Heim >Web-Frontend >js-Tutorial >So implementieren Sie mit vue2.0 den Echtzeitabruf und die Aktualisierung des Eingabefelds auf dem mobilen Endgerät
So implementieren Sie mit vue2.0 den Echtzeitabruf und die Aktualisierung des Eingabefelds auf dem mobilen Endgerät
- php中世界最好的语言Original
- 2018-05-31 09:52:211893Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit vue2.0 den Echtzeitabruf und die Aktualisierung des Eingabefelds auf dem mobilen Endgerät realisieren. Was sind die Vorsichtsmaßnahmen und das Folgende ist der eigentliche Kampf. Werfen wir einen Blick auf den Fall.
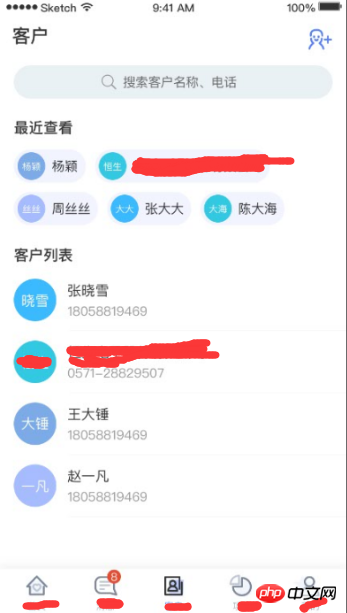
Kürzlich bin ich bei der Arbeit an einem vue2.0-Projekt auf den Effekt der Echtzeitsuche und Aktualisierungsliste auf dem mobilen Endgerät gestoßen, wenn der Benutzer die Telefonnummer oder den Namen des Kunden in das Suchfeld eingibt Der Inhalt der Kundenliste wird entsprechend aktualisiert >Verwenden Sie
, um den Wertinhalt des Eingabefelds zu überwachen. Wenn sich der Inhalt ändert, wird die Funktion inputFunc aufgerufen~~ js:
js:
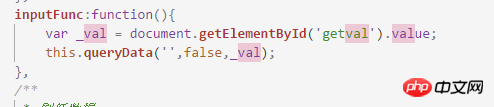
 Schreiben Sie die Funktion inpuFunc in die Methode method von vue, um das Eingabefeld abzurufen. Der Wert value wird dann an die Funktion übergeben, die die Kundenliste rendert.
Schreiben Sie die Funktion inpuFunc in die Methode method von vue, um das Eingabefeld abzurufen. Der Wert value wird dann an die Funktion übergeben, die die Kundenliste rendert.
v-on:input ="inputFunc" Der zweite Parameter ist hier falsch, da queryData() erstellt wird eine Datenanforderung und rendern Sie dann die passenden Daten,
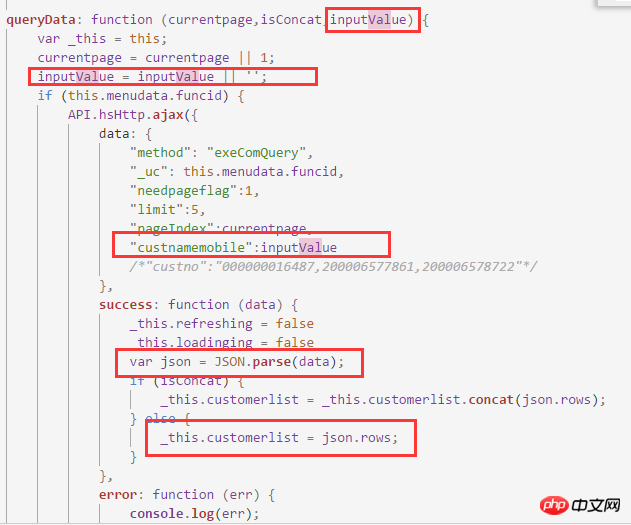
Nachdem die Datenanforderung hier erfolgreich war, steuern wir über den Parameter isConcat (ob das
Array gespleißt werden soll). in das ursprüngliche Kundenlisten-Array oder ersetzt direkt die Daten im Kundenlisten-Array, 
Die Parameter der FunktionqueryData();
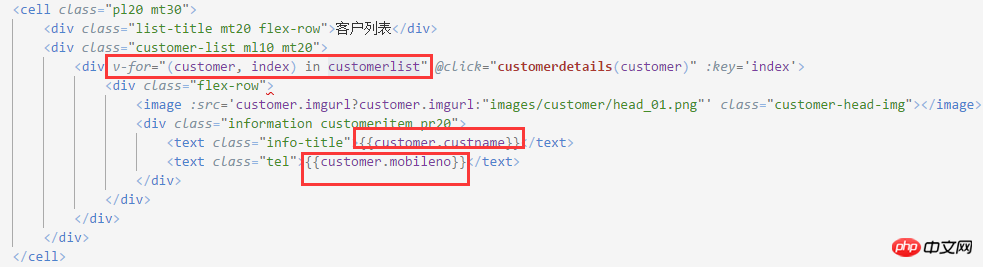
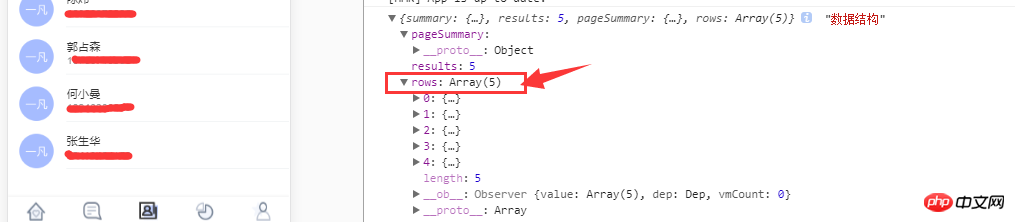
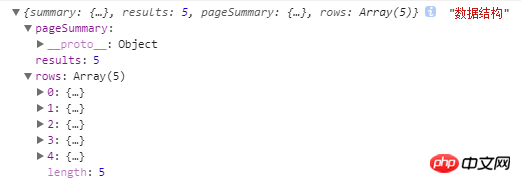
Hinweis: Lassen Sie mich einen kurzen Blick auf die Struktur dieser Kundenlistendarstellung und die Datenstruktur werfen
Datenstruktur:
 Hier handelt es sich bei Zeilen um ein Array. Verwenden Sie daher diese Daten, um das Array mithilfe der Concat-Funktion in js zu verbinden, dh um die Daten zu verbinden, um diese neue Datenzusammenführung alter Daten zu erreichen.
Hier handelt es sich bei Zeilen um ein Array. Verwenden Sie daher diese Daten, um das Array mithilfe der Concat-Funktion in js zu verbinden, dh um die Daten zu verbinden, um diese neue Datenzusammenführung alter Daten zu erreichen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre: 
So verwenden Sie vue.js zum Bearbeiten von Rezepten
So verwenden Sie das serverseitige Rendering von React
Das obige ist der detaillierte Inhalt vonSo implementieren Sie mit vue2.0 den Echtzeitabruf und die Aktualisierung des Eingabefelds auf dem mobilen Endgerät. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

