Heim >Web-Frontend >js-Tutorial >Handschriftliches Problem mit Trägheitsgleiten und Rückprall der Vue-Navigationsleistenkomponente für mobile Endgeräte (ausführliches Tutorial)
Handschriftliches Problem mit Trägheitsgleiten und Rückprall der Vue-Navigationsleistenkomponente für mobile Endgeräte (ausführliches Tutorial)
- 亚连Original
- 2018-06-01 09:34:292443Durchsuche
Vor einiger Zeit habe ich eine Vue-Navigationsleistenkomponente für mobile Endgeräte geschrieben, die Sie bei der Arbeit an Projekten verwenden können
Ich habe vor einiger Zeit eine adaptive, verschiebbare Vue-Navigationsleistenkomponente für Mobilgeräte geschrieben, die meiner Meinung nach praktisch ist und jeder sie nutzen kann (natürlich wäre es nicht nötig, wenn einige der Großen es besser schreiben würden). selbst), also habe ich es in den letzten zwei Tagen geklärt, es wurde auf npm und GitHub veröffentlicht und auf mich, um zum GitHub-Projekt zu gelangen Projekt npm install ly-tab -S oder yarn add ly-tab Die spezifische Verwendung wird unten erwähnt.
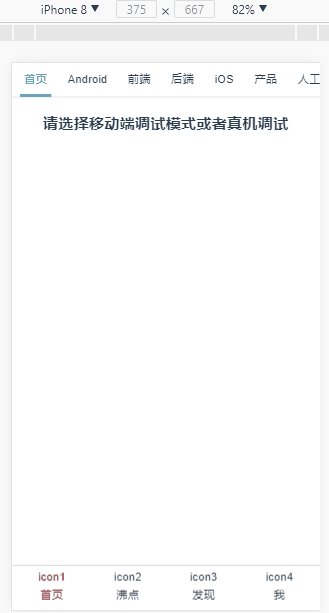
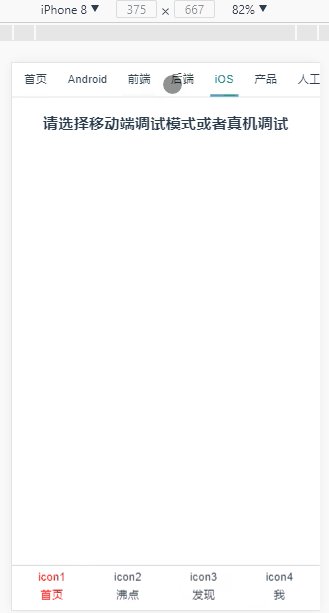
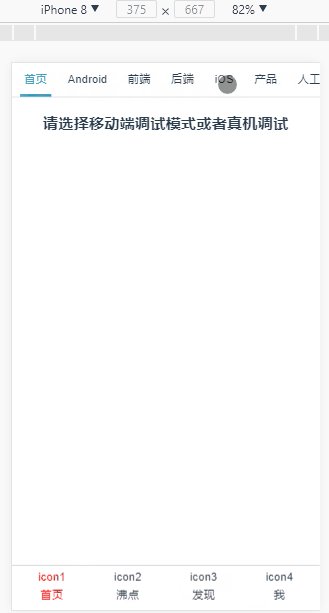
Okay, schauen wir uns zuerst die Ergebnisse an

Okay, fangen wir an, Unsinn zu reden, und ich schon Während ich dem Mentor folgte, habe ich auch einige Projekte kennengelernt und viel gelernt. Bei den Projekten, mit denen ich in Kontakt gekommen bin, handelt es sich im Wesentlichen um mobile Projekte, und das Framework verwendet hauptsächlich Vue. Studenten, die auf mobilen Geräten gearbeitet oder mobile Apps verwendet haben (bah, Bullshit), werden auf jeden Fall feststellen, dass es oft eine Tab-Navigationsleiste mit einem Schiebeeffekt gibt, der dem oben gezeigten ähnelt. Ich glaube, Sie haben es auf der Homepage von gesehen Nuggets.
Implementierungsidee
Das damalige Projekt hatte zufällig eine solche Nachfrage, also wollte ich faul sein und die Mint- verwenden. ui-Komponentenbibliothek direkt Es gibt vorgefertigte Tabbar- und Tab-Item-Komponenten. Ich habe mir den Implementierungsquellcode auf Github angesehen und festgestellt, dass er nur die Umschaltfunktion implementiert, aber nicht verschieben kann. Wenn ich also zu faul bin, muss ich schreiben es selbst.
Tatsächlich ist es nicht schwierig, die Tab-Umschaltfunktion zu implementieren. Mint-ui verwendet tatsächlich V-Modell-Syntaxzucker, wie im Folgenden:
<ly-tab v-model="selected"> <ly-tab-item></ly-tab-item> </ly-tab>
Das Folgende ist die Demontage des V-Modells Syntax Die Implementierung von Sugar
<ly-tab :value="selected" @input="selected = arguments[0]"> <ly-tab-item></ly-tab-item> </ly-tab>
muss dann nur in der Tab-Item-Komponente implementiert werden. Wenn darauf geklickt wird, lässt die übergeordnete Komponente, die ly-tab-Komponente, ein Eingabeereignis ausgeben und Übergeben Sie einen eindeutigen Wert für jedes Tab. In Bezug auf diesen eindeutigen Wert muss der Benutzer über Requisiten manuell einen eindeutigen ID-Wert übergeben ist die Demo-Implementierung von Mint UI:
<mt-tabbar v-model="selected">
<mt-tab-item id="订单">
<img slot="icon" src="http://placehold.it/100x100">
<span slot="label">订单</span>
</mt-tab-item>
</mt-tabbar>Nachdem ich jedoch die Gedanken des Chefs zum Entwerfen des Tabbar-Plug-Ins in Vue gelesen habe, bin ich der Meinung, dass der Ansatz im Artikel besser ist, da für die übergeordnete Komponente fcfb87fc3d4c001aecd48fa0815c30e5 Solange Sie wissen, auf welches 65fe46050855859f5f7904187bc703d9 geklickt wird, sollte ich dann nicht einfach den Indexwert jeder 65fe46050855859f5f7904187bc703d9 -Komponente als eindeutigen Identifikationswert verwenden?
Dann ist die Frage: Wie erhält man seinen eigenen Indexwert innerhalb der Tab-Item-Komponente?
Zuallererst ist das $children der Ly-Tab-Komponente ein Array, da Jede 65fe46050855859f5f7904187bc703d9-Komponente wird nacheinander erstellt und per Push in das Array eingefügt. Wenn also jede 65fe46050855859f5f7904187bc703d9 - Ist für tab-item/>-Komponenten nicht $children der eindeutige Indexwert jeder (this.$parent.$children.length || 1) - 1 -Komponente? Tatsächlich lässt sich die Click-to-Switch-Funktion hier bereits umsetzen. Fügen Sie den Code unten in tab-item.vue ein: 65fe46050855859f5f7904187bc703d9
<template>
<a class="ly-tab-item"
:style="$parent.value === id ? activeStyle : {}"
@click="$parent.$emit('input', id)">
<p class="ly-tab-item-icon"><slot name="icon"></slot></p>
<p class="ly-tab-item-label"><slot></slot></p>
</a>
</template>
<script>
export default {
name: 'LyTabItem',
computed: {
activeStyle () {
return {
color: this.$parent.activeColor,
borderColor: this.$parent.activeColor,
borderWidth: this.$parent.lineWidth,
borderBottomStyle: 'solid'
}
}
},
data () {
return {
id: (this.$parent.$children.length || 1) - 1
}
}
}
</script>
<style lang="scss">
.ly-tab-item {
text-decoration: none;
text-align: center;
.ly-tab-item-icon {
margin: 0 auto 5px;
}
.ly-tab-item-label {
margin: 0 auto 10px;
line-height: 18px;
}
}
</style> Bezüglich der Implementierung von Touch-Slide-, Inertial-Slide- und Rebound-Effekten in tab.vue gibt es keine Erklärung Hier wird die Methode ausführlich erklärt. Klicken Sie auf „Mich“, um das Projekt auf Github anzusehen. Sie können es gerne lokal ausführen Um mich zu korrigieren, wenn es nicht gut geschrieben ist, wäre es am besten, wenn Sie es bekommen oder allen helfen könnten, also geben Sie ihm genauso gut einen Stern, haha...Hey, hey, das ist nicht richtig, warum hast du angefangen, nach einem Stern zu fragen? Das Wichtigste ist, dass ich noch nicht darüber gesprochen habe – wie man ly-tab benutzt?
So verwenden Sie ly-tab
Wenn Sie ly-tab verwenden möchten, müssen Sie es über npm oder Yarn in Ihrem herunterladen Projektinstallation:npm install ly-tab -S or yarn add ly-tabDann importieren Sie es global in main.js:
import Vue from 'vue'; import LyTab from 'ly-tab'; Vue.use(LyTab);Dann können Sie die Komponenten
und 9d348b1576b0fe7a72e7288531b7f4cb0bdb4ac5e886e2373913b98c5fb13a61 in Ihrem Projekt verwenden, ohne sie erneut einführen zu müssen01c42ec90662011463312bcda261ffe1aa305500b83fe4f644281d98fad70cd1
Kastanie
<ly-tab v-model="selected" fixBottom>
<!-- selected是你自己定义的一个在data中用于存放当前tab-item的索引值的变量 -->
<ly-tab-item v-for="(item, index) in tabList" :key="index">
{{item.itemName}}
</ly-tab-item>
</ly-tab>Die Kastanie oben ist eigentlich nur die Implementierung der Tabbar. Hier werde ich kurz über meinen aktuellen Ansatz sprechen :
- Verwenden Sie den Vue-Router, um die Router-Ansicht zu wechseln
- Verwenden Sie dynamische Komponenten (kann mit asynchronen Komponenten verwendet werden)
Konfigurationselemente
Sie können einige Konfigurationselemente an die-Komponente übergeben, um den gewünschten Effekt anzupassen9d348b1576b0fe7a72e7288531b7f4cb0bdb4ac5e886e2373913b98c5fb13a61
| 配置项 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| lineWidth | Number | fixBottom为false时tabbar底部border-width | 1px |
| activeColor | String | 激活状态下字体color以及border-bottom-color | red |
| fixBottom | Boolean | 是否固定在视图底部(为false时不可滑动) | false |
| additionalX | Number | 近似等于超出边界时最大可拖动距离 | 50px |
| reBoundExponent | Number | 惯性回弹指数(值越大,幅度越大,惯性回弹距离越长) | 10 |
| sensitivity | Number | 惯性滑动时的灵敏度(值越小,阻力越大),可近似认为手松开后速度减为零所需时间 | 1000ms |
| reBoundingDuration | Number | 回弹动画duration | 360ms |
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Verwenden Sie im Vue-Projekt die domänenübergreifende Axios-Verarbeitung
Vue-cli-Projekt, um lokale JSON-Dateien abzurufen Datenbeispiel
Das obige ist der detaillierte Inhalt vonHandschriftliches Problem mit Trägheitsgleiten und Rückprall der Vue-Navigationsleistenkomponente für mobile Endgeräte (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

