Heim >Web-Frontend >js-Tutorial >Detaillierte Schritte zum Veröffentlichen von Vue-Komponenten in npm
Detaillierte Schritte zum Veröffentlichen von Vue-Komponenten in npm
- php中世界最好的语言Original
- 2018-06-01 10:39:461537Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Schritt-für-Schritt-Anleitung zum Veröffentlichen von Vue-Komponenten in npm geben. Was sind die Vorsichtsmaßnahmen für das Veröffentlichen von Vue-Komponenten in npm? .
Warum haben Sie diese Idee? Das liegt hauptsächlich daran, dass die benutzerdefinierten Komponenten im Vue-Projekt in mehreren Projekten verwendet werden. Wenn Sie einen Fehler ändern, müssen Sie ihn immer im Projektzweig ändern und ihn dann mit der Hauptzeile synchronisieren. Dies führt leicht dazu, dass die Zweige nach der Änderung nicht mit der Hauptzeile synchronisiert werden Dies macht das Aktualisieren von Komponenten sehr umständlich. Letztendlich müssen wir möglicherweise verschiedene Versionen mehrerer Komponenten verwalten, was nicht das ist, was wir wollen.
Ich habe also vor, die Komponenten in npm zu packen und zu veröffentlichen. In jedem Projekt müssen Sie nur die Komponentenversion in package.json ändern, um die neueste Version zu synchronisieren.
Komponentenfreigabeprozess
1 Ich wusste zunächst nicht viel über das Verpacken, ich habe einfach die ursprüngliche .vue-Datei und die zugehörigen CSS- und Bildressourcen extrahiert. und dann unter einem Projekt ablegen. Hier sind die detaillierten Schritte zum Veröffentlichen von Komponenten in npm:
(1) Erstellen Sie ein neues Komponentenprojekt und initialisieren Sie eine package.json-Datei über npm init
(2) Extrahieren die Komponenten Legen Sie es in den Projektpfad.
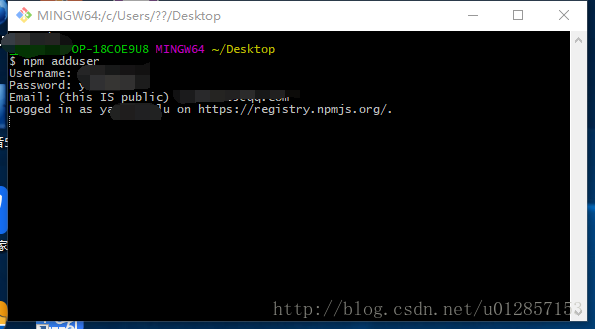
(3) Führen Sie in dem Verzeichnis, in dem sich package.json befindet, npm adduser aus. Hier müssen Sie ein npm-Konto registrieren
(4) und werden dann aufgefordert, Ihren Benutzernamen, Ihr Passwort und Ihre E-Mail-Adresse einzugeben, die Sie bei der Registrierung angegeben haben. Wie im Bild gezeigt:

(5) Geben Sie dann npm Publish ein.
Wenn nichts schief geht, wurde die Komponente erfolgreich freigegeben und kann über npm install xxxx installiert werden.
2. Während der Nutzung wurden einige kleinere Probleme festgestellt. Da zu diesem Zeitpunkt ein Teil der Syntax von es6 in index.js verwendet wurde (z. B. Map und Const of Array ), wurde in niedrigeren Versionen von IE ein Fehler gemeldet, der jedoch durch behoben werden kann js ändern. Aber als angehender Programmierer kann ich so etwas nicht ertragen, da Komponenten wie element-ui nach dem Packen der .vue-Datei freigegeben werden können. Dann habe ich darüber nachgedacht, es zu erledigen.
3. Dann begannen wir zu untersuchen, wie man die gepackten js lädt, indem man xx aus xxx importiert. Nachdem ich nach Informationen gesucht hatte, stellte ich fest, dass es in package.json ein Haupt--Attribut gibt, um den Pfad zum Laden von js festzulegen. Wie im Bild gezeigt:

4. Das Ladeproblem ist gelöst und das verbleibende Problem ist die Verpackung. Da für das Verpacken einige Webpack-Konfigurationen erforderlich sind, habe ich ein Projekt direkt mit vue-cli initialisiert und das darin enthaltene Webpack angepasst. Die Hauptsache ist, das Paket Konfigurationsdatei webpack.prod.conf.js im Build zu entfernen und HtmlWebpackPlugin usw. hier zu entfernen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man Vue verwendet, um das 2048-Minispiel zu implementieren
Wie man VeeValidate verwendet, um Formulare auszuführen Validierung im Vue-Projekt Prüffunktion
Das obige ist der detaillierte Inhalt vonDetaillierte Schritte zum Veröffentlichen von Vue-Komponenten in npm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

