Heim >Web-Frontend >js-Tutorial >Nutzen Sie die praktische Projektcodefreigabe von vue-cli
Nutzen Sie die praktische Projektcodefreigabe von vue-cli
- php中世界最好的语言Original
- 2018-06-01 11:53:102713Durchsuche
Dieses Mal werde ich Ihnen den tatsächlichen Projektcode für die Verwendung von vue-cli mitteilen. Was sind die Vorsichtsmaßnahmen für die Verwendung von vue-cli im tatsächlichen Kampf?
Dieser Artikel richtet sich an Anfänger, die kein Verständnis von Vue und NPM haben und nicht einmal wissen, wie man die Umgebung ausführt und Projekte erstellt. Für erfahrene Front-End-Treiber ist es nicht erforderlich, ihn zu lesen , es ist Zeitverschwendung.
Verwenden Sie npm und vue-cli, um das Vue-Projekt zu erstellen
Schritt 1: Installieren Sie die laufende Umgebung (Knoten und npm)
Offizielle Website von nodeJ: http:/ /nodejs.cn/ Laden Sie das Installationspaket (Installation) herunter
Nach Abschluss der Installation müssen Sie überprüfen, ob die Installation erfolgreich ist
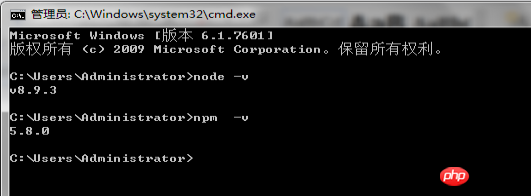
Verwenden Sie die Befehlszeile cmd, um das DOS-Schwarzfenster zu öffnen , führen Sie node -v und npm –v aus, und die Versionsnummer wird angezeigt, um die Installation zu erklären.

Hinweis (npm wird mit dem Knoten geliefert und ist bei der Installation des Knotens bereits installiert )
Wie aktualisiere ich die Version von npm? Ganz einfach
Führen Sie den Befehl aus: npm i –g to update (globale Installation: empfohlen) oder npm install –g npm
Schritt 2: Installieren Sie das Scaffolding Vue-Clic
Installation Vue -cli verfügt über zwei Installationsmethoden (npm und cnpm). Wählen Sie eine der beiden
(1) Verwenden Sie npm, um vue-cli zu installieren und global zu installieren (diese Installationsmethode ist langsam, Fremdspiegelung)
Ausführen: npm install g vue –cli
(2) Verwenden Sie cnpm (inländischer Taobao-Spiegel), um vue-cli zu installieren
(2.1) Registrieren Sie zunächst cnpm
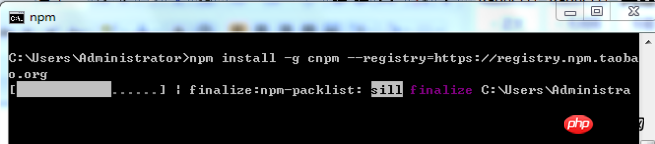
Ausführen: npm install -g cnpm --registry=<a href="http://www.php.cn/wiki/373.html" target="_blank">https://<code>npm install -g cnpm --registry=<a href="http://www.php.cn/wiki/373.html" target="_blank">https://</a>registry.npm.taobao.orgregistry.npm. taobao.org

(2.2) Überprüfen Sie, ob cnpm erfolgreich installiert wurde, die Versionsbeschreibung angezeigt wird und die Installation erfolgreich ist
Ausführen: cnpm -v

(2.3) Verwenden Sie cnpm, um das Gerüst vue-cli zu installieren
Ausführen: cnpm install –g vue-cli
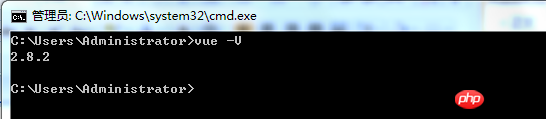
Verwenden Sie vue – V (Hinweis: Großbuchstaben V), um zu überprüfen, ob die Installation erfolgreich war
Ausführen: vue –V

Schritt 3: Offiziell starten Projekt erstellen
1. Verwenden Sie den Befehl: cd-Verzeichnispfad, geben Sie den Pfad ein, den Sie zum Erstellen des Projekts angegeben haben
Zum Beispiel:

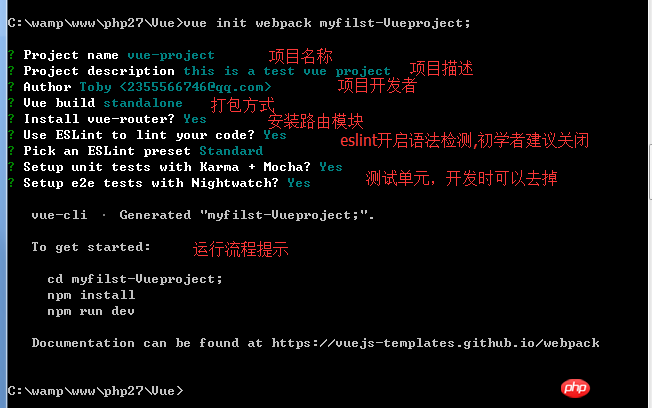
2. Verwenden Sie vue init webpack , um das Projekt zu initialisieren
Ausführen: vue init webpack myfilst-vueproject (benutzerdefinierter Dateiverzeichnisname)
Im Allgemeinen drücken Sie standardmäßig einfach die Eingabetaste

Bisher wurde ein Vue-Projekt erstellt, Verzeichnisstruktur wie zum Beispiel: (Detaillierte Strukturerklärung finden Sie auf der offiziellen Website)

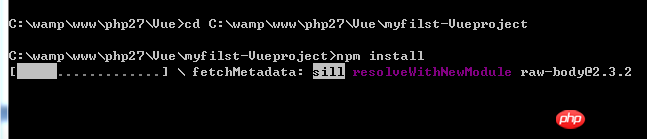
3. Befolgen Sie die Anweisungen, um den Prozess auszuführen und das Modul im Verzeichnis des aktuellen Projekts zu installieren
Ausführen: cd Projektname
Ausführen: npm install

Jetzt Modulabhängigkeiten installieren. . . .
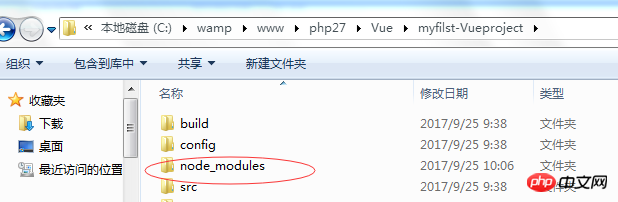
Die Modulinstallation ist abgeschlossen und es gibt einen zusätzlichen Ordner im Projektstammverzeichnis

Schritt 4: Projekt starten/ausführen
Ausführen: npm run dev
Erfolgreich ausgeführt, der Standardeffekt ist:

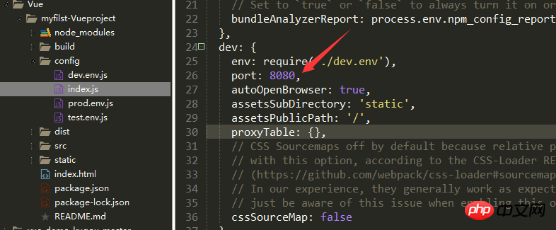
Wenn die normale Seite nicht angezeigt wird, überprüfen Sie, ob der Port vorhanden ist Der standardmäßig ausgeführte Port ist 8080.
Führen Sie unter dem Projektstammverzeichnis->config->index.js
dev
Konfigurationsdatei
Sie müssen sie erneut ausführenSchritt 5: Verpacken und online gehen
Ausführen: npm run build Nachdem die Verpackung abgeschlossen ist, a Der Dis-Ordner wird im Stammverzeichnis generiert, das lokal geöffnet und durchsucht werden kann. Wenn das Projekt online geht, müssen Sie nur den Dis-Ordner auf dem Server ablegen. Ich glaube, Sie haben den Fall hier gelesen Artikel: Sie beherrschen die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:So verwenden Sie das Laden von Vue SSR-Komponenten
So verwenden Sie die Uhr in Vue
Das obige ist der detaillierte Inhalt vonNutzen Sie die praktische Projektcodefreigabe von vue-cli. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

