Heim >Web-Frontend >js-Tutorial >So verwenden Sie JS+CSS3, um das Vergrößern und Verkleinern von Bildern als Reaktion auf Mausbewegungen zu realisieren
So verwenden Sie JS+CSS3, um das Vergrößern und Verkleinern von Bildern als Reaktion auf Mausbewegungen zu realisieren
- php中世界最好的语言Original
- 2018-06-01 11:12:012381Durchsuche
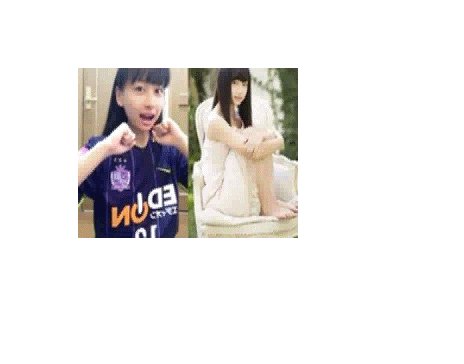
Dieses Mal zeige ich Ihnen, wie Sie mit JS+CSS3 das Vergrößern und Verkleinern von Bildern als Reaktion auf Mausbewegungen realisieren können sehen. Ich habe mir heute die NetEase-Website angesehen und festgestellt, dass das Bild vergrößert und wegbewegt wurde, um es selbst zu verkleinern. Die Ergebnisse sind wie folgt.
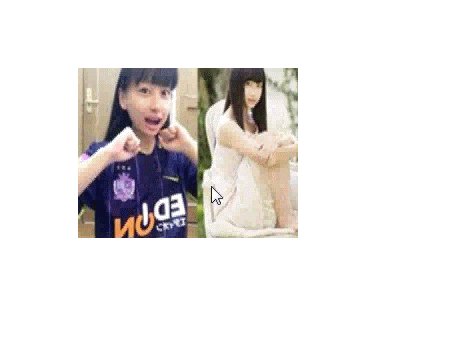
Methode 1: Verwenden Sie js und css3Der Effekt ist wie folgt:
 Diese Implementierung ist sehr einfach, verwenden Sie einfach die Ereignisse
Diese Implementierung ist sehr einfach, verwenden Sie einfach die Ereignisse
und Mouseout von js, aber ich weiß nicht, wie ich das Bild von der Mitte aus vergrößern soll. Versuchen wir es Auch in Zukunft lautet der Code wie folgt: <!DOCTYPE html>
<html>
<head>
<title>网易图片动画</title>
<style>
p.img {
width: 220px;
height: 170px;
margin: 200px auto;
overflow: hidden;
}
img.bigger {
width: 100%;
height:100%;
}
@keyframes bigger {
from {width: 100%;height: 100%;}
to {width: 110%; height: 110%;}
}
@keyframes smaller {
from {width: 110%;height: 110%;}
to {width: 100%; height: 100%;}
}
</style>
</head>
<body>
<p class="img">
<img class="bigger" src="http://cms-bucket.nosdn.127.net/d9b6afa0bad743f88c1780c3a064202c20170218074455.jpeg?imageView&thumbnail=185y116&quality=85" alt="">
</p>
<script>
var img = document.querySelector("img");
img.onmouseover = function () {
img.style.cssText = "animation: bigger 2s;width:110%; height:110%;";
}
img.onmouseout = function () {
img.style.cssText = "animation: smaller 2s";
}
</script>
</body>
</html>
Methode 2: Verwenden Sie die CSS3-Methode css3 hat uns tatsächlich viele Vorteile gebracht , was es uns erleichtert, mit Problemen umzugehen. Dies kann durch die Verwendung von
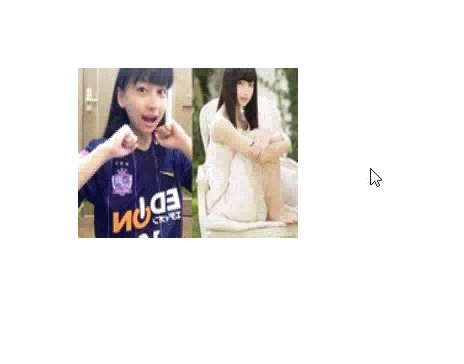
erreicht werden, dies muss jedoch in Kombination mit Hover verwendet werden und die Dauer des Übergangs muss richtig eingestellt werden, um bessere Ergebnisse zu erzielen. Der Effekt ist ohne weiteres wie folgt:transform:scale();
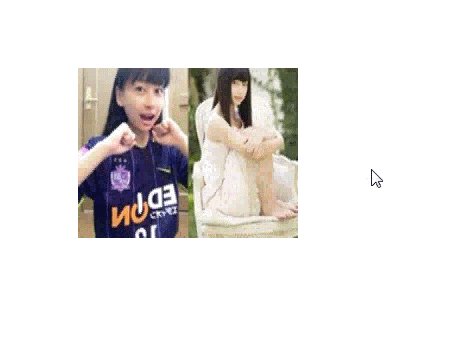
 Ist dieser Effekt nicht viel besser? Man sieht, dass er sich von der Mitte aus ausdehnt.
Ist dieser Effekt nicht viel besser? Man sieht, dass er sich von der Mitte aus ausdehnt.
transform-origin
hinzufügen, können wir den Mittelpunkt der Änderung gut steuern, wie zum Beispiel: transform-origin: 0 0;
transform-origin: 100% 0;
transform-origin: 0 100%;
transform-origin: 100% 100%;
bedeutet von der oberen linken Ecke, oben rechte Ecke, untere linke Ecke, bzw. Die untere rechte Ecke wird erweitert. Wie Sie sich vorstellen können, ist der Standardwert für
50%. Der Quellcode von lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>网易图片动画</title>
<style>
p.img {
width: 220px;
height: 170px;
margin: 200px auto;
overflow: hidden;
}
img.bigger {
width: 100%;
height:100%;
transition:transform 2s;
}
img.bigger:hover{
transform: scale(1.2,1.2);
}
</style>
</head>
<body>
<p class="img">
<img class="bigger" src="http://cms-bucket.nosdn.127.net/d9b6afa0bad743f88c1780c3a064202c20170218074455.jpeg?imageView&thumbnail=185y116&quality=85" alt="">
</p>
</body>
</html>
Ich glaube, Sie haben es gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Methoden finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Wie lässt sich die Front-End-Internationalisierung mit jQuery.i18n implementieren?Verwendung jQuery.i18n.properties JS-Code internationalisierenDas obige ist der detaillierte Inhalt vonSo verwenden Sie JS+CSS3, um das Vergrößern und Verkleinern von Bildern als Reaktion auf Mausbewegungen zu realisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

