Heim >Web-Frontend >js-Tutorial >So verwenden Sie jQuery.i18n.properties, um JS-Code zu internationalisieren
So verwenden Sie jQuery.i18n.properties, um JS-Code zu internationalisieren
- php中世界最好的语言Original
- 2018-06-01 11:06:372006Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie jQuery.i18n.properties zum Internationalisieren von JS-Code verwenden. Was sind die Vorsichtsmaßnahmen bei der Verwendung von jQuery.i18n.properties zum Internationalisieren von JS-Code? . Werfen wir einen Blick darauf.
Als wir die Front-End-Seite entwickelten, hatte eine Seite manchmal Tausende von Zeilen, weil der Seiteninhalt zu umfangreich und zu kompliziert war (natürlich wird eine solche Seite als durchschnittlich angesehen, um sie zu reduzieren). den Inhalt der Seite. Wir extrahieren die JS-Datei der Seite, fügen sie in eine bestimmte JS-Datei ein und importieren sie dann in die Seite. Auf diese Weise müssen wir bei der Internationalisierung der Anwendung die Internationalisierung von js berücksichtigen. Hier stellen wir die Verwendung von JQuery.i18n.properties vor, um die Internationalisierung von js zu erreichen.
PS: jQuery.i18n.properties ist ein leichtes jQuery-Internationalisierungs-Plug-in. Ähnlich wie Ressourcendateien in Java verwendet jQuery.i18n.properties .properties-Dateien, um JavaScript zu internationalisieren. Das jQuery.i18n.properties-Plugin analysiert die entsprechenden Ressourcendateien mit dem Suffix „.properties“ entsprechend der vom Benutzer angegebenen (oder vom Browser bereitgestellten) Sprache und dem Ländercode (gemäß ISO-639 und ISO-3166). Normen).
Die Verwendung von Ressourcendateien zur Internationalisierung ist eine beliebte Methode. Beispielsweise können Android-Anwendungen Ressourcendateien verwenden, die nach Sprache und Länderkodierung benannt sind, um die Internationalisierung zu erreichen. Die Ressourcendateien im jQuery.i18n.properties-Plug-in haben das Suffix „.properties“ und enthalten regionsbezogene Schlüssel-Wert-Paare. Wir wissen, dass Java-Programme auch Ressourcendateien mit dem Suffix .properties verwenden können, um eine Internationalisierung zu erreichen. Daher ist diese Methode besonders nützlich, wenn wir Ressourcendateien zwischen Java-Programmen und Front-End-JavaScript-Programmen gemeinsam nutzen möchten. Das jQuery.i18n.properties-Plug-in lädt zunächst die Standardressourcendatei (z. B. strings.properties) und dann die Ressourcendatei für ein bestimmtes Gebietsschema (z. B. strings_zh.properties), wodurch sichergestellt wird, dass bei einer Übersetzung für Wenn eine bestimmte Sprache nicht bereitgestellt wird, ist der Standardwert immer gültig. Entwickler können Schlüssel in Ressourcendateien als JavaScript-Variablen (oder -Funktionen) oder Maps verwenden.
Wie kann man also mit jQuery.i18n.properties eine js-Internationalisierung erreichen?
Schritt eins: Erstellen Sie die Eigenschaftenressourcendatei.
Die Benennungsregel für Eigenschaftenressourcendateien lautet: string_browser language shortcode.properties, z. B. Vereinfachtes Chinesisch: string_zh-CN.properties. Hier ist zu beachten, dass es Unterstriche anstelle von Unterstrichen gibt Abbildung: Ich habe drei Ressourcendateien erstellt:
js_en-US.properties (US-Englisch), js_ja.properties (Japanisch), js_zh-CN.properties (vereinfachtes Chinesisch).

Schritt 2: Fügen Sie die für jQuery.i18n.properties erforderlichen js-Dateien in die js-Datei ein.
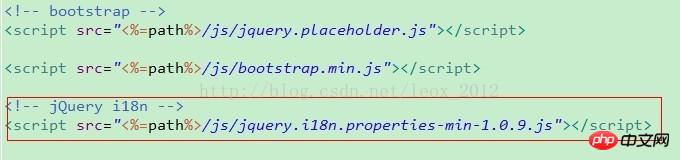
Da jQuery.i18n.properties vom Jquery-Framework abhängt, müssen Sie die für jQuery.i18n.properties erforderlichen js-Dateien in Ihre js-Datei einfügen.

Importieren Sie die js im roten Teil, um jQuery.i18n.properties zu verwenden.
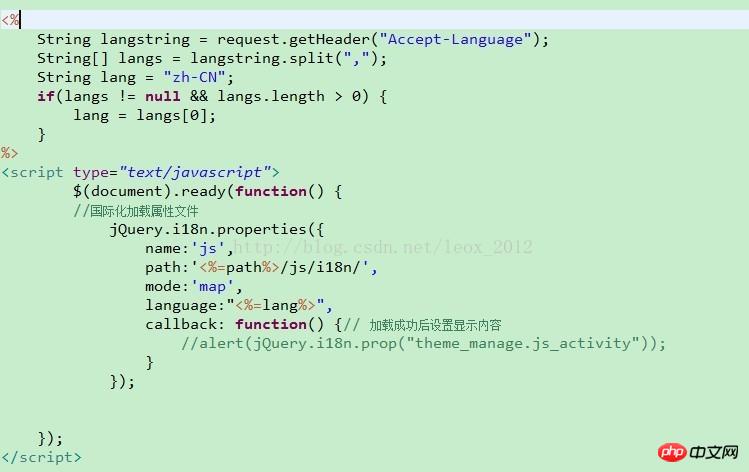
Schritt 3: Verwenden Sie die jQuery.i18n.properties-API
<script type="text/javascript">
$(document).ready(function(){
//国际化加载属性文件
jQuery.i18n.properties({
name:'js',
path:'<%=path%>/js/i18n/',
mode:'map',
callback: function() {// 加载成功后设置显示内容
//alert(jQuery.i18n.prop("theme_manage.js_activity"));
}
});
});
</script>
wobei: der Wert nach dem Namen die Zeichenfolge vor dem Sprachkürzel in der von Ihnen definierten Ressourcendatei ist , weil meine Ressourcendatei js_xxx.properties ist, also ist der Wert js
Der Wert nach path ist der relative Pfad Ihrer Ressourcendatei. Das heißt, relativ zum Pfad unter der Projektstruktur WebContent ist der Wert nach

mode der Lademodus; „vars“ bedeutet das Laden des Schlüssels in der Ressourcendatei im Form einer JavaScript-Variablen oder eines Funktionswerts (Standard ist dies), „map“ bedeutet das Laden des Schlüsselwerts in der Ressourcendatei in Form einer Karte. „Beides bedeutet, dass beide Methoden gleichzeitig angewendet werden können.“ Was ich hier verwende, ist eine Karte.
Callback ist die Callback-Funktion .
Wie lade ich unterschiedliche Ressourcendateien je nach Gebietsschemaumgebung? Tatsächlich besteht das Implementierungsprinzip von jQuery.i18n.properties darin, dass die entsprechende Ressourcendatei basierend auf dem Wert nach dem Namen sowie dem Sprach-Shortcode des Browsers und .properties findet. Dieser Vorgang erfolgt automatisch und erfordert lediglich die obige Konfiguration .
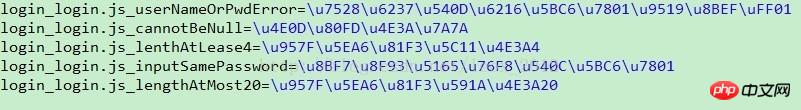
Die Schlüssel-Wert-Paare in den Eigenschaften lauten wie folgt: (Chinesische Zeichen in der Eigenschaftendatei werden automatisch in entsprechende ASCII-Werte konvertiert. Dies kann natürlich über Plug-Ins festgelegt oder geändert werden. Ich habe es nicht getan Wie auch immer, diese chinesischen Zeichen werden von der Seite kopiert (ignorieren), das Zeichen vor dem Gleichheitszeichen ist der Schlüssel und das Zeichen nach dem Gleichheitszeichen ist der Wert (beachten Sie, dass der Schlüssel in verschiedenen Ressourcendateien konsistent sein muss). und angepasst).

Der Inhalt in der Ressourcendatei wurde geladen.
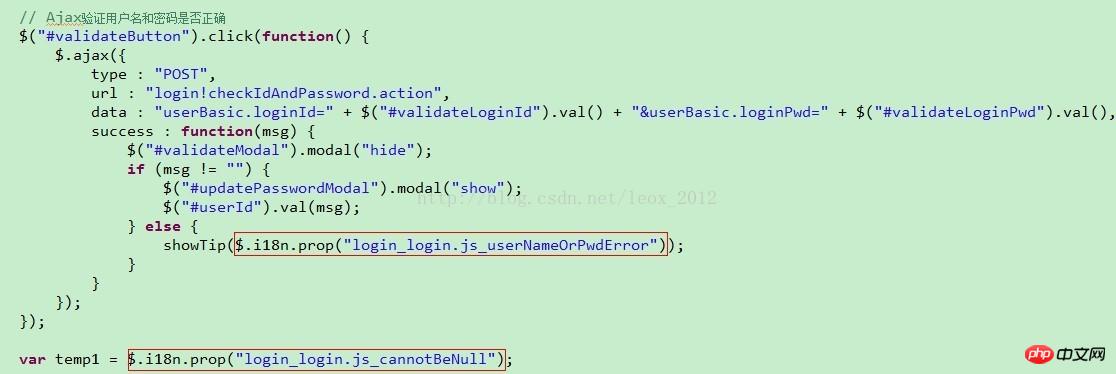
Schritt 4: Suchen Sie den entsprechenden Wert basierend auf dem Schlüssel in der js-Datei.

Der rote Teil ist der Weg, um den Wert zu erhalten. Die Zeichenfolge in Anführungszeichen entspricht dem Schlüsselwert in der Ressourcendatei oben.
Wichtige Hinweise:
Diese Methode kann problemlos in Google- und Firefox-Browsern implementiert werden. Es wird jedoch ein Problem im IE-Browser geben. Das Problem besteht darin, dass das Gebietsschema, das bei Verwendung des IE-Browsers jedes Mal abgerufen wird, die Systemsprache und nicht die Browsersprache ist.
Ich habe schon lange mit diesem Problem zu kämpfen. Es gibt einige Methoden im Internet, um die Sprache des Browsers zu erhalten, aber im IE funktioniert es letztendlich nicht Zu ladende jQuery.i18n.properties Rufen Sie vor der Ressourcendatei zunächst die Sprache des Browsers in den Anforderungsheaderinformationen ab und legen Sie sie dann fest.

Dies ist das Ende der Internationalisierung.
Dies ist mein erster Blog. Später stellte ich fest, dass das Problem, auf das ich gestoßen war, gelöst war Ich hatte das gleiche Problem, aber später vergaß ich, wie ich es lösen konnte, also suchte ich noch einmal online nach Informationen. Dies ist der direkte Grund, warum ich mich entschieden habe, einen Blog zu schreiben. Es tut jedoch gut, einen Blog zu schreiben, da Sie so Ihren Lernprozess aufzeichnen können. Ich hoffe, das kann auch jeder ausprobieren.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur Optimierung des Vue-Projekts
Verwendung der JS-Callback-Funktion (mit Code)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie jQuery.i18n.properties, um JS-Code zu internationalisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

