Heim >Web-Frontend >js-Tutorial >Beispiel für die Implementierung einer einfachen Ajax-Anfrage durch jQuery+koa2
Beispiel für die Implementierung einer einfachen Ajax-Anfrage durch jQuery+koa2
- 亚连Original
- 2018-06-01 09:39:271641Durchsuche
In diesem Artikel wird hauptsächlich das Beispiel der Implementierung einer einfachen Ajax-Anfrage durch jQuery+koa2 vorgestellt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
Vorwort
Bevor ich Ajax-Code schrieb, hatte ich das Gefühl, dass dies zu meinem unzureichenden Verständnis der Ajax-Anfragen führte, also schrieb ich dies vom Front-End bis zum Back-End. Ajax implementiert eine kleine Demo, in der einfache GET- und POST-Anfragen implementiert werden, um das Verständnis der Front-End- und Back-End-Interaktion zu vertiefen.
Technologie-Stack
koa2
jQuer
Anforderungen
Bestimmte Logik kann direkt am Frontend verarbeitet werden. Hier wird sie zur Verarbeitung an das Backend gesendet, um die Ajax-Anfrage besser zu verstehen.
POST
Speichern Sie die Personeninformationen, indem Sie die Nummer und den Namen eingeben und eine POST-Anfrage senden. Wenn die Informationen nicht oder falsch ausgefüllt sind, a Wenn die Informationen korrekt eingegeben wurden, die Nummer jedoch bereits vorhanden ist, wird eine Erinnerung angezeigt, dass die Nummer bereits vorhanden ist, wenn die Informationen korrekt eingegeben wurden und die Nummer nicht vorhanden ist.
GET
Fragen Sie Personalinformationen ab, indem Sie die Nummer eingeben und eine GET-Anfrage senden. Wenn die Nummer nicht oder falsch ausgefüllt ist, wird eine Formatfehlererinnerung angezeigt angegeben; wenn die Informationen korrekt sind und die Nummer bereits existiert, werden die Personeninformationen zurückgegeben, wenn die Informationen korrekt eingegeben wurden, die Nummer jedoch nicht existiert, wird eine Fehlermeldung angezeigt, dass die Person nicht existiert angezeigt werden.
Dateiliste
dist
index.html
index.js
server.js
router.js
Front-End-Implementierung der
HTML-Seite
index.html, einfache HTML-Seite, senden Sie json im Format Klicken Sie auf die Schaltfläche Ajax Anfrage:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> </head> <body> <p> <h1>Hello World</h1> <label for="person-number">编号</label> <input type="text" id="person-number"> <label for="person-name">姓名</label> <input type="text" id="person-name"> <button id="save">保存信息</button> <label for="search-number">编号</label> <input type="text" id="search-number"> <button id="search">查询信息</button> <br> <br> <p id="message"></p> </p> <!-- jQuery实现代码 --> <script src="./index.js"><script> </body> </html>
jQuery sendet Ajax-Anfrage
sendet GET Anfrage:
var searchButton = $('#search');
var personNumber = $('#person-number').val();
searchButton.click(() => {
var number = $('#search-number').val();
$.ajax({
type: 'GET',
url: `person/?number=${number}`
})
});
Senden Sie POSTAnfrage:
var saveButton = $('#save').click(() => {
var number = $('#person-number').val();
var name = $('#person-name').val();
$.ajax({
type: 'POST',
url: 'person',
dataType: 'json',
data: {
number: number,
name: name
}
})
});
Verarbeiten Sie den zurückgegebenen JSON data
Verarbeitet die zurückgegebenen Daten über das ajaxComplete-Ereignis. Dieses Ereignis kann nur an das document-Objekt gebunden werden:
// Ajax完成事件
$(document).ajaxComplete(function(event, xhr, settings) {
var obj = JSON.parse(xhr.responseText);
var data = obj.data;
if(obj.success && data['number']){
$('#message').text(`姓名:${data['name']} 编号:${data['number']}`);
} else {
$('#message').text(data);
}
}); Backend-Implementierung
Webserver
Implementieren Sie einen einfachen Webserver über koa2. server.js:
const path = require('path'); const serve = require('koa-static'); const Koa = require('koa'); const koaBody = require('koa-body'); // 解析 multipart、urlencoded和json格式的请求体 const router = require('./router.js'); const app = new Koa(); app.use(serve(path.join(__dirname, './dist'))); // 读取前端静态页面 app.use(koaBody()); // 通过该中间件解析POST请求的请求体才能拿到数据 app.use(router.routes()); app.listen(3000); console.log('listening on port 3000');
verarbeitet die Anfrage über die Route
verarbeitet die GET-Anfrage mit json Die Daten werden in Form einer Zeichenfolge zurückgegeben. Die über die GET-Anfrage gesendeten Abfrageparameter werden im ctx.query-Attribut in Form von Objektliteralen gespeichert:
router.get('/person', (ctx, next) => {
let number = ctx.query.number;
let temp = {};
// 判断编号是否存在
temp.data = /^[0-9]+$/.test(number) ? (people[number] ? people[number] : '编号不存在' ) : '编号格式错误';
temp.success = !!temp.data['number'];
ctx.body = JSON.stringify(temp); // 响应请求,发送处理后的信息给客户端
});
verarbeitet das POST Anfrage und Rückgabe von Daten als json-Zeichenfolge. Die Daten der POST-Anfrage werden im Anfragetext der Anfrage gespeichert. Sie müssen von der koa-body-Middleware automatisch analysiert werden, bevor die angeforderten Daten über ctx.request.body
router.post('/person', (ctx, next) => {
let query = ctx.request.body;
let temp = {};
// 编号必须是数字并且大于0,名字必须存在
if (/^[0-9]+$/.test(query.number) && query.name && parseInt(query.number, 10) > 0) {
// 判断编号是否存在
if (!people[query.number]) {
// 保存信息
people[query.number] = {
number: parseInt(query.number, 10),
name: query.name
};
temp.success = true;
temp.data = '保存成功';
} else {
temp.success = false;
temp.data = '编号已存在';
}
} else {
temp.success = false;
temp.data = '信息格式错误';
}
ctx.body = JSON.stringify(temp);
}); abgerufen werden können
Abschließen:router.js
const Router = require('koa-router');
const router = new Router();
// 初始的人员信息对象,信息从这里储存和读取。
const people = {
1: { number: 1, name: 'Dan Friedell' },
2: { number: 2, name: 'Anna Matteo' },
3: { number: 3, name: 'Susan Shand' },
4: { number: 4, name: 'Bryan Lynn' },
5: { number: 5, name: 'Mario Ritter' },
};
router.get('/person', (ctx, next) => {
let number = ctx.query.number;
let temp = {}; // 要返回给客户端的对象,通过success属性判断存取是否成功。
// 判断编号是否存在
temp.data = /^[0-9]+$/.test(number) ? (people[number] ? people[number] : '编号不存在' ) : '编号格式错误';
temp.success = !!temp.data['number'];
ctx.body = JSON.stringify(temp);
});
router.post('/person', (ctx, next) => {
let query = ctx.request.body;
let temp = {};
// 编号必须是数字并且大于0,名字必须存在
if (/^[0-9]+$/.test(query.number) && query.name && parseInt(query.number, 10) > 0) {
// 判断编号是否存在
if (!people[query.number]) {
// 保存信息
people[query.number] = {
number: parseInt(query.number, 10),
name: query.name
};
temp.success = true;
temp.data = '保存成功';
} else {
temp.success = false;
temp.data = '编号已存在';
}
} else {
temp.success = false;
temp.data = '信息格式错误';
}
ctx.body = JSON.stringify(temp);
});
module.exports = router;
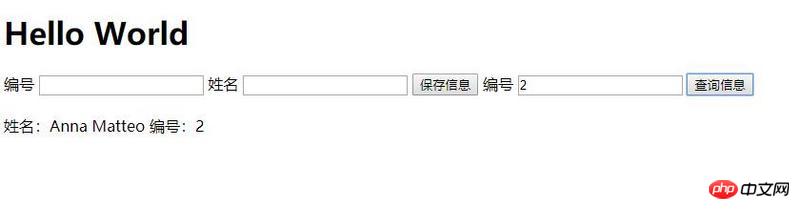
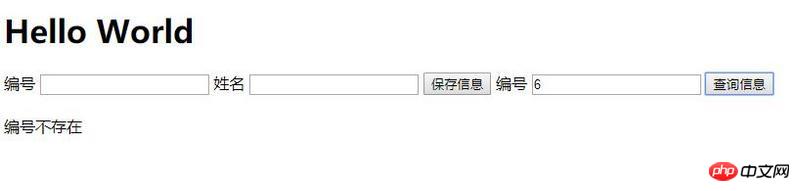
Test
Eingeben Öffnen Sie in der Konsole den Browser, um den auf Port 3000 ausgeführten Server anzuzeigen, und geben Sie node server.js ein, um eine einfache Front-End-Seite anzuzeigen: localhost:3000





Beispielcode für einen tatsächlichen Node-Static-Dateiserver
vue.js oder js zur Implementierung von Chinesisch von A bis Z Sortieren Die Methode von
vue.js verschiebt die Array-Position und aktualisiert gleichzeitig die Ansichtsmethode
Das obige ist der detaillierte Inhalt vonBeispiel für die Implementierung einer einfachen Ajax-Anfrage durch jQuery+koa2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

