Heim >Web-Frontend >js-Tutorial >Informationen zur Methode zum Einfügen variabler Parameter in vue.js-Tag-Attribute (ausführliches Tutorial)
Informationen zur Methode zum Einfügen variabler Parameter in vue.js-Tag-Attribute (ausführliches Tutorial)
- 亚连Original
- 2018-06-01 09:20:123325Durchsuche
In diesem Artikel wird hauptsächlich die Methode von vue.js zum Einfügen variabler Parameter in Tag-Attribute vorgestellt. Sie ist sehr gut und hat einen Referenzwert, der auf die Attribute von
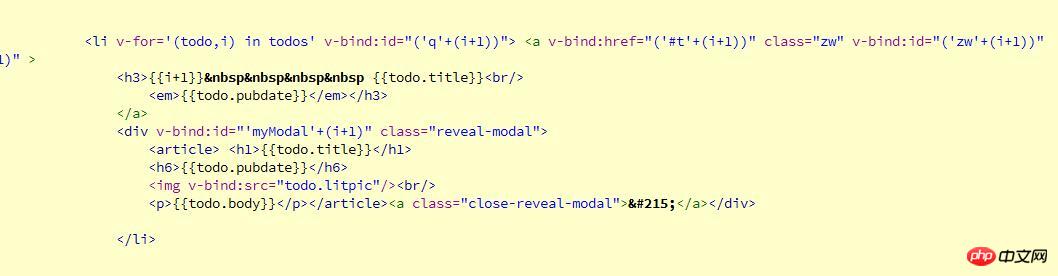
HTML-Tags verweisen kann id, class und href müssen Parameter dynamisch übergeben und Zeichenfolgen verbinden. Nachdem ich einige Informationen überprüft hatte, fand ich keine geeignete Lösung. Nachdem ich einen ganzen Morgen lang nachgedacht hatte, versuchte ich es schließlich mit der Methode:

v-bind: Attribute = "'string'+custom variable name", ich habe es selbst ausprobiert und es hat gut funktioniert, Freunde in Not können davon lernen!
Abschließend ist zu beachten, dass das Attribut ":attribute="Dieses Formular wird funktionieren
<ul class="menu" v-for="(item,index) in 4">
<li :class="{'selected':index===clickIndex}" @click="selected(index)">
<p>
<h3>{{item}}点位标签</h3>
<span style="margin: 15px 0px;">附近的资产:3个(2个未完成修订)</span><br />
<img :src="'img/'+(item+nameIndex)+'.jpg'" />
<a href="#" rel="external nofollow" ></a>
</p>
</li>
</ul>Das Obige habe ich hoffentlich für alle zusammengestellt Es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
vue2.0 berechnetes Beispiel für die Berechnung des akkumulierten Werts nach einer Listenschleife
Verwendung von v-for Traversal in Vue Zweidimensionale Array-Methode
Beispiel zur Datengruppierung von v-for in Vue
Das obige ist der detaillierte Inhalt vonInformationen zur Methode zum Einfügen variabler Parameter in vue.js-Tag-Attribute (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

