Heim >Web-Frontend >js-Tutorial >Beispiel für die Datengruppierung von v-for in Vue
Beispiel für die Datengruppierung von v-for in Vue
- 亚连Original
- 2018-05-31 17:32:342442Durchsuche
Jetzt werde ich Ihnen ein Beispiel für die Datengruppierung von V-For in Vue vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
Vue.js kann zum einfachen Binden und Aktualisieren von Daten verwendet werden. Manchmal ist es erforderlich, ein eindimensionales Array für eine einfache Anzeige zu gruppieren. Was ist mit der Gruppierung? Hier müssen Sie die berechnete Funktion von Vue verwenden, um die Daten dynamisch zu berechnen und zu gruppieren.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script src="Scripts/vue.js"></script>
</head>
<body>
<!--这是我们的View-->
<p id="app">
<table>
<tbody>
<tr v-for="(row,i) in listTemp">
<td v-for="(cell,j) in row">
<p :id="'T_'+(i*3+j)">Data-{{cell}}</p>
</td>
</tr>
</tbody>
</table>
</p>
</body>
</html>
<script src="Scripts/vue.js"></script>
<script>
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: {
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
},
computed: {
listTemp: function () {
var list = this.list;
var arrTemp = [];
var index = 0;
var sectionCount = 3;
for (var i = 0; i < list.length; i++) {
index = parseInt(i / sectionCount);
if (arrTemp.length <= index) {
arrTemp.push([]);
}
arrTemp[index].push(list[i]);
}
return arrTemp;
}
},
})
</script>Gruppieren Sie 3 Elemente dynamisch in einer Gruppe und verwenden Sie die Einbettung, an der die Daten gebunden sind In der V-for-Schleife ist das Ergebnis wie unten gezeigt (3 Spalten und 4 Zeilen)

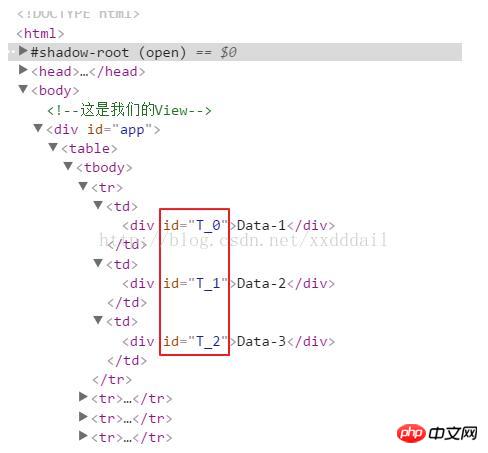
Hier wird auch die ID jedes p der Paketdaten speziell verarbeitet und Dynamisch generierte ID. Jede ID hat ein Zeichenfolgenpräfix T, gefolgt vom Index der Daten. Der Index wird mit i*3+j berechnet, um die Zuordnung zur ursprünglichen Datenliste zu erleichtern.

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Angular 4.x+Ionic3-Fallstricke: Detaillierte Erklärung der Ionic3.x-Pop-Reverse-Value-Transfer
Beispielcode für die Implementierung von Fingerzoombildern im WeChat-Applet
Das obige ist der detaillierte Inhalt vonBeispiel für die Datengruppierung von v-for in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

