Heim >Web-Frontend >js-Tutorial >Informationen zur Ungültigmachung von Schriftarten und Bildressourcen nach der Vue-Verpackung (ausführliches Tutorial)
Informationen zur Ungültigmachung von Schriftarten und Bildressourcen nach der Vue-Verpackung (ausführliches Tutorial)
- 亚连Original
- 2018-06-01 10:09:132372Durchsuche
Im Folgenden werde ich Ihnen eine Lösung für das Problem des Ausfalls von Schriftarten und Bildressourcen nach der Vue-Verpackung vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist.
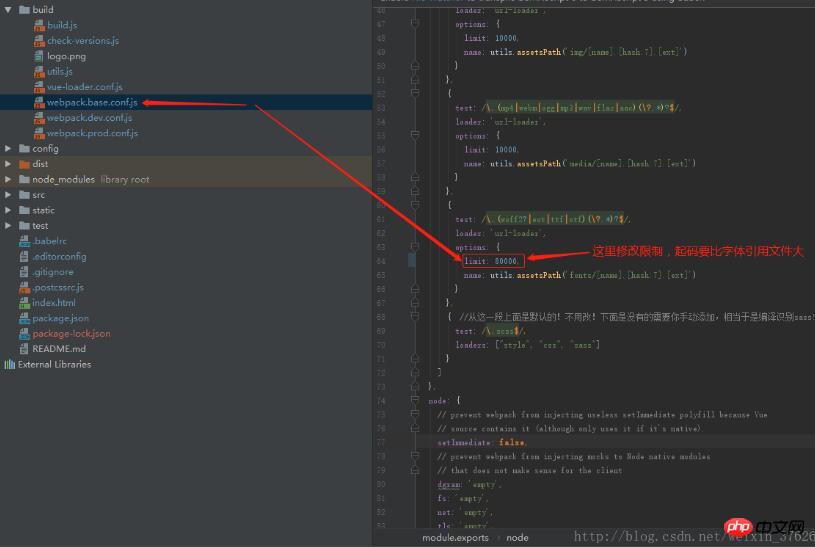
1. Die Font-Awesome-Schrift schlägt nach der Vue-Verpackung fehl
Lösung:

2. Bildressourcen sind nach dem Packen ungültig
Lösung:
Für Bilder, auf die in HTML verwiesen wird

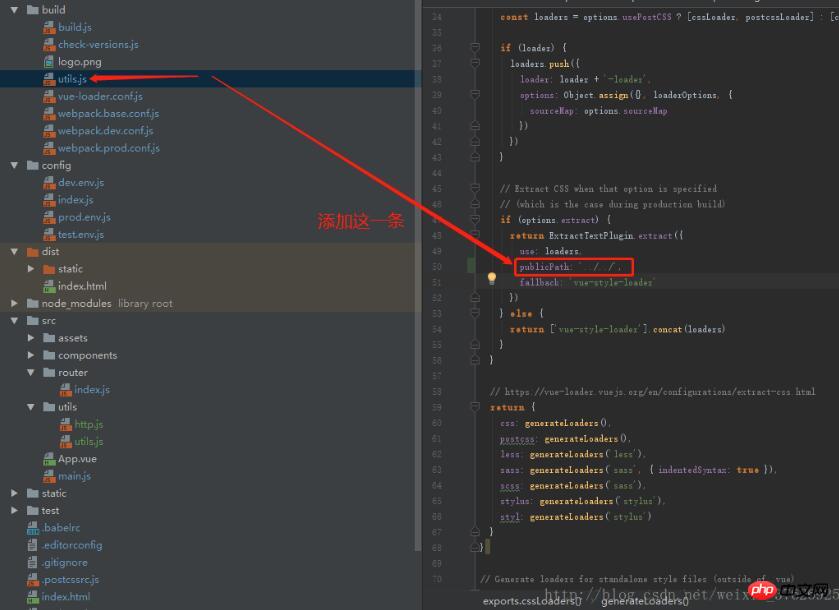
Für Bilder, auf die im Hintergrund verwiesen wird, die per CSS hinzugefügt werden

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Änderung vue request Methode für einen bestimmten Elementwert in den Daten
JavaScript Gypsophila-Navigationsleisten-Implementierungsmethode
Das obige ist der detaillierte Inhalt vonInformationen zur Ungültigmachung von Schriftarten und Bildressourcen nach der Vue-Verpackung (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

