Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in die Änderungen in der v-for-Iterationssyntax in Vue2.0 (ausführliches Tutorial)
Detaillierte Einführung in die Änderungen in der v-for-Iterationssyntax in Vue2.0 (ausführliches Tutorial)
- 亚连Original
- 2018-06-01 10:29:011931Durchsuche
Im Folgenden werde ich eine kurze Diskussion über die Änderungen in der v-for-Iterationssyntax (Schlüssel, Index) in Vue2.0 geben. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
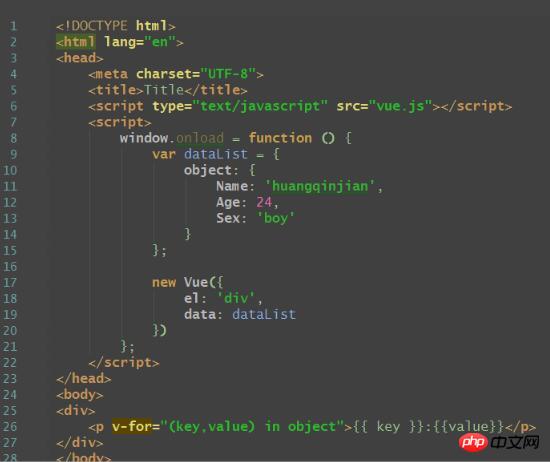
Heute habe ich beim Schreiben von Code zu Vue2.0 festgestellt, dass der Wert von $key nicht erfolgreich gerendert werden konnte. Das Problem ist wie folgt:

Das Ergebnis ist der Schlüssel dieses Objekts. Der Wert kann nicht angezeigt werden:

Ich habe später die Dokumentation überprüft und herausgefunden, dass dies daran liegt, dass sich die v-for-Iterationssyntax geändert hat in Vue2.0:
Verworfen:

Neue Array-Syntax
value in arr (value, index) in arr
Neue Objektsyntax
value in obj (value, key) in obj (value, key, index) in obj
Lösung:


Das Obige habe ich für Sie zusammengestellt. Ich hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Welche Methoden gibt es, um die aktuelle Routing-Seite gemäß AngularJS neu zu laden?
So implementieren Sie zufälligen Umschaltcode der WeChat-ID über JavaScript (ausführliche Anleitung)
Verwenden Sie ES6, um das Speicherverlustproblem durch WeakMap zu lösen ( ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Änderungen in der v-for-Iterationssyntax in Vue2.0 (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

