Heim >Web-Frontend >js-Tutorial >Fügen Sie Axios-Komponenten über Vue hinzu, um das Problem der Nullparameter im Beitrag zu lösen (ausführliches Tutorial).
Fügen Sie Axios-Komponenten über Vue hinzu, um das Problem der Nullparameter im Beitrag zu lösen (ausführliches Tutorial).
- 亚连Original
- 2018-06-01 11:35:392264Durchsuche
Jetzt werde ich mit Ihnen einen Artikel über das Hinzufügen von Axios-Komponenten basierend auf Vue zur Lösung des Problems der Nullparameter im Beitrag teilen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
Okay, die Ware wird unten versendet.
1. Axios installieren
npm install axios --save
2. Axios-Komponente hinzufügen
import axios from 'axios' axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; axios.defaults.baseURL = 'http://localhost:7878/zkview'; Vue.prototype.$ajax = axios;
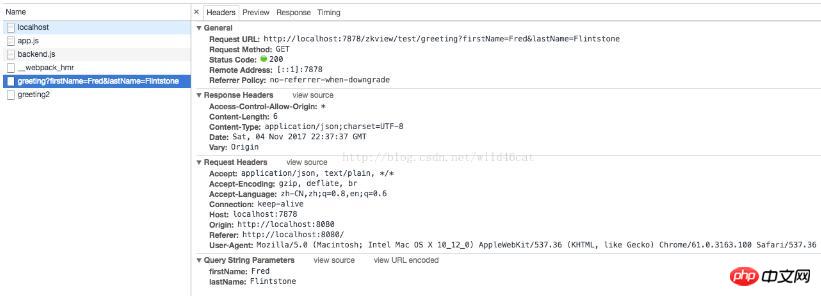
3. Anfrage erhalten
testGet: function () {
this.$ajax({
method: 'get',
url: '/test/greeting',
params: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
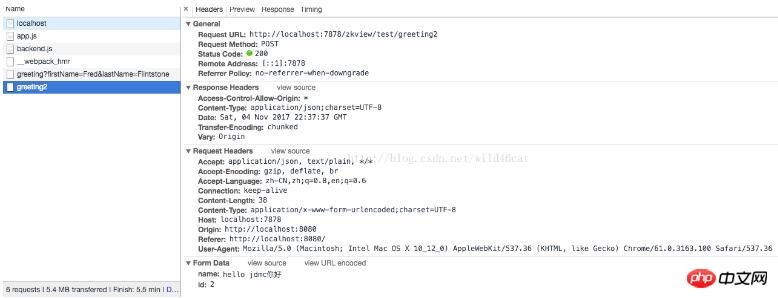
},4. Anfrage posten
testPost: function () {
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
this.$ajax({
method: 'post',
url: '/test/greeting2',
data:params
// data: {id: '3', name: 'abc'}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
})
}5. Laufergebnisse:


6. Hinweis:
Bei Verwendung der Post-Methode gibt es zwei Möglichkeiten, Parameter zu übergeben: eine ist die normale Methode und die andere ist die JSON-Methode. Wenn der Hintergrund die normale Methode akzeptiert, verwenden Sie die oben genannte Methode.
Gemeinsam gebildete Methode
var params = new URLSearchParams(); params.append('name', 'hello jdmc你好'); params.append('id', '2'); data:params
Hintergrundempfangsparameter:
public Student greeting2(int id,String name) {JSON-Methode
data: {id: '3', name: 'abc'}Empfangsparameter im Hintergrund
public Object greeting2(@RequestBody Object student) {Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Sprechen Sie über die Verwendung der JS-Animationsbibliothek Velocity.js
Detaillierte Erläuterung der Vue-Filter-Filterinstanz
Vue.js weist dem src von img dynamisch einen Wert zu
Das obige ist der detaillierte Inhalt vonFügen Sie Axios-Komponenten über Vue hinzu, um das Problem der Nullparameter im Beitrag zu lösen (ausführliches Tutorial).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

