Heim >Web-Frontend >js-Tutorial >So verwenden Sie webpack3.0 zum Konfigurieren des webpack-dev-servers
So verwenden Sie webpack3.0 zum Konfigurieren des webpack-dev-servers
- php中世界最好的语言Original
- 2018-05-31 14:33:491651Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Webpack3.0 zum Konfigurieren des Webpack-Dev-Servers verwenden. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Webpack3.0 zum Konfigurieren des Webpack-Dev-Servers? Praktischer Fall, schauen wir uns das gemeinsam an.
Ich habe kürzlich Webpack studiert und gehört, dass Webpack selbst einen kleinen Server erstellen kann (Freunde, die vue-cli verwendet haben, sollten es gesehen haben), also kann ich es kaum erwarten, es auszuprobieren. Im tatsächlichen Betrieb habe ich jedoch festgestellt, dass es beim Aufbau eines Servers mit Webpack immer noch viele Fallstricke gibt. Einerseits liegt das daran, dass ich mit der Dokumentation nicht vertraut bin und die Funktionsweise von webpack-dev-server nicht verstehe. Andererseits habe ich nach dem Lesen vieler Blogs nach dem Lesen des Artikels festgestellt, dass viele Konfigurationen tatsächlich nicht ausgeführt werden können (möglicherweise liegt es an der Version oder an meiner eigenen Konfiguration). Deshalb habe ich vor, webpack3.0 zu verwenden, um den Dev-Server auszuführen und es allen zu demonstrieren. Einige Konfigurationen und Prinzipien werde ich übrigens jedem klar erklären, um Ihnen Umwege zu ersparen.
Hier gehe ich davon aus, dass jeder Webpack und die Loader und Plugins installiert hat, die er verwenden muss. Da webpack-dev-server ein unabhängiges npm-Paket ist, müssen wir es unter npm installieren:
npm install webpack-dev-server --save-dev
Danach können wir es in webpack.config.js konfigurieren:
const path = require("path");
module.exports = {
entyr:{
....... //设置入口文件
},
output:{
....... //设置出口文件
},
module:{
....... //配置loader,注意使用rules而不是loaders
},
plugins:[
....... //注意是数组
],
devServer:{
//我们在这里对webpack-dev-server进行配置
}
}
Die häufig verwendeten Konfigurationsobjekte in devServer Attributen lauten wie folgt:
1. contentBase: „./“ // In welchem Verzeichnis erstellt der lokale Server die Seite?
2 Erstellen Sie Spa-Anwendungen. Mit der HTML5-Verlaufs-API kann jeder Sprung oder jede 404-Antwort auf die Seite index.html verweisen.
3 Dev-Server, Webpack verfügt über zwei Modi zur Unterstützung der automatischen Aktualisierung, einer ist der Iframe-Modus und der andere ist der Inline-Modus, der auf dem DevServer nicht konfiguriert werden muss, wir verwenden jedoch im Allgemeinen immer noch ein bestimmtes URL-Format Verwenden Sie normalerweise den Inline-Modus, nachdem Sie in devServer den Wert „true“ festgelegt haben. Wenn wir den Webpack-Dev-Server starten, müssen wir ihn noch konfigurieren, damit er wirksam wird 🎜>4. hot: true // Dies ist auch der Ort, an dem es die meisten Fallstricke gibt, und zwar vorerst auf true >5. Port: Portnummer (Standard 8080) // Mehr muss ich dazu nicht sagen;
Tatsächlich ist dies wahrscheinlich die häufig verwendete Konfiguration webpack-dev-server in packjson Einrichten:
"scripts": {
......
......
"start":"webpack-dev-server --inline"
},
Vergessen Sie nicht, inline: true in devServer festzulegen und es auch hier festzulegen!
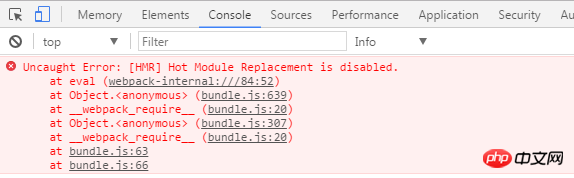
Nachdem wir den Server gepackt und ausgeführt haben, sollten wir feststellen, dass die Seite index.html angezeigt wurde. Obwohl die gepackte js-Datei auf src angezeigt wird, wird sie nicht angezeigt , Sie werden den folgenden Fehler finden:
Die Konsole zeigt an: Hot Module Replacement ist deaktiviert Seltsam? Haben wir im devServer nicht schon vorher „hot“ auf „true“ gesetzt? Obwohl ich nicht weiß, warum, ist das Hot-Attribut derzeit nutzlos. Um Hot-Module zu verwenden, müssen wir ein Plug-In namens webpack.HotModuleReplacementPlugin verwenden. Daher muss unsere webpack.config.js Folgendes hinzufügen:
Seltsam? Haben wir im devServer nicht schon vorher „hot“ auf „true“ gesetzt? Obwohl ich nicht weiß, warum, ist das Hot-Attribut derzeit nutzlos. Um Hot-Module zu verwenden, müssen wir ein Plug-In namens webpack.HotModuleReplacementPlugin verwenden. Daher muss unsere webpack.config.js Folgendes hinzufügen:
const path = require("path");
const webpack = requier ("webpack");
module.exports = {
entyr:{
....... //设置入口文件
},
output:{
....... //设置出口文件
},
module:{
....... //配置loader,注意使用rules而不是loaders
},
plugins:[
new webpack.HotModuleReplacementPlugin()
....... //注意是数组
],
devServer:{
contentBase: "./",
historyApiFallback:true,
inline:true,
hot:true
}
}
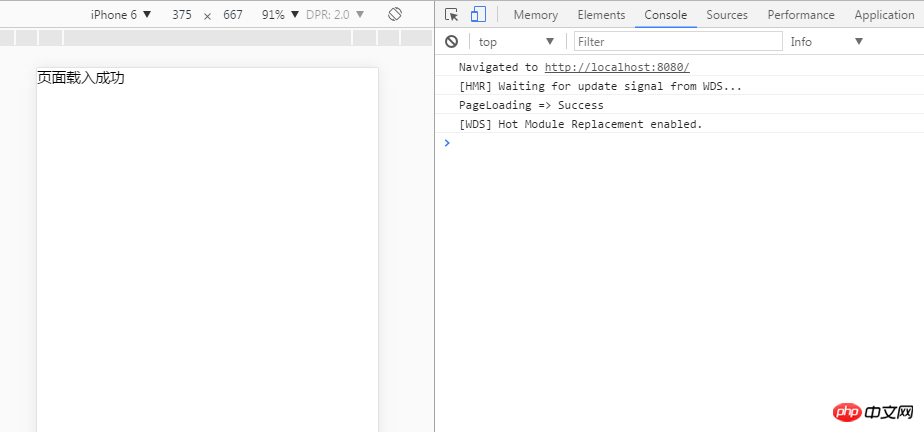
Zu diesem Zeitpunkt führen wir npm run start auf der Bash aus und stellen fest, dass der Server eingerichtet ist!
Darüber hinaus ist zu beachten, dass die von webpack-dev-server verwendete Datei bundle.js nicht das von der Ausgabeverpackung in webpack.config.js generierte Bundle ist .js, wird jedoch vom Webpack-Dev-Server selbst gepackt und generiert. Diese Datei ist nicht in der Ausgabe oder in anderen Pfaden vorhanden, sondern wird im Speicher gespeichert. Tatsächlich wird sie vom Webpack-Dev-Server verwendet Unsichtbar! Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So entwickeln Sie die Funktion zur Eingabe eines Bestätigungscode-Passworts im WeChat-MiniprogrammSo verwenden Sie React virtuelles DOM
Das obige ist der detaillierte Inhalt vonSo verwenden Sie webpack3.0 zum Konfigurieren des webpack-dev-servers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

