Heim >Web-Frontend >js-Tutorial >So implementieren Sie mit Vue ein schwebendes/verstecktes Menü in der oberen rechten Ecke der Seite
So implementieren Sie mit Vue ein schwebendes/verstecktes Menü in der oberen rechten Ecke der Seite
- php中世界最好的语言Original
- 2018-06-01 11:22:052851Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit Vue ein schwebendes/verstecktes Menü in der oberen rechten Ecke der Seite implementieren. Welche Vorsichtsmaßnahmen gibt es für die Verwendung von Vue, um ein schwebendes/verstecktes Menü in der oberen rechten Ecke der Seite zu implementieren? Seite? Hier ist ein praktischer Fall, schauen wir uns das an.
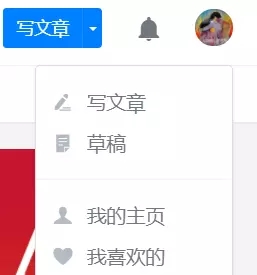
Dies ist eine sehr häufige Funktion auf den meisten Websites. Klicken Sie auf den Avatar in der oberen rechten Ecke der Seite, um ein schwebendes Menü anzuzeigen. Klicken Sie an einer anderen Stelle auf der Seite oder klicken Sie erneut auf den Avatar, um das Menü auszublenden.

Als jQuery-Front-End-Belagerungslöwe kann man sagen, dass es sehr einfach ist, diese Funktion zu implementieren, aber für einen Anfänger, der gerade einen Blick auf das Vue-Dokument geworfen hat , es gibt immer noch Fallstricke Es ist nur dann vollständig, wenn man selbst darauf tritt.
Wissenspunkte
Kommunikation zwischen Komponenten und Komponenten
Berechnung Eigenschaften
Text
1. Übergeordnete Komponente
Hierbei handelt es sich vorerst nur um die Systemmenüfunktion, Routing ist also noch nicht beteiligt.
Die Grundidee besteht darin, den booleschen Wert showCancel über Requisiten an die untergeordnete Komponente zu übergeben und Ereignisse an die übergeordnete bzw. untergeordnete Komponente zu binden, um den Anzeigestatus des Systemmenüs zu steuern. Im gebundenen Klickereignis der übergeordneten Komponente wird der an die untergeordnete Komponente übergebene showCancel-Wert zurückgesetzt.
Hier kommt der erste kleine Wissenspunkt – Unterkomponentenaufruf:
Schreiben Sie zuerst das benutzerdefinierte Element, das darauf wartet, von der Unterkomponente gerendert zu werden:
<t-header></t-header>
Dann schreiben Sie das Unterkomponente importieren:
import THeader from "./components/t-header/t-header";
Dann registrieren Sie die Unterkomponente in der Komponente:
components: {
THeader
}
An diesem Punkt sind neue Schüler möglicherweise verwirrt darüber, wie diese Codezeilen die Unterkomponente zu zuordnen. Tag, in der offiziellen Dokumentation heißt es:
Bei der Registrierung einer Komponente (oder Requisite) können Sie kebab-case (durch Bindestriche getrennte Benennung), camelCase (benennende Kamel-Fallschrift) oder PascalCase (benannt mit dem Anfangsbuchstaben von) verwenden das Wort großgeschrieben);
Bitte verwenden Sie in der HTML-Vorlage die Groß-/Kleinschreibung von kebab;
Mein Verständnis ist (zum Beispiel), wenn das benutzerdefinierte Element
Es ist zu beachten, dass es sich bei dem oben genannten um eine HTML-Vorlage handelt, die mit angegeben wird. Es gibt auch eine Zeichenfolgenvorlage, die in verwendet wird Die mit template: „“ in den Komponentenoptionen angegebene Vorlage. Bei Verwendung von Zeichenfolgenvorlagen können benutzerdefinierte Tags auf drei Arten geschrieben werden. Einzelheiten zu den Namenskonventionen für Komponenten finden Sie in der offiziellen Dokumentation.
Auf diese Weise wurde der Prototyp der übergeordneten Komponente geboren:
<t-header></t-header>
<script> import THeader from "./components/t-header/t-header"; export default { name: "app", components: { THeader }, data() { return { showCancel: false }; }, methods: { hideCancel() { this.showCancel = false; } } }; </script>
2 Unterkomponente
Die .cancel in der Unterkomponente ist die Schaltfläche zum Öffnen des Systemmenüs. .cancel-p ist das Systemmenü. Es sieht zunächst so aus:
<template> <p> /*这里是logo和title*/ ... /*这里是用户名和按钮*/ </p> <p> <span>你好,管理员!</span> <span> <p> </p> <ul> <li>设置 </li> <li>退出 </li> </ul> </span></p> </template>
Bevor Sie in die Falle treten, verwenden Sie v -show, um die Anzeige und das Ausblenden zu steuern, nachdem die Unterkomponente den Wert showCancel erhalten hat. Anschließend müssen Sie im Bindungsklickereignis der übergeordneten und untergeordneten Komponente nur den Wert showCancel entsprechend der Situation ändern das Bindungsereignis auf der übergeordneten/untergeordneten Komponente für die Bindungsereignisse mehrerer Optionen im Systemmenü – Sie können nie auf das Menü klicken. Es ist weg, daher wird .stop im Bindungsereignis verwendet, das heißt @click.stop="doSomething"
Dann ist alles gut, und zwar so:
<script>
export default {
props: {
showCancel: {
type: Boolean
}
},
methods: {
doSomething() {},
switchCancelBoard() {
this.showCancel = !this.showCancel;
}
},
computed: {
ifShowCancel() {
return this.showCancel;
}
}
};
</script>
Allerdings zeigt sich nach der ersten Fallenwelle „Gemeinsam“, dass ich eindeutig noch zu jung bin. Hier sind einige schlechte Beispiele: Der showCancel-Wert von
prop kann tatsächlich verwendet werden. Wenn Sie auf die Unterkomponentenschaltfläche klicken, erkennt
this.showCancel=!this.showCancel
die Anzeige der Menü. /Ausblenden, aber sobald die Konsole geöffnet ist, führt jeder Klick zu einem Fehler:
vue.esm.js?efeb:578 [Vue-Warnung]: Vermeiden Sie es, eine Requisite direkt zu mutieren, da der Wert dies tut wird immer dann überschrieben, wenn die übergeordnete Komponente neu gerendert wird. Stattdessen wird eine Daten- oder berechnete Eigenschaft verwendet, die auf dem Wert der Requisite basiert
另外,尽管在这个按钮上实现了显示状态的切换,但是点击其他区域的时候,并不会隐藏它,原因是:子组件prop值的变化并没有影响到父组件,因此showCancel的值一直保持初始值没有变化,而只有在这个值被更新时才会触发子组件中相关值的更新。
——好吧,那么老老实实的用一个计算属性接收showCancel值,这样实现点击子组件控制系统菜单的状态切换;
获得了计算属性ifShowCancel,组件相应的变成了v-show="ifShowCancel",我试图在绑定事件里通过this.ifShowCancel=!this.ifShowCancel切换菜单状态,报错,得到报错信息:Computed property "ifShowCancel" was assigned to but it has no setter;
明白了,要以直接赋值的形式改变计算属性ifShowCancel的值,需要一个setter函数,但是setter函数中无法修改prop值,因此在getter中也就无法通过return this.showCancel来更新这个计算属性,所以这个方法貌似也行不通;
到此为止,好像路都成了堵死状态:prop值不能改->要用计算属性;计算属性不能改->需要setter;而写入了getter、setter,计算属性的值依赖于prop值->prop值不能改。——一个堪称完美的闭环诞生了!
走投无路之际我想起了$emit和$on这一对。
3. 父子互相通信
前边的prop实现了从父到子的单向通信,而通过$emit和$on,就可以实现从子组件到父组件的通信:这不能直接修改父组件的属性,但却可以触发父组件的指定绑定事件,并将一个值传入父组件。
在这一步我摒弃了点击按钮时的去操作子组件内属性的想法,既然计算属性ifShowCancel依赖于prop值,那么就在点击按钮时,通过$emit触发父组件的事件,并将需要修改的属性值传入父组件,于是:
/*父组件自定义元素绑定switch-show事件*/ <t-header></t-header> // 父组件js methods: { //会被子组件$emit触发的方法 switchShow(val) { this.showCancel = val; } } // 子组件js methods: { //按钮上的绑定click事件 switchCancelBoard() { this.$emit("switch-show", this.ifShowCancel); } }这样处理流程就变成了:点击按钮->作为计算属性的ifShowCancel值传入父组件并触发父组件事件,对showCancel赋值->父组件属性更新->触发子组件prop更新->触发重新compute,更新ifShowCancel值->v-show起作用。
另外在点击其他区域时,通过父组件绑定的click事件,就可以重置showCancel值,进而隐藏掉出现的系统菜单。下边放出这个功能的完整代码。
4. 完整代码
/*父组件*/<t-header></t-header>
<script> import THeader from "./components/t-header/t-header"; export default { name: "app", components: { THeader }, data() { return { showCancel: false }; }, methods: { hideCancel() { this.showCancel = false; }, switchShow(val) { this.showCancel = val; } } }; </script> /*子组件*/
Title
你好,管理员!
<script> export default { props: { showCancel: { type: Boolean } }, methods: { doSomething() {}, switchCancelBoard() { // this.ifShowCancel = !this.showCancel; this.$emit("switch-show", !this.ifShowCancel); } }, computed: { ifShowCancel() { return this.showCancel; } } }; </script>
- 设置
- 退出
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo implementieren Sie mit Vue ein schwebendes/verstecktes Menü in der oberen rechten Ecke der Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

