Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Schritte zum Implementieren eines benutzerdefinierten Liniendiagramms mit mehreren Y-Achsen mit d3.js
Ausführliche Erläuterung der Schritte zum Implementieren eines benutzerdefinierten Liniendiagramms mit mehreren Y-Achsen mit d3.js
- php中世界最好的语言Original
- 2018-06-01 09:26:182784Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zum Implementieren eines benutzerdefinierten mehrachsigen Liniendiagramms mit d3.js. Was sind die Vorsichtsmaßnahmen für die Implementierung eines benutzerdefinierten mehrachsigen Liniendiagramms? Liniendiagramm mit d3.js Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Vorwort
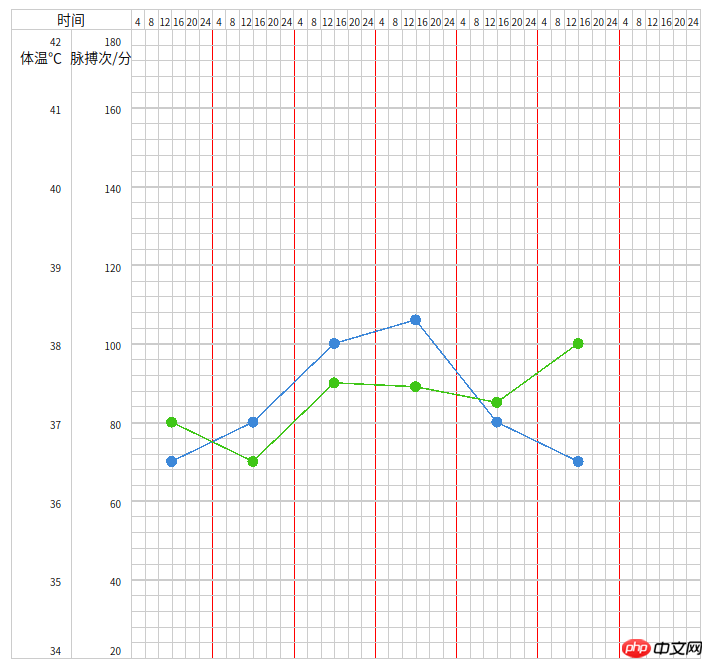
Die Anforderung besteht darin, ein Körpertemperaturblatt mit Vitalfunktionen zu erstellen. Die x-Achse ist die Zeitachse und die y-Achse. Die Achse verfügt über mehrere physische Zeichenelemente. Der Effekt ist nicht besonders komplex, aber aufgrund der Besonderheiten der Branche nicht ohne weiteres verfügbar. Daher wird d3.js verwendet, um ein Liniendiagramm mit mehreren Y-Achsen zu implementieren.
Grundlagen
Dieses Bild verwendet nur einige der grundlegendsten Verwendungen von d3.js, und die Datenmenge ist daher relativ gering Es ist nicht notwendig, was für eine tolle Verwendung, es geht nur um Skalierung, Achse, Zeichnen von Linien und Punkten, und schließlich habe ich einen Skalierungseffekt hinzugefügt.
Wirkung
Online-Vorschau

Detaillierte Umsetzung
1. Initialisieren Sie ein SVG als Container, und dann werden alle Punkte, Linien und Flächen in diesem Container gezeichnet
svg.select('#id')
.append('svg')
.attr('width', width)
.attr('height', height)
Definieren Sie den Maßstab scale , Domäne definieren domain angezeigter Skalenbereich, Wertebereich range tatsächliche Datenskala
// x轴以时间为刻度 this.x = d3 .scaleTime() .domain([this.beginTime, this.endTime]) .range([0, this.width]); // y轴按照像素值为刻度,所有数据需按照比例转换计算 this.y = d3 .scaleLinear() .domain([0, this.height]) .range([this.height, 0]);
3. Achse definieren axis , axis muss in Verbindung mit scale verwendet und als übergeben werden ein Parameter axis(scale) .
Darunter stellt ticks die Anzahl der Ticks dar. Übergeben Sie einfach den Wert. Beachten Sie, dass Ticks standardmäßig eine der drei Zahlen annehmen. 2,5,10 Wenn Sie eine andere Zahl übergeben, wird „Find“ angezeigt ein naher Wert basierend auf der tatsächlichen Größe (dies betrifft auch Vielfache, Einzelheiten finden Sie in der offiziellen API);
Wenn Sie die Skala anpassen möchten, müssen Sie tickValues([NO1,NO2,NO3...]) verwenden, um dies zu erreichen; 🎜> stellt die Skalierungsgröße dar und wird auf die Breite und Höhe des Container-SVG eingestellt, um den vollen Skaleneffekt zu erzielen. tickSize
this.xAxis = d3
.axisTop(this.x)
// .ticks(d3.timeHour.every(4))
.tickValues(d3.timeHour.range(this.beginTime, this.endTime, 4))
.tickSize(this.height)
.tickFormat(function (d, i) {
// return d.getHours();
return;
});
this.yAxis = d3
.axisLeft()
.scale(this.y)
.tickValues(d3.range(0, this.height, this.height / 40))
.tickSize(-this.width)
.tickFormat(function (d, i) {
return;
});Definieren Sie die Polylinienvorlage
// 折线模板
this.line = d3
.line()
.x(function (d) {
return that.x(d.datetime);
})
.y(function (d) {
return that.y(d.svgValue);
});5. Das Obige vervollständigt das grundlegende Gerüst der Leinwand, und der Rest ist die Datenwiedergabe.
In dieser Tabelle werden die Zeitachse oben und die Y-Achse links angepasst. Zuerst werden zwei Bereiche im Container zugewiesen, um die Achsen zu zeichnen und Höhe des Behälters. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:So verwenden Sie js, um die Anzahl der Seiten-Tags zu zählen
Verwendung von JS-Reflexion und Abhängigkeitsinjektion Fallanalyse
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Schritte zum Implementieren eines benutzerdefinierten Liniendiagramms mit mehreren Y-Achsen mit d3.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

