Heim >Web-Frontend >js-Tutorial >Vue imitiert die linke QQ-Folie, um die Komponentenfunktion zu löschen
Vue imitiert die linke QQ-Folie, um die Komponentenfunktion zu löschen
- 亚连Original
- 2018-05-31 10:03:571556Durchsuche
Als ein Freund vor ein paar Tagen ein Vue-Projekt entwickelte, berichtete jemand, dass es ein Problem mit dem Schiebeklick auf IOS gab, also habe ich den Code neu geschrieben Nachdem ich QQ nachgeahmt hatte, löschte ich die Komponenten der Script House-Plattform. Freunde, die sie benötigen, können darauf verweisen.
Als ich vor ein paar Tagen das Vue-Projekt entwickelte, hatte jemand einen kleinen Fehler im von anderen geschriebenen Code Ich habe gemeldet, dass mit dem Schiebeklick auf IOS etwas nicht stimmte, also habe ich gefragt, ob ich hier bin, um bei der Lösung zu helfen. Ich habe mir die vorherige Code-Implementierung angesehen und festgestellt, dass sie umständlich und überflüssig war, also habe ich sie einfach selbst neu geschrieben, um Ihnen zu helfen . Wenn es einen besseren Weg gibt, teilen Sie uns dies bitte rechtzeitig mit.
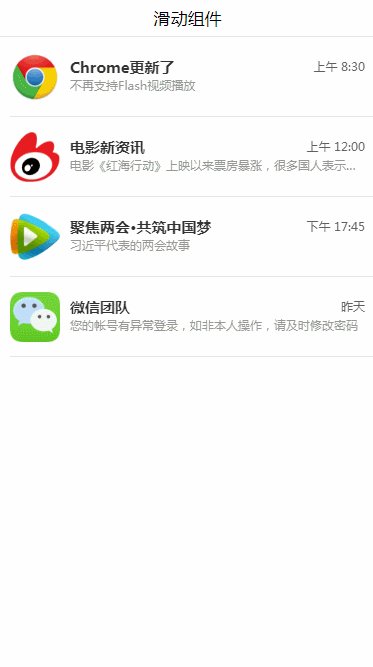
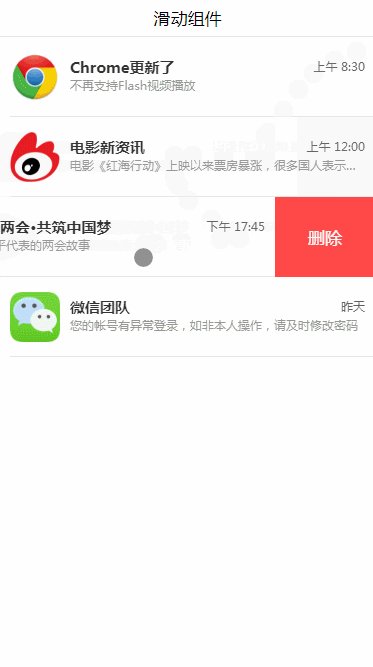
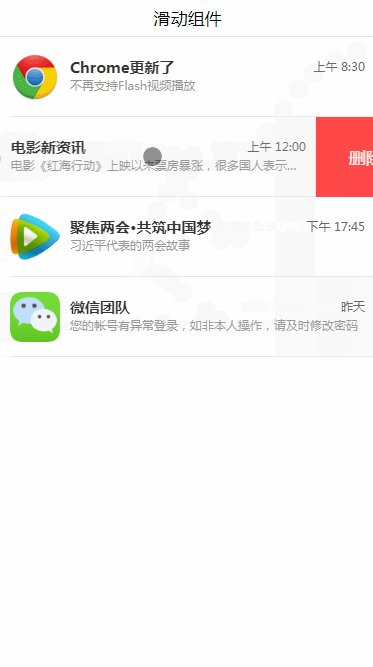
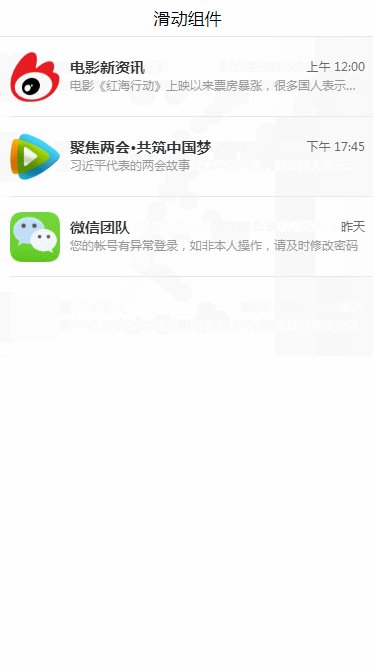
Schauen wir uns zunächst die Darstellungen an~
Renderings

Implementierungsideen
Die spezifischen Umsetzungsideen sind wie folgt:
In Bezug auf das Layout verwende ich das Rem + Flex-Layout. Die spezifische Struktur und der Stil können Sie mir entnehmen. Beachten Sie, dass ich die Schaltfläche „Löschen“ am Ende platziert habe jeder Zeile durch Positionierung, und es wird nur ausgeblendet, wenn es überschritten wird
Die Links- und Rechtsbewegungen erfolgen durch die Touchstart- und Touchend-Ereignisse, indem der Beginn und das Ende des Gleitens beurteilt werden , der Versatz in der horizontalen Richtung x, wenn er größer als ein bestimmter Schwellenwert ist, wird er als Linksgleiten betrachtet, und wenn er kleiner als ein bestimmter Schwellenwert ist, wird er als Rechtsgleiten betrachtet
-
Linksgleiten und Rechtsgleiten werden durch den Übersetzungsoffset des übergeordneten li-Elements geändert. Meine Implementierungsmethode hier besteht darin, den Stil im Voraus zu deklarieren und den Stil durch Ändern des Typwerts des aktuellen übergeordneten li-Elements zu ändern 🎜>
Wenn Sie auf einen bestimmten Schieberegler klicken, stellen Sie zunächst fest, ob sich alle aktuellen Schieberegler im Ausziehzustand befinden. Wenn nicht, wird der Klick wirksam . Hier wird einfach eine Änderung angezeigt, die der tatsächlichen Situation entspricht. - Das Löschen ist relativ einfach. Klicken Sie auf die Schaltfläche, um den aktuellen Array-Indexwert abzurufen. Über die Spleißmethode des Arrays können Sie den entsprechenden Array-Wert löschen
Spezifische Implementierung
Html-Code<p class="container">
<p class="page-title">滑动组件</p>
<ul>
<li class="list-item " v-for="(item,index) in list " data-type="0">
<p class="list-box" @touchstart.capture="touchStart" @touchend.capture="touchEnd" @click="skip">
<img class="list-img" :src="item.imgUrl" alt="">
<p class="list-content">
<p class="title">{{item.title}}</p>
<p class="tips">{{item.tips}}</p>
<p class="time">{{item.time}}</p>
</p>
</p>
<p class="delete" @click="deleteItem" :data-index="index">删除</p>
</li>
</ul>
</p>
Hinweis: Die Daten hier sind alles lokale Mocks~CSS-Stilcode
.page-title{
text-align: center;
font-size: 17px;
padding: 10px 15px;
position: relative;
}
.page-title:after{
content: " ";
position: absolute;
left: 0;
bottom: 0;
right: 0;
height: 1px;
border-bottom: 1px solid #ccc;
color: #ccc;
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
z-index: 2;
}
.list-item{
position: relative;
height: 1.6rem;
-webkit-transition: all 0.2s;
transition: all 0.2s;
}
.list-item[data-type="0"]{
transform: translate3d(0,0,0);
}
.list-item[data-type="1"]{
transform: translate3d(-2rem,0,0);
}
.list-item:after{
content: " ";
position: absolute;
left: 0.2rem;
bottom: 0;
right: 0;
height: 1px;
border-bottom: 1px solid #ccc;
color: #ccc;
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
z-index: 2;
}
.list-box{
padding: 0.2rem;
background: #fff;
display: flex;
align-items: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
justify-content: flex-end;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
font-size: 0;
}
.list-item .list-img{
display: block;
width: 1rem;
height: 1rem;
}
.list-item .list-content{
padding: 0.1rem 0 0.1rem 0.2rem;
position: relative;
flex: 1;
flex-direction: column;
align-items: flex-start;
justify-content: center;
overflow: hidden;
}
.list-item .title{
display: block;
color: #333;
overflow: hidden;
font-size: 15px;
font-weight: bold;
text-overflow: ellipsis;
white-space: nowrap;
}
.list-item .tips{
display: block;
overflow: hidden;
font-size: 12px;
color: #999;
line-height: 20px;
text-overflow: ellipsis;
white-space: nowrap;
}
.list-item .time{
display: block;
font-size: 12px;
position: absolute;
right: 0;
top: 0.1rem;
color: #666;
}
.list-item .delete{
width: 2rem;
height: 1.6rem;
background: #ff4949;
font-size: 17px;
color: #fff;
text-align: center;
line-height: 1.6rem;
position: absolute;
top:0;
right: -2rem;
}
Dies ist der Kernstilcode, in den ein Teil des Codes zum Zurücksetzen des Stils eingefügt ist App.vue, durch Berechnen des Wurzelknotens habe ich das Schriftgrößenskript von HTML in index.html eingefügt~
js-Code
export default{
name: 'index',
data () {
return {
list : [
{
title : 'Chrome更新了' ,
imgUrl : './static/images/Chrome.png' ,
tips : '不再支持Flash视频播放' ,
time : '上午 8:30'
},
{
title : '电影新资讯' ,
imgUrl : './static/images/Sina.png' ,
tips : '电影《红海行动》上映以来票房暴涨,很多国人表示对国产电影有了新的改观' ,
time : '上午 12:00'
},
{
title : '聚焦两会·共筑中国梦' ,
imgUrl : './static/images/video.png' ,
tips : '习近平代表的两会故事' ,
time : '下午 17:45'
},
{
title : '微信团队' ,
imgUrl : './static/images/Wechat.png' ,
tips : '您的帐号有异常登录,如非本人操作,请及时修改密码' ,
time : '昨天'
}
],
startX : 0 ,
endX : 0 ,
}
},
methods : {
//跳转
skip(){
if( this.checkSlide() ){
this.restSlide();
}else{
alert('You click the slide!')
}
},
//滑动开始
touchStart(e){
// 记录初始位置
this.startX = e.touches[0].clientX;
},
//滑动结束
touchEnd(e){
// 当前滑动的父级元素
let parentElement = e.currentTarget.parentElement;
// 记录结束位置
this.endX = e.changedTouches[0].clientX;
// 左滑
if( parentElement.dataset.type == 0 && this.startX - this.endX > 30 ){
this.restSlide();
parentElement.dataset.type = 1;
}
// 右滑
if( parentElement.dataset.type == 1 && this.startX - this.endX < -30 ){
this.restSlide();
parentElement.dataset.type = 0;
}
this.startX = 0;
this.endX = 0;
},
//判断当前是否有滑块处于滑动状态
checkSlide(){
let listItems = document.querySelectorAll('.list-item');
for( let i = 0 ; i < listItems.length ; i++){
if( listItems[i].dataset.type == 1 ) {
return true;
}
}
return false;
},
//复位滑动状态
restSlide(){
let listItems = document.querySelectorAll('.list-item');
// 复位
for( let i = 0 ; i < listItems.length ; i++){
listItems[i].dataset.type = 0;
}
},
//删除
deleteItem(e){
// 当前索引
let index = e.currentTarget.dataset.index;
// 复位
this.restSlide();
// 删除
this.list.splice(index,1);
}
}
}
Das ist Der gesamte js-Code für jede Funktion ist alle kommentiert. Ich glaube, jeder kann sie verstehen, daher werde ich sie nicht weiter erläutern.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Mit Vue einen Beispielcode für ein Karusselldiagramm schreiben, das ein vereinfachtes Buch imitiertVue lösen - Loader-Probleme in cli-erstellten ProjektenEine kurze Diskussion über die verschiedenen Methoden zur Einführung von Less-, Sass- und CSS-Stilen in Vue-cli-EinzeldateikomponentenDas obige ist der detaillierte Inhalt vonVue imitiert die linke QQ-Folie, um die Komponentenfunktion zu löschen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

