Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung von Angular HttpClient
Detaillierte Erläuterung der Verwendung von Angular HttpClient
- php中世界最好的语言Original
- 2018-06-01 10:59:172509Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Verwendung von Angular HttpClient geben. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Angular HttpClient?
Die HttpClient-Klasse in @angular/common/http bietet eine vereinfachte API für Angular-Anwendungen zum Implementieren von HTTP-Client-Funktionen
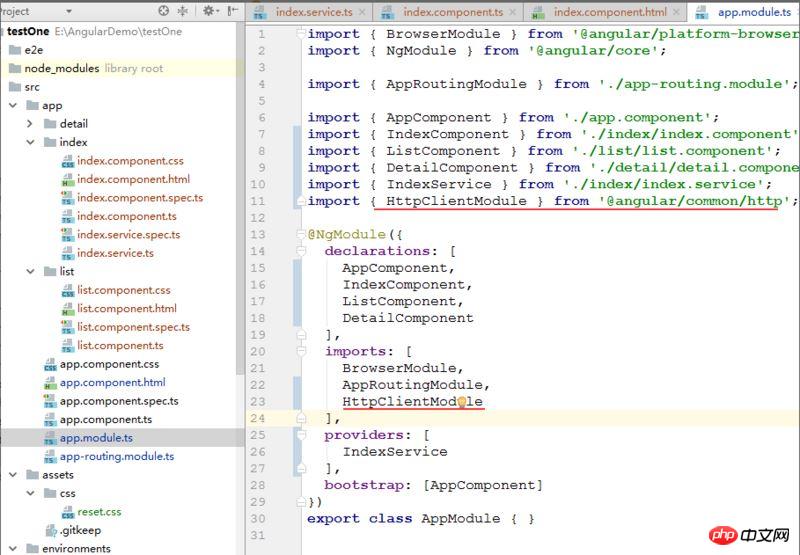
Importieren Sie zuerst HttpClientModule in app.module.ts. Wie folgt:
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule,
]
})
export class AppModule {}

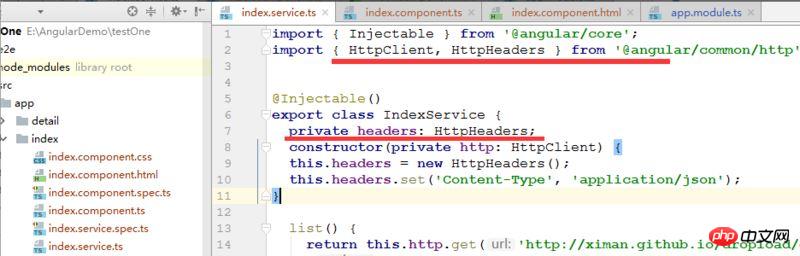
2. Fügen Sie HttpClient wie folgt in service.ts ein, das auf HttpClient verweisen muss:
import { HttpClient } from '@angular/common/http';
export class ConfigService {
constructor(private http: HttpClient) { }
}

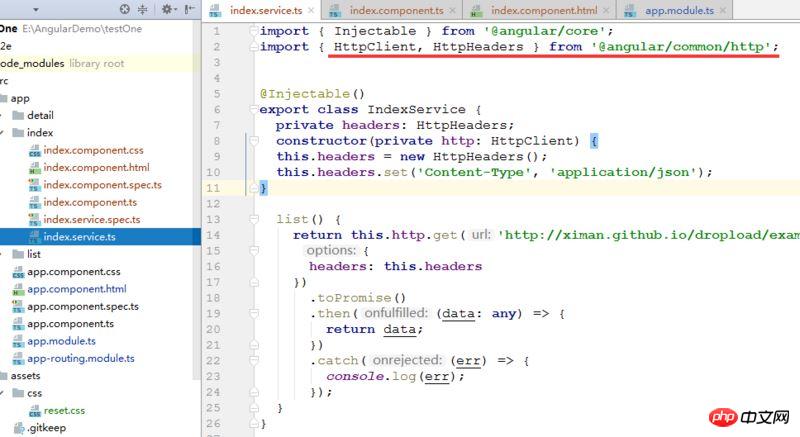
3. Daten anfordern
return this.http.get/post(url:'请求地址' ,
options: {
headers: this.headers
})
.toPromise()
.then((data: any) => {
return data;
})
.catch((err) => {
console.log(err);
});
}

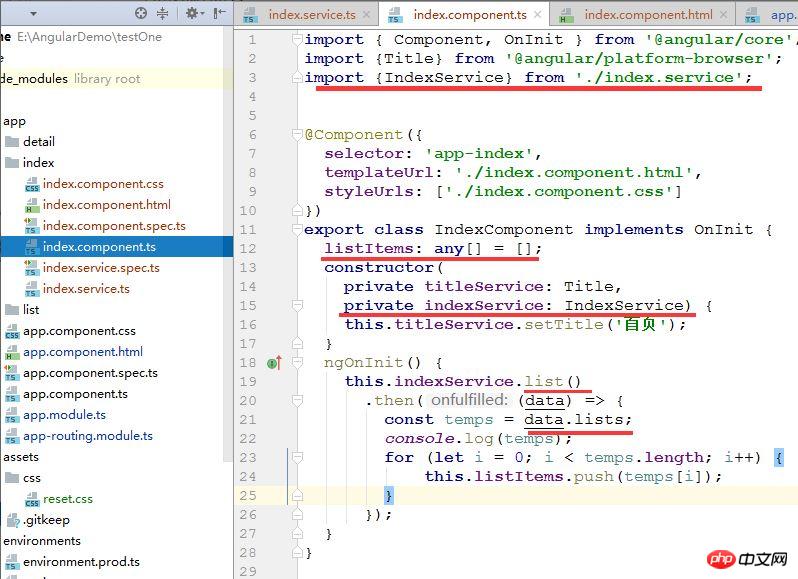
4. Dienst vorstellen

Datenformat:
{
"lists":[
{"title":"","pic":""},
{"title":"","pic":""}
]
}
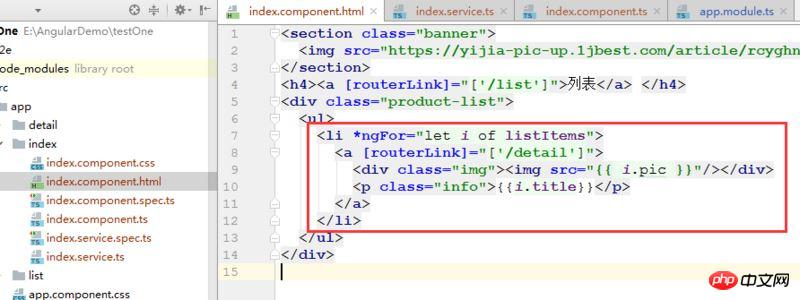
5 . Rufen Sie an

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie auf der chinesischen PHP-Website Weitere verwandte Artikel!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur Optimierung des Vue-Projekts
Verwendung der JS-Callback-Funktion (mit Code)
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von Angular HttpClient. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

