Heim >Web-Frontend >js-Tutorial >Beispiele für die Datenbindung und -aktualisierung von Vue.js+Layer-Tabellen
Beispiele für die Datenbindung und -aktualisierung von Vue.js+Layer-Tabellen
- 亚连Original
- 2018-05-31 17:27:092616Durchsuche
Im Folgenden werde ich Ihnen ein Beispiel für die Datenbindung und Implementierung von Vue.js+Layer vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
1: Verwenden Sie zuerst Vue.js, um die Daten zu binden und Ereignisse zu aktualisieren.
Verwenden Sie v-on, um das Ereignis innerhalb des Ereignisses zu binden Übergeben Sie die Datenzeile direkt und Sie können die Daten, die aktualisiert werden müssen, direkt in der Aktualisierungsmethode
<p id="content">
<table class="mytable">
<tr class="header">
<td>选择</td>
<td>用户名</td>
<td>学号</td>
<td>班级</td>
<td>操作</td>
</tr>
<tr v-for="item in mydata">
<td><input type="checkbox" :value="item.Id" /></td>
<td>{{item.UserName}}</td>
<td>{{item.Number}}</td>
<td>{{item.Class}}</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="udelete(item.Id)">删除</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="updateu(item)">更新</a>
</td>
</tr>
</table>
</p>
//实例化vue.js(用来给表格提供数据的)
var vm = new Vue({
el: '#content',
data: {
mydata: data
},
methods: {
udelete: function (_id) //删除
{
},
updateu: function (item) //更新
{
}
}
});Der Effekt ist wie folgt:

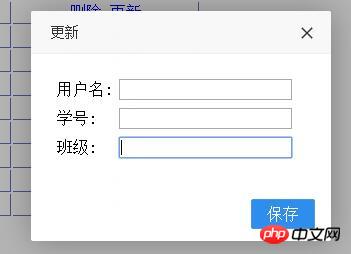
2: Klicken Sie auf das Aktualisierungsereignis, um das Ebenenaktualisierungsfeld zu öffnen
Schreiben Sie es zuerst in HTML@* 给layer弹出层提供数据 *@
<p id="updatecontent" style="display:none">
<table style="margin-top:20px;margin-left:23px;">
<tr>
<td>
用户名:
</td>
<td>
<input type="text" v-model="userinfo.UserName" />
</td>
</tr>
<tr>
<td>
学号:
</td>
<td>
<input type="text" v-model="userinfo.Number" />
</td>
</tr>
<tr>
<td>
班级:
</td>
<td>
<input type="text" v-model="userinfo.Class" />
</td>
</tr>
</table>
</p>
Popup-Ebene
updateu: function (item) //更新
{
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
alert("点击保存");
},
cancel: function () { //点击关闭按钮
}
});
}
Der Effekt ist wie folgt: 
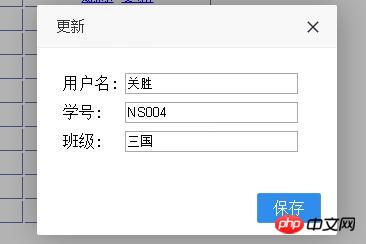
Drei: Stellen Sie gute Daten für das Ebenen-Popup-Feld bereit
Der traditionelle Ansatz besteht darin, die Werte einzeln herauszunehmen und dann dem Textfeld einen Wert zuzuweisen. Jetzt können Sie vue.js verwenden, um alles auf einmal zu binden Instanziieren Sie einen Vue, um speziell Daten für das Textfeld im Popup-Feld bereitzustellen//给更新p添加数据
var update_vm = new Vue({
el: "#updatecontent",
data: {
userinfo: {}
}
});
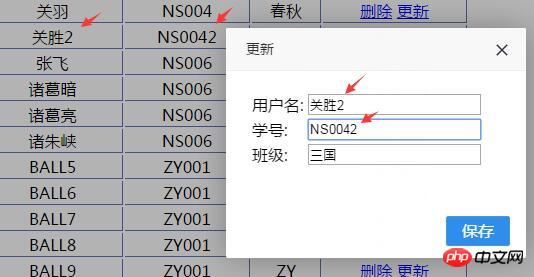
Wenn wir auf die Schaltfläche „Aktualisieren“ klicken, haben wir den Wert von übergeben Zeile durch ein Objekt, ist direkt an vue.js gebunden
updateu: function (item) //更新
{
update_vm.$data.userinfo = item;
}
Auf diese Weise können Sie die Daten abrufen, die benötigt werden aktualisiert, wenn Sie darauf klicken


Viertens: Klicken Sie auf Speichern, um zu aktualisieren
Die traditionelle Methode besteht darin, den aktualisierten Wert abzurufen, also den Wert abzurufen des Textfelds basierend auf der ID, fügen Sie es dann zu einem JSON-Objekt zusammen und übergeben Sie es an den Hintergrund, um das Update zu implementieren. Durch die Verwendung von vue.js können Sie das Zusammenstellen von Objekten vermeiden. Da es sich um eine bidirektionale Bindung handelt, ändert sich der Wert des Modells automatisch, wenn sich der Wert des Textfelds ändertWir setzen das Modell direkt ein. Übertragen Sie einfach den Wert zurück in den Hintergrund, um ihn zu aktualisieren
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
//调用后台实现更新
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
});
},
cancel: function () { //点击关闭按钮
}
});
Verwenden Sie einfach ef, um ihn direkt im Hintergrund zu aktualisieren
//更新
public JsonResult UpdateU(Users uinfo)
{
testEntities en = new testEntities();
en.Entry<Users>(uinfo).State = System.Data.EntityState.Modified;
int count = en.SaveChanges();
return Json(count);
} Das Obige verwendet vue+layer, um Aktualisierungen zu implementieren. Wir müssen uns nur auf die Daten selbst konzentrieren 🎜>Wenn Sie nicht möchten, dass sich die Tabelle beim Ändern des Textfeldwerts automatisch ändert, können Sie ein Objekt in der Bindung klonen
Denn wenn der Benutzer auf „Schließen“ klickt, werden die nicht aktualisierten Daten wiederhergestellt
Verwenden Sie jquery, um ein Objekt zu klonen und es einfach zu binden
updateu: function (item) //更新
{
//克隆一个对象
var databack = $.extend({}, item);
update_vm.$data.userinfo = databack;
}
In diesem Fall wurde die Datenbank aktualisiert und die Seite wurde nicht aktualisiert . Sie können die Webseite direkt aktualisieren
Natürlich können Sie auch „Update Model“ verwenden, um die Seite zu aktualisieren und die vue.js-Daten direkt auf die Seite zu aktualisieren
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
//可以把vue.js数据替换从而更新更新到页面
vm.$data.mydata.splice(index, index, update_vm.$data.userinfo);
});
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Eine Angular-Cache-Annotation auf Methodenebene (Dekorator)Vue-Mehrfacheingabedatei Beispiele für Erstellen einer mehrseitigen Vue-Konstruktion
Lösung des Problems, dass mehrere Vue-Routen eine Seite teilen
Das obige ist der detaillierte Inhalt vonBeispiele für die Datenbindung und -aktualisierung von Vue.js+Layer-Tabellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

