Heim >Web-Frontend >js-Tutorial >So verpacken Sie vue-cli und gehen online
So verpacken Sie vue-cli und gehen online
- php中世界最好的语言Original
- 2018-05-31 09:58:361320Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie vue-cli verpacken und starten sehen. Nehmen Sie als Beispiel das von vue erstellte offizielle Beispiel. Wenn wir die Umgebung entwickeln, führen wir npm dev aus, um
zu generieren in eine KopieEs ist ganz einfach, Sie brauchen nur  diesen Befehl
diesen Befehl
die  Konfigurationsdateien dieser beiden Befehle
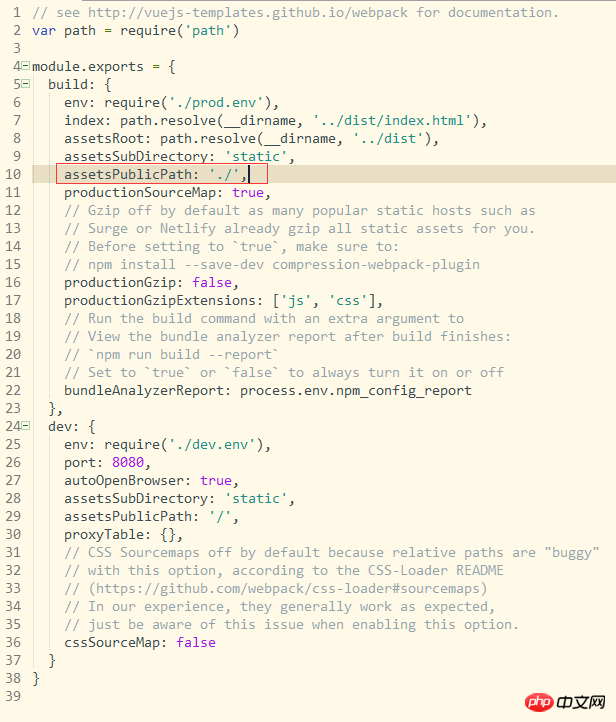
Konfigurationsdateien dieser beiden Befehle npm run build in der index.js von config, eine ist build und die other ist dev, und wir möchten die gepackten Ergebnisse lokal anzeigen. Sie müssen den Pfad in assetPublicPath ändern. Aus diesem Grund können Sie den durch index.html eingeführten Dateipfad
 Danach müssen Sie es nur noch auf dem Server ausführen.
Danach müssen Sie es nur noch auf dem Server ausführen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! 
So packen Sie ein Vue-Projekt auf den Server
Wie man mit ES6-Syntaxfehlern umgeht Webstorm und .vue
So verwenden Sie Webstorm zum Hinzufügen von *.vue-Dateien
Das obige ist der detaillierte Inhalt vonSo verpacken Sie vue-cli und gehen online. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

