Heim >Web-Frontend >js-Tutorial >Durch Implementierung einer HTTP-Anfrage und Laden der Anzeige in Vue2.0
Durch Implementierung einer HTTP-Anfrage und Laden der Anzeige in Vue2.0
- 亚连Original
- 2018-06-01 11:08:512940Durchsuche
Jetzt werde ich Ihnen ein Beispiel für eine HTTP-Anfrage und Ladeanzeige von Vue2.0 vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist.
Wir benötigen zwei zusätzliche Abhängigkeiten: vuex und axios: (noch nach dem vorherigen Projekt MyFirstProject geschrieben)
npm i vuex axios -D
Erklären Sie zunächst kurz die http-Anfrage
1. Axios in main.js einführen
import axios from 'axios' Vue.prototype.$http = axios;
2. Eine Funktion in focus.vue schreiben
<template>
<p id="focus">
<ul >
<li v-for="(item,index) in focusList">
<p class="fportraits">
<img :src="'./src/'+item.portrait" :alt="item.name">
</p>
<p class="details">
<p class="ftitle"><strong> {{ item.name }} </strong></p>
<p> {{ item.production }} </p>
</p>
<p class="isfocused">
<p>取消关注</p>
</p>
<p class="clearfix"></p>
</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return {
focusList:[] //存储请求返回的数据
}
},
mounted(){
this.getFocusList()
},
methods:{
getFocusList(){ //http get请求data.json 的数据
var vm = this;
this.$http.get('src/assets/data/data.json')
.then(function(res){
vm.focusList = res.data;
})
.catch(function(err){
console.log(err)
})
}
}
}
</script>
<style scoped>
#focus{text-align:left;}
#focus ul{margin:0 auto;width:50rem;border-bottom:none;}
#focus p{margin:0;}
#focus li{width:46rem;display:block;border-bottom:1px solid #ddd;padding:0.5rem 2rem;cursor:default;}
#focus img{height:4rem;margin-left:-1rem;}
.fportraits{float:left;width:4rem;height:4rem;border-radius:50%;overflow:hidden;}
.details{float:left;margin-left:1rem;}
.isfocused{float:right;font-size:0.8rem;height:0.8rem;line-height:0.8rem;margin:0;}
.clearfix{clear:both;}
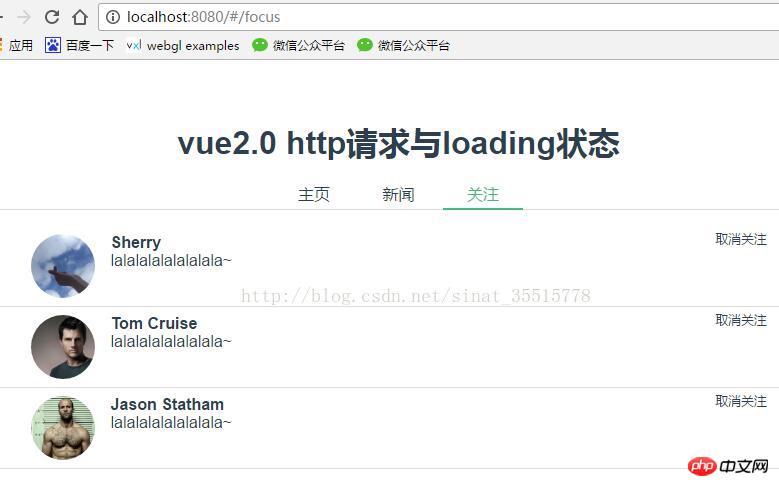
</style>Der Anzeigeeffekt nach erfolgreicher Erfassung ist wie folgt:

Meine beiden männlichen Götter beneiden und beneiden ob sie gut aussehen
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
js-Erfahrung Teilen von JavaScript-Anti-Debugging-Techniken
Verwendung von node.js zum Packen von Webpack
Das obige ist der detaillierte Inhalt vonDurch Implementierung einer HTTP-Anfrage und Laden der Anzeige in Vue2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

