Heim >Web-Frontend >js-Tutorial >Praktische Analyse des bidirektionalen Bindungsprojekts von Vue.j
Praktische Analyse des bidirektionalen Bindungsprojekts von Vue.j
- php中世界最好的语言Original
- 2018-06-01 11:29:501391Durchsuche
Dieses Mal werde ich Ihnen eine praktische Analyse des bidirektionalen Bindungsprojekts von Vue.js geben ist ein praktischer Fall, werfen wir einen Blick darauf. In diesem Artikel geht es darum, die bidirektionale Bindung von VUE zu erleben
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<p id="app">
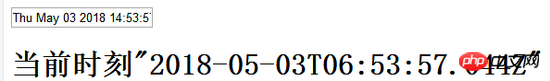
<input type="text" v-model="CurrentTime" placeholder="当前时刻">
<h1>当前时刻{{ CurrentTime }}</h1>
</p>
<script>
var app = new Vue({
el:'#app',
data:{
CurrentTime: new Date()
},
mounted:function(){
var _this = this;
this.timer = setInterval(function(){
_this.CurrentTime = new Date();
},1000);
},
beforeDestroy:function(){
if(this.timer){
clearInterval(this.timer);
}
}
});
</script>
</body>
</html>
 {{ }} ist die sogenannte Textinterpolationsmethode, deren Zweck darin besteht um die bidirektionale Bindung anzuzeigen. Die Daten
{{ }} ist die sogenannte Textinterpolationsmethode, deren Zweck darin besteht um die bidirektionale Bindung anzuzeigen. Die Daten
montiert stellen das
-Ereignis dar, das aufgerufen wird, wenn el auf der Instanz gemountet wirdaufgerufen Bevor die Instanz zerstört wird, wird im gemounteten Ereignis ein
Timererstellt, und aufgrund der bidirektionalen Bindung wird der Text jede Sekunde in das Textfeld geschrieben des H1-Tags ändert sich ebenfalls und stimmt mit dem Text des Textfelds überein. Im beforeDestory-Ereignis wird der Timer gelöscht, bevor die Vue-Instanz zerstört wird. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln die chinesische PHP-Website!
Empfohlene Lektüre:
So verwenden Sie Vue, um die Vorschaukomponente zuzuschneidenSo verwenden Sie Vue, um sie schwebend zu machen in der oberen rechten Ecke der Seite /Menü ausblendenDas obige ist der detaillierte Inhalt vonPraktische Analyse des bidirektionalen Bindungsprojekts von Vue.j. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

