Heim >Web-Frontend >js-Tutorial >Tatsächliche Lösung für den UglifyJs-Fehler beim Packen von iview (ausführliches Tutorial)
Tatsächliche Lösung für den UglifyJs-Fehler beim Packen von iview (ausführliches Tutorial)
- 亚连Original
- 2018-06-01 09:09:302626Durchsuche
Im Folgenden werde ich einen Artikel mit Ihnen teilen, um das Problem des UglifyJs-Fehlers beim Packen von iview zu lösen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist.
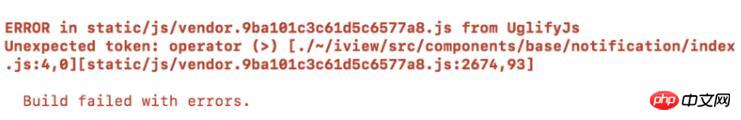
Der Vorgang ist in Ordnung, wenn npm run dev verwendet wird, aber iview meldet einen Fehler, wenn npm run build gepackt wird,
wie folgt:

Der Grund dafür ist, dass iview die es6-Syntax verwendet, uglifyJs diese jedoch nicht unterstützt. Öffnen Sie unsere Datei build/webpack.prod.conf.js und Sie können
// UglifyJs do not support ES6+, you can also use babel-minify for better treeshaking: https://github.com/babel/minify
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
},
sourceMap: config.build.productionSourceMap,
parallel: true
}), sehen Es wurde darauf hingewiesen, dass uglifyJs es6 nicht unterstützt.
Lösung:
In webpack.base.conf.js, Wir kompilieren zuerst in js, wenn wir Folgendes hinzufügen:
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'),
resolve('test'),resolve('/node_modules/iview/src'),resolve('/node_modules/iview/packages')]
},Lassen Sie zuerst die es6-Syntax von iview durch babel konvertieren, kommentieren Sie dann in build/webpack.prod.conf.js die ursprünglichen uglifyJs aus und führen Sie externe uglifyJs ein js komprimieren Verschleiert lautet der Code wie folgt:
// UglifyJs do not support ES6+, you can also use babel-minify for better treeshaking: https://github.com/babel/minify
// new webpack.optimize.UglifyJsPlugin({
// compress: {
// warnings: false
// },
// sourceMap: config.build.productionSourceMap,
// parallel: true
// }),
new UglifyJsPlugin({
// 使用外部引入的新版本的js压缩工具
parallel: true,
uglifyOptions: {
ie8: false,
ecma: 6,
warnings: false,
mangle: true,
// debug false
output: {
comments: false,
beautify: false,
// debug true
},
compress: {
// 在UglifyJs删除没有用到的代码时不输出警告
warnings: false,
// 删除所有的 `console` 语句
// 还可以兼容ie浏览器
drop_console:
true,
// 内嵌定义了但是只用到一次的变量
collapse_vars:
true,
// 提取出出现多次但是没有定义成变量去引用的静态值
reduce_vars:
true,
}
}
}),Natürlich müssen wir zuerst externe Plug-Ins einführen:
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
Das Obige ist das, was ich für alle zusammengestellt habe hilfreich für alle in der Zukunft.
Verwandte Artikel:
Eine kurze Diskussion über die Lösung für übermäßig große Dateien nach der Webpack-Verpackung
Lösung für den Fehler, der nach der Komprimierung von AngularJS mit gulp-uglify gemeldet wurde
Das obige ist der detaillierte Inhalt vonTatsächliche Lösung für den UglifyJs-Fehler beim Packen von iview (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

