Heim >Web-Frontend >js-Tutorial >Gemäß der Lösung des Problems, dass das Schriftartsymbol in der Webpack-Konfiguration nicht angezeigt werden kann (ausführliches Tutorial)
Gemäß der Lösung des Problems, dass das Schriftartsymbol in der Webpack-Konfiguration nicht angezeigt werden kann (ausführliches Tutorial)
- 亚连Original
- 2018-06-01 09:57:281806Durchsuche
Im Folgenden werde ich Ihnen eine Lösung für das Problem mitteilen, dass das Schriftartsymbol aufgrund der Webpack-Konfiguration nicht angezeigt werden kann. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist.
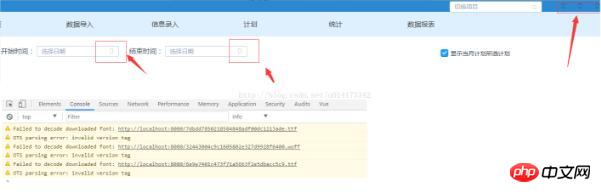
Problem: Bei der Verwendung von Schriftsymbolen während der Projektentwicklung lautet der Fehler wie folgt:

Alle Schriftartsymbole Keines davon kann normal angezeigt werden und eine Fehlermeldung weist darauf hin, dass die Schriftart nicht dekodiert werden kann.
Lösung des Problems: Nach langer Suche habe ich schließlich herausgefunden, dass der Fehler durch manuelles Hinzufügen des folgenden Codes während der Webpack-Konfiguration verursacht wurde: im Webpack .base. Löschen Sie
rrreeaus der conf.js-Datei. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So durchlaufen Sie ein zweidimensionales Array mit v-for in vue
Daten von v-for in Vue-Gruppeninstanz
vue2.0-berechnete Instanz zur Berechnung des akkumulierten Werts nach der Listenschleife
Das obige ist der detaillierte Inhalt vonGemäß der Lösung des Problems, dass das Schriftartsymbol in der Webpack-Konfiguration nicht angezeigt werden kann (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

