Heim >Web-Frontend >js-Tutorial >So verwenden Sie Vux im Vue-Projekt
So verwenden Sie Vux im Vue-Projekt
- php中世界最好的语言Original
- 2018-06-01 13:55:0436312Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Vux in Vue-Projekten verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung von Vux in Vue-Projekten?
Standardmäßig ist installiertevue-Umgebung
1 vux installieren
npm install vux --save-dev
2. Installieren Sie den VUX-Loader
npm install vux-loader --save-dev //官网没提安装这个,但是不安装会报错
3. Installieren Sie den Less-Loader, um weniger Quellcode zu kompilieren
4 -loader Lesen Sie die Sprachdatei korrektnpm install less less-loader --save-dev
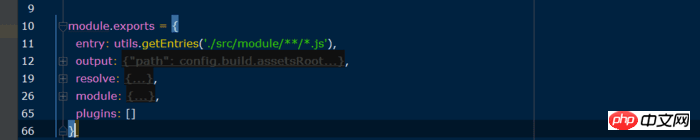
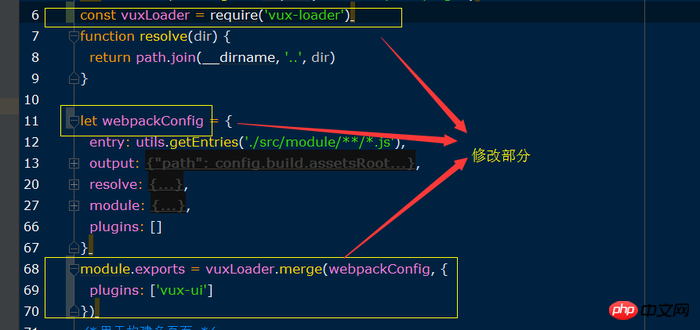
Ersetzen Sie das
wird wie folgt geändert
 6. Führen Sie nach der Installation der Abhängigkeiten und Konfigurationsdateien die vux-Vorlage ein , ändern Sie die vorherige about.vue, der gesamte Code lautet wie folgt
6. Führen Sie nach der Installation der Abhängigkeiten und Konfigurationsdateien die vux-Vorlage ein , ändern Sie die vorherige about.vue, der gesamte Code lautet wie folgt
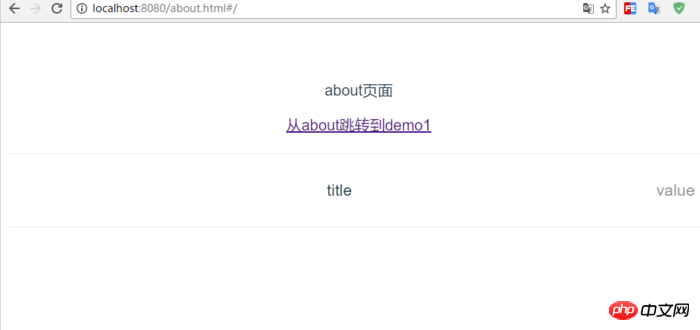
npm install yaml-loader --save-devFühren Sie abschließend npm run dev aus. Die angezeigte about.vue sieht so aus, was bedeutet, dass vux erfolgreich eingeführt wurde, und Dann zögern Sie nicht, VUX-Komponenten zu verwenden, um schnell zu entwickeln.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Für weitere spannende Inhalte achten Sie bitte auf andere Verwandte Artikel auf der chinesischen PHP-Website! 
Wie man Vue verwendet, um über die ID von der Listenseite zur Detailseite zu springen
Wie um Slots in der übergeordneten Komponente der Vue Slot-Verteilung zu verwenden
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Vux im Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

