Heim >Web-Frontend >js-Tutorial >Welche Prozessschritte gibt es, um ein Vue-Projekt zu verpacken und online über Baidus BAE zu veröffentlichen?
Welche Prozessschritte gibt es, um ein Vue-Projekt zu verpacken und online über Baidus BAE zu veröffentlichen?
- 亚连Original
- 2018-06-01 11:50:161339Durchsuche
In diesem Artikel wird hauptsächlich der Prozess des Packens eines Vue-Projekts und dessen Online-Veröffentlichung über Baidus BAE vorgestellt. Die verwendete Haupttechnologie ist die Anwendungs-Engine BAE von vue+express+git+. Freunde in Not können sich an
Nach zwei Tagen Recherche wurde das VUE-Paketprojekt endlich online über BAE veröffentlicht. Obwohl es immer noch einige Probleme mit der Schnittstelle gibt, bin ich immer noch sehr zufrieden.
Lassen Sie uns zunächst über die für dieses Projekt erforderlichen Technologien sprechen, die Anwendungs-Engine BAE von vue+express+git+Baidu.
Fahren Sie mit der Bearbeitung fort und laden Sie schließlich die simulierten Daten der von mir geschriebenen JSON-Datei hoch.
Spezifische Schritte:
1. Lassen Sie uns zunächst über die Verpackung des schriftlichen Vue-Projekts sprechen (ich werde nicht näher darauf eingehen). Paketierungsprozess, gehen Sie einfach direkt zu npm run build erstellt eine dist-Datei in der VUE-Projektdatei neu.

2 Application Engine BAE, nur 2 Cent pro Tag ist sehr günstig. Es macht viel Spaß, alleine zu spielen.
Detaillierte Schritte werden unter https://cloud.baidu.com/doc/BAE/QuickGuide.html vorgestellt. Ich verwende das GIT-Versionsverwaltungstool. Stellen Sie sicher, dass Sie den Typ nodejs0.10.21-web auswählen. Weil wir ein Express-Framework verwenden. Nachdem Sie Ihre eigene Bibliothek gemäß den Schritten erstellt haben. Machen Sie sich zunächst mit dem Konfigurationsdokument vertraut.
3. Installieren Sie espress in der von Ihnen erstellten Bibliothek und befolgen Sie die spezifischen Schritte selbst. (Der Befehl npm install -g express-generator muss vorhanden sein, sonst wird möglicherweise angezeigt, dass der Express-Befehl nicht gefunden werden kann.)
Der nächste Schritt ist das Highlight. Obwohl er sehr einfach ist, habe ich ihn eine Weile studiert lange Zeit.
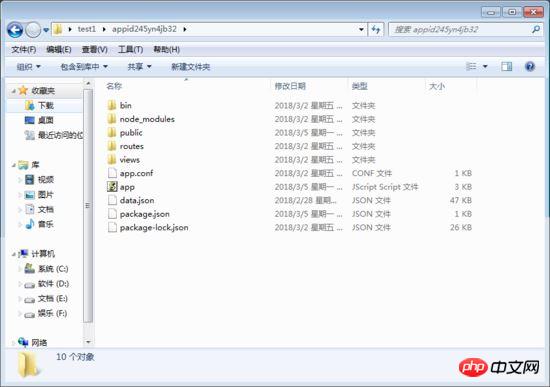
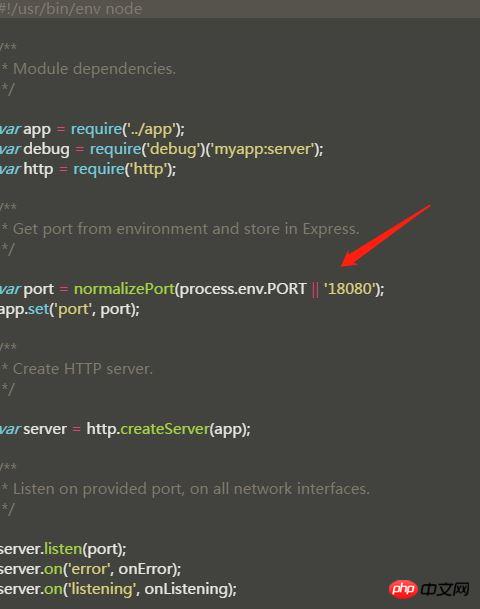
(1) Löschen Sie zuerst alle drei Dateien in der von Git verwalteten Datei mit Ausnahme von app.conf, kopieren Sie dann die Dateien in dem von Ihnen erstellten Express-Projekt und legen Sie sie in der von Git verwalteten Bibliothek ab. Git Der Dateiname der verwalteten Bibliothek ist grundsätzlich test1appid245yn4jb32. test1 ist der Ordner, den ich erstellt habe, und der Ordner appid245yn4jb32 wurde remote von Git geklont. Kopieren Sie alle Dateien des von Express erstellten Projekts, einschließlich der Abhängigkeiten, in den Ordner appid245yn4jb32. Fügen Sie gleichzeitig das Suffix js zur www-Datei im bin-Ordner hinzu. Denn dieses BAE erkennt nur .js-Eintragsdateien. Ändern Sie gleichzeitig den Port in der WWW-Datei auf 18080. Da der Standardport von BAE 18080 ist.


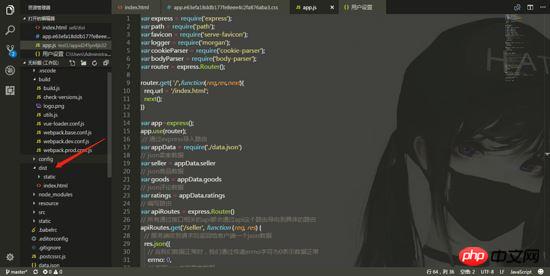
(2) Kopieren Sie das gepackte Projekt im Vue-Projekt (alle Dateien im Dist-Ordner) in den öffentlichen Ordner und löschen Sie das Original.
Laden Sie alle Dateien auf diese Weise hoch, öffnen Sie die Website und Sie sollten die Dinge im Vue-Projekt sehen können. (Es sieht einfach so aus, als gäbe es keine Daten)
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Detaillierte Erläuterung der Angularjs Promise-Beispiele
p5.js Einführungs-Tutorial und grundlegende Formzeichnung
Kapselungsinstanz der Speichermethode des Vue-Browsers
Das obige ist der detaillierte Inhalt vonWelche Prozessschritte gibt es, um ein Vue-Projekt zu verpacken und online über Baidus BAE zu veröffentlichen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

