließen ein paar Sekunden ändern.
JavaScript
< ?php $ url = "http://bbs.lampbrother.net" ; echo " < script language = 'javascript' type = 'text/javascript' > "; echo " window.location.href = '$url' "; echo " < /script > "; ?>Hinweis: Mit JavaScript kann der Code überall platziert werden wie , solange es den grammatikalischen Anforderungen entspricht.
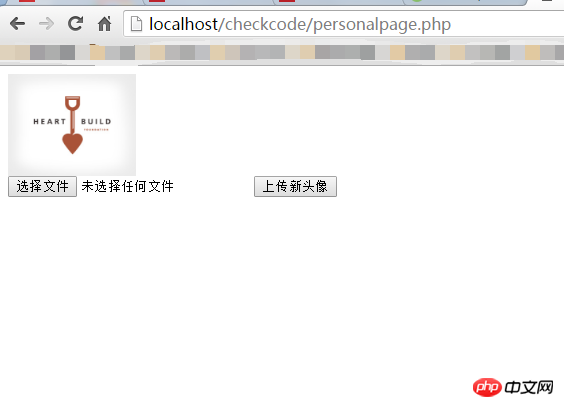
Seite hochladen
Persönliche Homepage<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title><?php session_start(); echo $_SESSION['username']."的个人主页"; ?></title>
<style>
img {
width:128px;
height:auto;
}
</style>
</head>
<body>
<p>
<img src="/static/imghwm/default1.png" data-src="./root/lover.png" class="lazy" id="userphoto" / alt="Beispiel für die gemeinsame Nutzung der PHP-Implementierung der Avatar-Änderungsfunktion für mehrere Benutzer" ><br />
<form action="./uploadphoto.php" method="post" enctype="multipart/form-data">
<input type="file" name="photo" />
<input type="submit" onclick="uploadphoto()" value="上传新头像"/>
</form>
<script>
function uploadphoto(){
document.getElementById("userphoto").src = "./root/<?php echo $_SESSION['username'];?>.png"
}
window.onload = function(){
uploadphoto();
}
</script>
</p>
</body>
</html>
Kern hochladenDer Kern des Hochladens ist immer noch ein Formular. Wir laden das hochzuladende Bild auf den Server hoch und verwenden dann move_uploaded_file zur Implementierung Dateimigration, um das Hochladen zu erreichen.
<?php
session_start();
header("Content-Type:text/html;charset=utf-8");
// 附件的存储位置、附件的名字
$path = "./root/";
$username = $_SESSION['username'];
// 拼接成该文件在服务器上的名称
$server_name = $path.$username.".png";
if($_FILES['photo']['error']>0) {
die("出错了!".$_FILES['photo']['error']);
}
if(move_uploaded_file($_FILES['photo']['tmp_name'],$server_name)){
//echo "<BR>"."Upload Success!";
echo "恭喜您,上传成功!"."<br />3秒后将自动跳转到个人主页!";
header("refresh:3;url=./personalpage.php");
}else{
//echo "<BR>"."Upload Failed!".$_FILES['photo']['error'];
echo "对不起,上传头像失败了!";
header("refresh:2;url=./index.php");
}
?>
Endergebnis
Landingpage



 Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein kann.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein kann.
Verwandte Empfehlungen:
php Detaillierte Erläuterung der PDO-Ausnahmebehandlungsmethode
PHP Detaillierte Erläuterung der Socket-Nutzung
Strtotime-Funktionsleistungsanalyse in PHP_phpTipps
Das obige ist der detaillierte Inhalt vonBeispiel für die gemeinsame Nutzung der PHP-Implementierung der Avatar-Änderungsfunktion für mehrere Benutzer. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

