Heim >Web-Frontend >js-Tutorial >So verwenden Sie Webpack zum Entwickeln von Projekten
So verwenden Sie Webpack zum Entwickeln von Projekten
- php中世界最好的语言Original
- 2018-05-31 14:39:332082Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Webpack zum Entwickeln von Projekten verwenden und welche Vorsichtsmaßnahmen für die Verwendung von Webpack zum Entwickeln von Projekten gelten. Hier sind praktische Fälle, werfen wir einen Blick darauf.
1. Einführung in gängige Verpackungstools
Zu den gängigen Verpackungstools gehören RequireJS, Browserify und Webpack, darunter auch RequireJS ein JavaScript-Modullader, der auf der Implementierung der ADM-Spezifikation (Async Module Defin) basiert, browserify ist ein Tool, das auf der Verwendung von Node.js-Modulen im Browser basiert, und Webpack ist ein Tool zum Packen und Erstellen von Frontends Module Generierte Tools.
2. Verwendung von Tools
(1) RequireJS stellt als npm-Paket ein ausführbares r.js-Tool bereit Wird über die Befehlszeile ausgeführt und wie folgt verwendet:
npm install -g requirejs r.js -o app.build.js
(2) Das von browserify bereitgestellte Befehlszeilentool wird wie folgt verwendet:
npm install -g browserify browserify main.js -o bundle.js
(3) Webpack-Nutzung
Wie unten gezeigt, verwenden Sie den Befehl, um es zu installieren und zu verwenden, wie unten gezeigt:
npm install webpack -g webpack main.js -o bundle.js
In der obigen Befehlszeile haben wir eine einfache globale Installation von Webpack und das Packen der Datei main.js durchgeführt
3. Projektkonstruktion
Für Front-End-Projekte spielt Webpack die Rolle eines Build-Tools, nicht einer Code-Abhängigkeit, und sollte installiert werden dev-dependencies, verwenden Sie zum Installieren den folgenden Befehl:
npm install webpack --save-dev
In diesem Beispiel wird eine einfache Anwendung erstellt, die zwei js-Module enthält
1. Erzeugen Sie den Text „Hallo Welt“. Modul (hello.js)
module.exports = 'Hello world';
2. Das index.js-Modul (index.js)
var text = require('./hello');
console.log(text); zum Drucken von Text und index.html zum Anzeigen von Inhalten in der Front-End-Browser-Datei
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="./bundle.js"></script> </body> </html>
Die im obigen src-Pfad eingeführte Datei bundle.js existiert nicht, da sie noch nicht erstellt wurde. Nachdem Sie die gepackte js-Datei mit Webpack erstellt haben, verwenden Sie den folgenden Befehl, um sie zu erstellen:
webpack ./index.js bundle.js
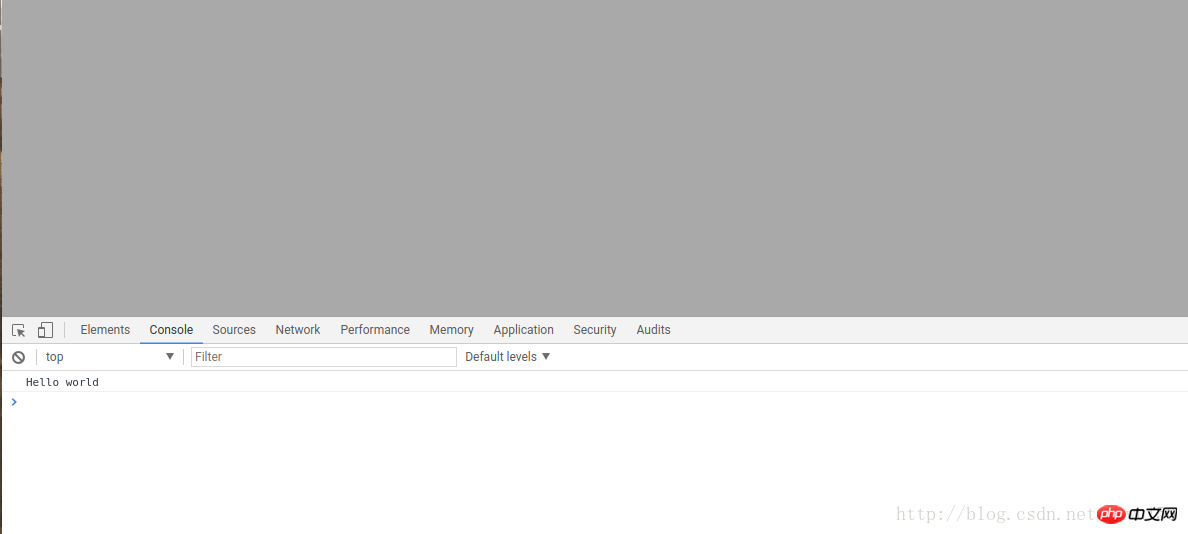
Nachdem wir den obigen Befehl ausgeführt haben, können wir die gedruckten Ergebnisse in der Browserkonsole sehenHello world
Auf diese Weise haben wir das Implementierungsprinzip eines einfachen Projekts realisiert und den Verpackungsinhalt gebündelt. js, wir können den gepackten Inhalt sehen, daher werden wir den Code hier nicht veröffentlichen
Wenn wir Code schreiben, um ihn so zu erstellen, wird er natürlich nicht viel nützen, also haben wir Ein weiterer Vorteil von Webpack ist die Verwendung der Konfigurationsdatei . Bevor wir die Konfigurationsdatei verwenden, installieren wir den Style Loader, z. B. den folgenden Befehl:
npm install style-loader css-loader --save-dev
über die obige Konfiguration , wir können den Stil laden
Dann legen wir die Webpack-Konfigurationsdatei fest. Wir müssen zuerst die Datei webpack.config.js unter dem Projekt erstellen, deren Inhalt wie folgt lautet:
var path = require('path');
module.exports = {
entry: path.join(dirname, 'index'),
output: {
path: dirname,
filename: 'bundle.js'
},
module:{
loaders: [
{
test: /\.css$/,
loaders: ['style-loader', 'css-loader']
}
]
}
};
Im obigen Code stellt
* Eintrag: die Eintragsdatei des Projekts dar.
* Ausgabe: stellt die Ergebnisausgabe nach dem Erstellen und Packen dar. Es gibt noch mehrere Konfigurationen im Ausgabeobjekt wie diese Der oben verwendete Ausgabepfad und Ausgabedateiname
* module.loaders ist die Konfiguration, die für den Loader im Modul verwendet wird. Der Wert ist ein Array. Das Testfeld der Regel ist regulärer Ausdruck, wenn die ID des abhängigen Moduls mit dem regulären Ausdruck übereinstimmt, wird die Abhängigkeit mit dem Loader konvertiert. Auf diese Weise können wir den Webpack-Befehl verwenden, um den Code zu konvertieren
Für detailliertere Anweisungen: siehe (http://www .jb51.net/article/136710.htm)
Der folgende Befehlszeilenbefehl kann zum Packen des Codes verwendet werdenwebpack
Indem Sie das oben Gesagte ausführen Mit dem Befehl kann auch das Packen von Dateien erreicht werden. Um zu beweisen, dass der Stil tatsächlich eingeführt werden kann, erstellen wir die Datei index.css, deren Inhalt wie folgt lautet folgt:
body {
background-color: darkgray;
}
Fügen Sie dann den Index hinzu, den wir zuvor erstellt haben. Der geänderte Code lautet wie folgt:
// import style from './index.css';
var style = require('./index.css');
var text = require('./hello');
console.log(text);
Im obigen Code ist das Importformular des Knotenmoduls auskommentiert , und was verwendet wird, ist die Verwendungsspezifikation von CommonJS. Nach dem Packen mit demselben Befehl können wir den folgenden Effekt im Browser sehen:

Das heißt, der Stil ist angezeigt.
当然,webpack也能够通过webpack-dev-server进行项目的实时构建.
使用如下命令进行webpack-dev-server的安装:
npm install webpack-dev-server --save-dev
在安装之后,我们能够配置使用服务器,首先,我们的package.json文件将会更为下面这样,新增内容为:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start":"webpack-dev-server --inline"
},
在添加完这行命令之后,我们就可以使用下面命令进行启动webpack-dev-server服务器了,
npm run start
之后完整的package.json为如下:
{
"name": "react-basics-review",
"version": "1.0.0",
"description": "a practise of react study ",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start":"webpack-dev-server --inline"
},
"repository": {
"type": "git",
"url": "git+https://github.com/suwu150/react-basics-review.git"
},
"author": "jkwu",
"license": "ISC",
"bugs": {
"url": "https://github.com/suwu150/react-basics-review/issues"
},
"homepage": "https://github.com/suwu150/react-basics-review#readme",
"devDependencies": {
"babel-plugin-transform-object-rest-spread": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^0.28.5",
"lodash": "^4.17.4",
"mocha": "^3.5.0",
"react": "^15.6.1",
"style-loader": "^0.18.2",
"webpack": "^3.5.5",
"webpack-dev-server": "^2.7.1"
},
"dependencies": {
"lodash": "^4.17.4"
}
}
webpack配置文件修改为如下内容:
devServer中常用的配置对象属性如下:
* 1. contentBase:”./” // 本地服务器在哪个目录搭建页面,一般我们在当前目录即可;
* 2. historyApiFallback:true // 当我们搭建spa应用时非常有用,它使用的是HTML5 History Api,任意的跳转或404响应可以指向 index.html 页面;
* 3. inline:true // 用来支持dev-server自动刷新的配置,webpack有两种模式支持自动刷新,一种是iframe模式,一种是inline模式;使用iframe模式是不需要在devServer进行配置的,只需使用特定的URL格式访问即可;不过我们一般还是常用inline模式,在devServer中对inline设置为true后,当我们启动webpack-dev-server时仍要需要配置inline才能生效,这一点我们之后再说;
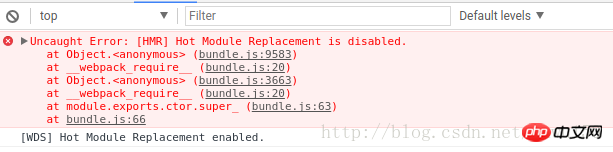
* 4. hot:true // 启动webpack热模块替换特性,这里也是坑最多的地方,不少博客都将hot设置了true,这里其实如果单单设置为true是不起作用,会报错误的,错误如下图所示:

这是因为在使用的过程中没有使用插件的原因,只需要将下面命令添加到配置文件即可:
plugins:[ new webpack.HotModuleReplacementPlugin(), ],
也就是调用webpack的热模块插件处理.
*5 .port:端口号(默认8080) ;
*6.其他配置信息
–quiet 控制台中不输出打包的信息
–compress 开启gzip压缩
–progress 显示打包的进度
–open 自动打开浏览器
var path = require('path');
const webpack = require ("webpack");
module.exports = {
entry: path.join(dirname, 'index'),
output: {
path: dirname,
filename: 'bundle.js',
publicPath: "/assets/",
},
module:{
loaders: [
{
test: /\.css$/,
loaders: ['style-loader', 'css-loader']
}
]
},
plugins:[
new webpack.HotModuleReplacementPlugin(),
],
devServer:{
//我们在这里对webpack-dev-server进行配置
contentBase: "./",
historyApiFallback:true,
inline:true,
hot:true
}
};
index.html文件的内容修改为下面面格式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>身在山中不知山高</p> <script src="assets/bundle.js"></script> </body> </html>
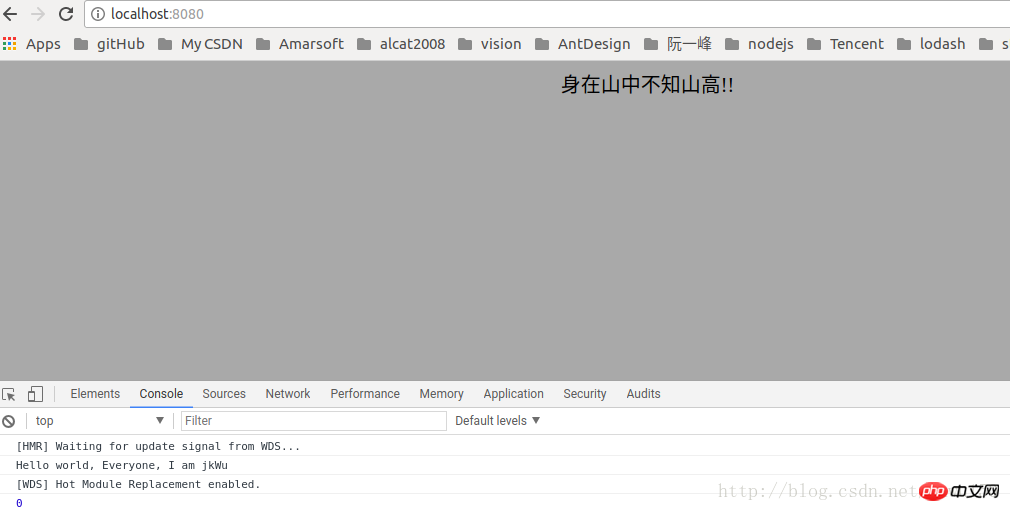
也就是将路径进行修改,因为在webpack.config.json文件中进行了服务器路径的配置,修改了 publicPath: "/assets/",项,在命令行执行npm run start能看到服务器正常启动,然后我们去浏览器进行访问,如下所示结果:

至此,我们完成了webpack实时构建的配置,当我们进行修改某一样式文件或者js文件的时候,项目就会重新打包,并且自动刷新加载到浏览器中.
如下面链接提示:,进行实时构建的搭建webpack-dev-server实时搭建
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Webpack zum Entwickeln von Projekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

