Heim >Web-Frontend >js-Tutorial >So erstellen Sie eine Vue-Array-Mutationsfunktion
So erstellen Sie eine Vue-Array-Mutationsfunktion
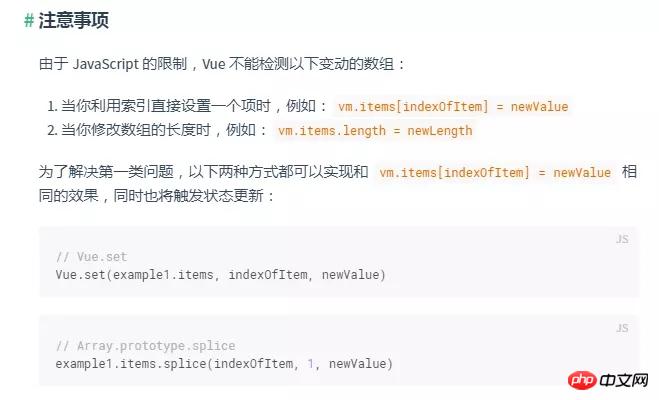
- php中世界最好的语言Original
- 2018-05-31 10:31:481216Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie eine Vue-Array--Mutationsfunktion erstellen und welche Vorsichtsmaßnahmen es gibt, um eine Vue-Array-Mutationsfunktion zu erstellen. Das Folgende ist ein praktischer Fall sehen .
Vorwort
Viele Schüler, die neu in der Verwendung von Vue sind, werden feststellen, dass sich der Wert ändert, wenn der Wert des Arrays geändert wird, aber Die Aussicht war ihm aber gleichgültig. Liegt es daran, dass das Array zu kalt ist?
Nachdem ich die offiziellen Dokumente überprüft hatte, stellte ich fest, dass es nicht daran lag, dass die Göttin zu kalt war, sondern daran, dass Sie nicht die richtige Methode angewendet hatten.


Es scheint, dass der Schlüssel darin liegt, die richtige Methode anzuwenden, wenn man möchte, dass sich die Göttin selbstständig bewegt. Obwohl die Methode in den offiziellen Dokumenten angegeben ist, bin ich wirklich neugierig. Wenn Sie mehr Haltungen freischalten möchten, müssen Sie zuerst in das Herz der Göttin vordringen. Daher kam mir die Idee, das Reaktionsprinzip von zu erforschen Vue. (Wenn Sie bereit sind, mein Herz Schicht für Schicht abzuschälen. Sie werden feststellen, dass Sie überrascht sein werden ... Ich bin süchtig nach dem Heulen von Geistern und kann mich nicht daraus befreien, QAQ).
Erinnerung an die erste Reihe: Das Reaktionsfähigkeitsprinzip von Vue verwendet hauptsächlich die Object.defineProperty von ES5. Nicht informierte Schüler können relevante Informationen anzeigen.
Warum antwortet das Array nicht?
Wenn Sie sorgfältig darüber nachdenken, basiert die Antwort von Vue auf Object.definePropery. Diese Methode ändert hauptsächlich die Beschreibung der Objekteigenschaften. Arrays sind eigentlich Objekte, und durch die Definition der Eigenschaften des Arrays sollten wir in der Lage sein, reaktionsfähige Effekte zu erzeugen. Testen Sie zunächst Ihre Idee, krempeln Sie die Ärmel hoch und legen Sie los.
const arr = [1,2,3];
let val = arr[0];
Object.defineProperty(arr,'0',{
enumerable: true,
configurable: true,
get(){
doSomething();
return val;
},
set(a){
val = a;
doSomething();
}
});
function doSomething() {
}
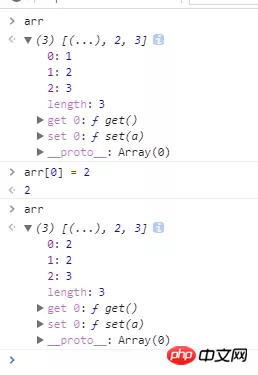
Geben Sie dann arr, arr[0] = 2 bzw. arr in die Konsole ein, Sie können die Ergebnisse wie unten gezeigt sehen.

Hey, alles ist wie erwartet.
Als nächstes haben einige Schüler möglicherweise Fragen, nachdem sie diesen Code gesehen haben: Warum wird dieser [0] nicht direkt in der get()-Methode zurückgegeben? Aber sollten wir val verwenden, um den Wert zurückzugeben? Denken Sie sorgfältig darüber nach, verdammt! ! ! Es ist fast eine Endlosschleife. Get() selbst dient dazu, den Wert des aktuellen Attributs abzurufen. Ist der Aufruf von this[0] in get() nicht gleichbedeutend mit einem erneuten Aufruf der get()-Methode? Es ist so beängstigend, so beängstigend, dass es die Arbeiter zu Tode erschreckt.
Obwohl die Göttin in Ihrer Vorstellung diese Haltung einnehmen mag, ist die Göttin vor Ihnen tatsächlich nicht in dieser Haltung. Wie kann eine Person wie ich, die meine diaositischen Eigenschaften deutlich offenbart hat, erraten, was die Göttin ist? Denken? Warum nicht so auf die Daten reagieren? Vielleicht weil Arrays und Objekte immer noch unterschiedlich sind, kann die Definition der Eigenschaften von Arrays zu Problemen und Fehlern führen. Oder es kann daran liegen, dass während des Interaktionsprozesses eine große Datenmenge generiert wird, was zu einer Verschlechterung der Gesamtleistung führt. Es ist auch möglich, dass der Autor nach Abwägung der Vor- und Nachteile andere Methoden verwenden kann, um den Effekt der Datenantwort zu erzielen. Wie auch immer, ich kann es nicht herausfinden.
Warum kann ich antworten, indem ich die native Methode des Arrays aufrufe?
Warum können die Daten mit diesen Array-Methoden reagieren? Schauen wir uns zunächst den Quellcode des Array-Teils an.
Einfach ausgedrückt besteht die Funktion von def darin, den Wert des Objektattributs neu zu definieren.
//array.js
import { def } from '../util/index'
const arrayProto = Array.prototype
export const arrayMethods = Object.create(arrayProto)
//arrayMethods是对数组的原型对象的拷贝,
//在之后会将该对象里的特定方法进行变异后替换正常的数组原型对象
/**
* Intercept mutating methods and emit events
*/
[
'push',
'pop',
'shift',
'unshift',
'splice',
'sort',
'reverse'
]
.forEach(function (method) {
// cache original method
//将上面的方法保存到original中
const original = arrayProto[method]
def(arrayMethods, method, function mutator (...args) {
const result = original.apply(this, args)
const ob = this.ob
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()
return result
})
})
Veröffentlichen Sie den Code des Def-Teils
/**
* Define a property.
*/
export function def (obj: Object, key: string, val: any, enumerable?: boolean) {
Object.defineProperty(obj, key, {
value: val,
enumerable: !!enumerable,
writable: true,
configurable: true
})
}
array.js mutiert einige Methoden von Arrays. Nehmen wir die Push-Methode als Beispiel. Der erste Schritt besteht darin, original = arrayProto['push'] zu verwenden, um die native Push-Methode zu speichern.
Dann ist es an der Zeit, die Mutationsmethode zu definieren. Wenn Sie nicht auf Details eingehen, kann diese Funktion def(arrayMethods,method,function(){}) sein grob ausgedrückt als arrayMethods[method] = function mutator(){};Angenommen, die Push-Methode wird später aufgerufen, die Mutator-Methode wird zunächst aufgerufen Speichern Sie die ursprüngliche Push-Methode. Suchen Sie zunächst nach dem tatsächlichen Wert. Eine Menge Text sieht wirklich abstrakt aus. Schreiben Sie daher eine unauffällige Version des Codes, um die Bedeutung des Quellcodes auszudrücken.
const push = Array.prototype.push;
Array.prototype.push = function mutator (...arg){
const result = push.apply(this,arg);
doSomething();
return result
}
function doSomething(){
console.log('do something');
}
const arr = [];
arr.push(1);
arr.push(2);
arr.push(3);
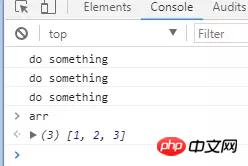
Sehen Sie sich das Ergebnis in der Konsole an:.
 Dann ist der
Dann ist der
const ob = this.ob
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()
-Code im Quellcode das entsprechende doSomething()
在该代码中,清清楚楚的写了2个单词的注释notify change,不认识这2个单词的同学就百度一下嘛,这里就由我代劳了,这俩单词的意思是发布改变!每次调用了该方法,都会求出值,然后做一些其他的事情,比如发布改变与观察新增的元素,响应的其他过程在本篇就不讨论了。
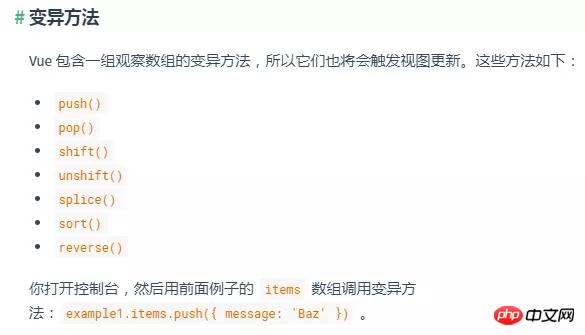
[ 'push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse' ]
目前一共有这么些方法,只要用对方法就能改变女神的姿势哟!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Vue-Array-Mutationsfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

